Responsive CSS Layout Grids without Media Queries
This article explores creating fluid responsive layout grids using CSS Grid and Flexbox without media queries. We'll examine how both methods achieve responsive column layouts that adapt to different screen sizes, focusing on their key differences and advantages.

Key Differences and Benefits:
- Both CSS Grid and Flexbox offer powerful solutions for building responsive layouts without relying on media queries. They dynamically adjust column widths based on available space.
- A crucial distinction lies in how they manage layout: Grid defines child behavior from the parent, while Flexbox sets child behavior individually. This impacts how items reflow when space is limited. Flexbox also prevents "orphan" items (single items on a new row) more effectively by allowing items to grow to fill available space.
- Flexbox's
flex-basisproperty provides granular control, allowing for unique breakpoints for individual items. This adaptability enhances the precision of responsive design.
Responsive Layouts with CSS Grid:
A simple, versatile approach using CSS Grid involves setting a minimum column width (--min custom property) and using grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));. This creates as many columns as fit within the available space, each at least --min wide, while also allowing them to expand to fill remaining space.
Video Demonstration of Responsive Grid
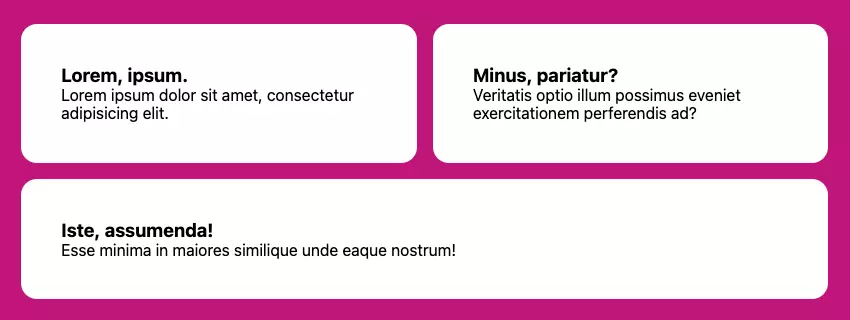
Responsive Layouts with Flexbox:
Flexbox achieves similar responsiveness using flex-wrap: wrap; and flex: 1 1 var(--min); on child elements. This ensures items wrap onto new lines as needed and grow to fill available space, preventing isolated items on new rows.

Advanced Flexbox Techniques:
The flex-basis property in Flexbox allows for customized breakpoints by adjusting the --min value, offering fine-grained control over how items respond to different screen sizes. Further exploration of techniques like Heydon Pickering's Flexbox Holy Albatross and sidebar layout demonstrates advanced control over breakpoints and responsiveness.
Frequently Asked Questions (FAQs):
This section answers common questions comparing CSS Grid and Flexbox, explaining the fr unit, combining both systems, and providing guidance on alignment, scrolling, browser compatibility, and further learning resources. (The FAQs section from the original input is omitted here for brevity, but could be easily re-inserted.)
The above is the detailed content of Responsive CSS Layout Grids without Media Queries. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




