Website SEO is crucial, after all, what is the point of a website if no one visits it? This article will provide a simple list of Webflow website SEO optimizations that website owners can do on their own to immediately improve SEO results.
Remember that this list helps you build a solid foundation for your Webflow website to further improve in the future, but it doesn't immediately rank your website to the top of Google search results.
If you are new to Webflow, check out our absolute beginner guide to Webflow.
What are the most important page SEO factors?
Before getting into technical details, it is crucial to understand basic Webflow-specific page SEO elements.
Search engines consider a variety of factors when deciding which page to rank for. Here are some of the most important factors:
- Meta description and title. Create engaging meta descriptions for your page. If you are not familiar with them, meta tags are grey text displayed below the page name in Google, and with the help of Webflow, it is very easy to set up and modify them.
- Title tag. Organize your content with the correct title tags. The
<h1></h1>Tags are the most important and should contain the keywords you want to target, but make sure that they fit into your title naturally. Also make sure you haven't skipped the title level, so don't skip <h1></h1> to <h3></h3> on the page without any <code><h2></h2> tags.
- URL structure. Make sure your URL is short and clear. One to four words are the goals you should strive for. Also make sure your URL is relevant to the main topics you cover.
- Picture alternative text. Make sure every image on the page has alternative text. This makes it easier for Google to crawl your page and determine your page content. It will also inform users who cannot view the image content.
- Responsive design. Make sure your Webflow website is mobile-friendly. Google sees mobile responsiveness as a ranking factor, and a lot of traffic can come from small devices.
- Page loading speed. Increase loading speeds as much as possible, especially on mobile devices, for reasons mentioned above. Page speed is also a ranking factor for Google's use.
- Keyword optimization. Integrate target keywords into your content naturally. Google is getting smarter every year, so old tricks like keyword piles won't work anymore.
- Content quality. Always put quality above quantity. Having a large number of pages on a specific topic is good for building topic authority, but Google is very smart and may give you some initial traffic because of a lot of content, but will eventually take it back.
Step to improve Webflow website SEO now
Now that we have covered some basics of page SEO, let's look at some ways you can use immediately to improve SEO in Webflow.
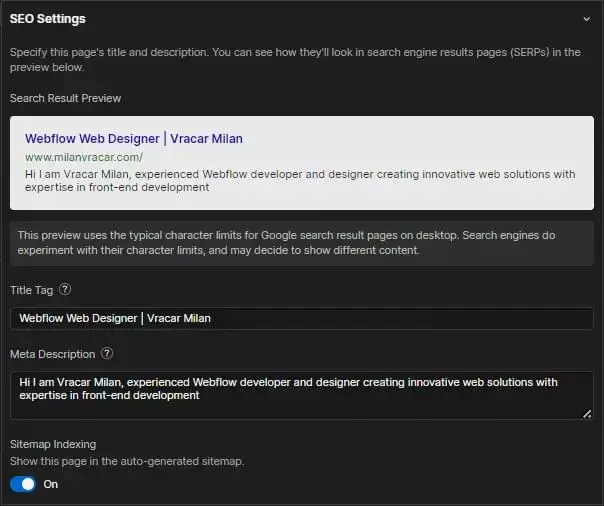
1. Optimize the title and meta tags for each page
- Go to the page settings on the left side of the designer.
- Make sure each page name contains your keywords and is no more than 60 characters.
- Make sure your meta description also contains keywords and does not exceed 160 characters.
- Do this for each page.

2. Effectively use title tags
- Build your content with clear
<h1></h1>, <code><h2></h2> and <h3></h3>
- Make sure your keywords appear at the beginning of each
<h1></h1>, the first <code><h2></h2> and the first paragraph.
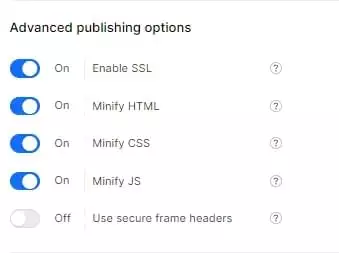
3. Publishing options
- Go to Settings, then Publish.
- Switch "Enable SSL", "Compress HTML", "Compress CSS", and "Compress JS" to "On".
This helps improve page loading speed and overall security of the website.

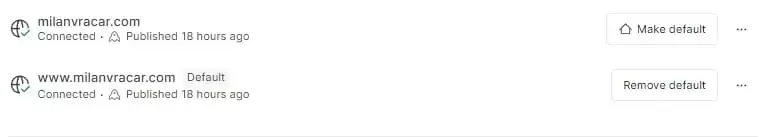
4. Default domain name
- In the Publish section, select Production and select the domain name with www as your default domain name. (Or choose to use only a domain name without www. Not setting the default domain name may result in duplicate content. It is important to select only one of these two options, as your domain name can be accessed by default with and without www.)
- Go to the top of the page and post the changes.

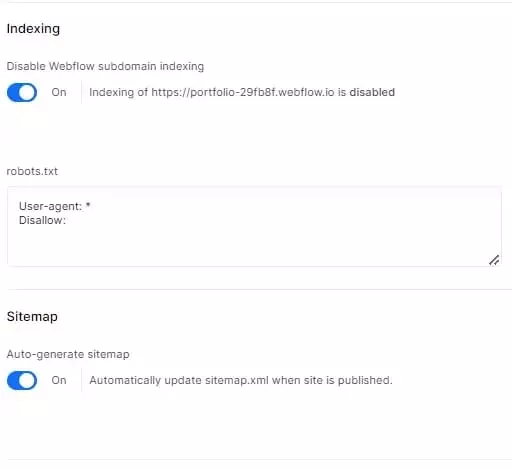
5. SEO tag
- Go to your website's SEO tag.
- Switch "Disable Webflow subdomain index" to "Yes".
- Enable "Auto Generate Site Map" by switching to "Yes".
- Set your robots.txt like this:
<code>User-agent: *
Allow: /</code>
Copy after login

6. Font
You can select the font you want to use on your Webflow website:
- Go to the "Font" tab.
- Manually upload the font you want to use (if Webflow does not already).
After - , it will be displayed in the typography settings in the designer.
7. Google Verification
- In the SEO tab, scroll to Google Site Verification.
- Put your unique ID into the given field.
- You can find your ID in Google Search Console.
8. Google Analytics Integration
- Go to the Integration panel.
- Under Google Analytics, place your measurement ID.
- After setting up Google Analytics, you will find the ID.
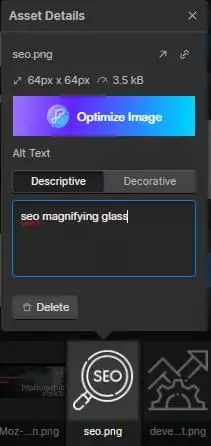
9. Picture optimization
- Return to your designer and open the "Asset Panel" (a panel containing all images).
- View each image and set meaningful alternative text.
- Published after completion.

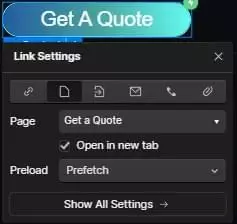
10. Link options
- View every link on the website.
- Change the "Preload" option to "Prefetch". This helps browse the website faster.
- If you have a lot of links—for example in your main navigation—you may not want to do this with all links.

Is Webflow SEO friendly?
Webflow is absolutely SEO friendly for the following reasons:
- Clean code. Webflow generates clean semantic code that helps improve SEO performance.
- Easy to edit. Webflow's intuitive editor allows easy modification of page elements - even those without any experience in Webflow can easily get started.
- Responsive design. Webflow makes it very easy to switch between screen sizes and make sure your website looks good on every screen size.
- Managed infrastructure. Webflow's hosting infrastructure is designed to increase speed, thereby reducing page loading time. Yes, it's more expensive, but it's worth the money.
Summary of Webflow SEO List
Implementing this Webflow SEO checklist is a good first step for new Webflow sites and existing sites that have not been optimized in this way. While this doesn't rank your website in itself, it will help you build a good foundation on which you can build.
Frequently Asked Questions about Webflow Page SEO
How often should I update the content of the website? Regularly update your content to reflect industry changes, provide the latest information, and meet changing user needs. The goal is to update regularly, at least once a quarter.
If my website is already online, can I switch to Webflow? Yes, you can migrate to Webflow even if your website is online. Plan the migration carefully to ensure minimum downtime and implement 301 redirects to ensure SEO continuity.
Does Webflow support third-party SEO tools? Yes, Webflow supports integration with third-party SEO tools. Explore available integrations to enhance your SEO efforts.
Is there any SEO advantage for using Webflow's CMS? Webflow's CMS feature allows dynamic content updates, which helps with better SEO. Efficiently organize and optimize your content with CMS capabilities.
The above is the detailed content of 10 Tips for Implementing Webflow On-page SEO. For more information, please follow other related articles on the PHP Chinese website!