How to Build a Lyrics Website with Laravel Scout and Algolia
This tutorial guides you through building a minimal lyrics website using Laravel Scout and Algolia for efficient searching. We'll leverage a pre-built CRUD application to streamline data management, focusing on integrating Algolia's search capabilities.

This approach avoids building the entire application from scratch, allowing us to concentrate on the search functionality. Algolia provides the robust search engine API, ensuring a superior user experience.


Key Features:
- Leveraging Laravel Scout for indexing and Algolia for powerful search.
- Using a pre-built CRUD app for efficient data management.
- Configuring Algolia's API with Laravel Scout for optimized search.
- Implementing efficient data indexing in Algolia.
- Creating a user-friendly search interface with Instantsearch.js for real-time results.
- Ensuring database and Algolia index synchronization for up-to-date search.
Getting Started:
Assuming you have a working PHP development environment (consider Homestead Improved if needed – see resources below), let's begin.
-
Resource: Jump Start PHP Environment
 Resource: Book on PHP Environments
Resource: Book on PHP Environments 
1. Setting up the Application:
Clone the pre-built CRUD application:
git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install
2. Database Configuration:
Create a MySQL database (adjust settings as needed for your environment):
mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics
Copy .env.example to .env and configure your database credentials:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
Run database migrations:
php artisan migrate
Populate the database with sample data (either manually or using the provided SQL file). The database schema includes Artist and Song models with a one-to-many relationship.

3. Installing and Configuring Laravel Scout:
Install Laravel Scout:
git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install
Add the service provider to config/app.php:
mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics
Publish the Scout configuration:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
Make the Song model searchable by adding the Searchable trait and customizing toSearchableArray():
php artisan migrate
4. Setting up Algolia:
Create an Algolia account and obtain your Application ID and Admin API Key. Add these credentials to config/scout.php and your .env file (recommended for security):
composer require laravel/scout
Install the Algolia PHP SDK:
Laravel\Scout\ScoutServiceProvider::class,
Import initial data into Algolia:
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
Configure your Algolia index (searchable attributes, custom ranking, etc.) through the Algolia dashboard.
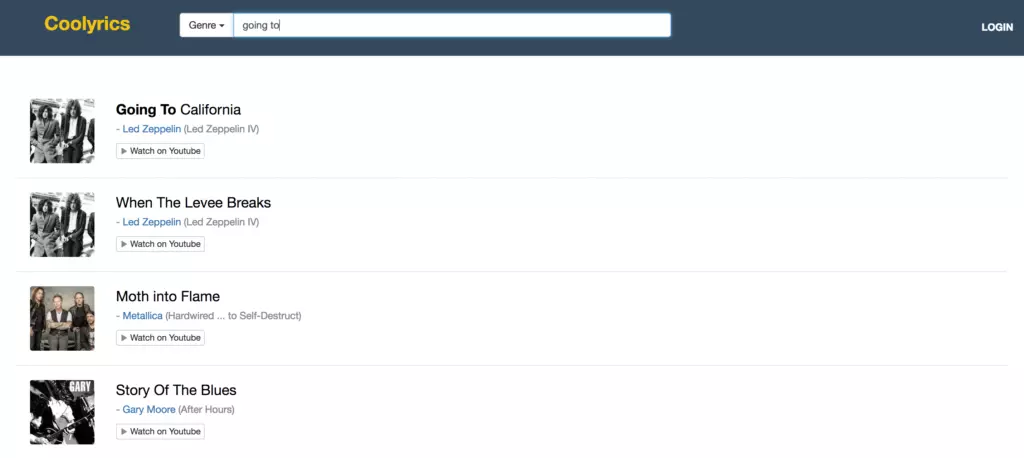
5. Building the Website Interface (using Instantsearch.js):
This section details creating the routes, controller, and views for the search and song detail pages. The complete code for these components is too extensive to include here, but the key elements are outlined. Refer to the original tutorial for the full implementation.
-
Routes (
routes/web.php): Define routes for the search page and individual song pages. -
Controller (
app/Http/Controllers/LyricsController.php): Handle requests and data retrieval. -
Views (
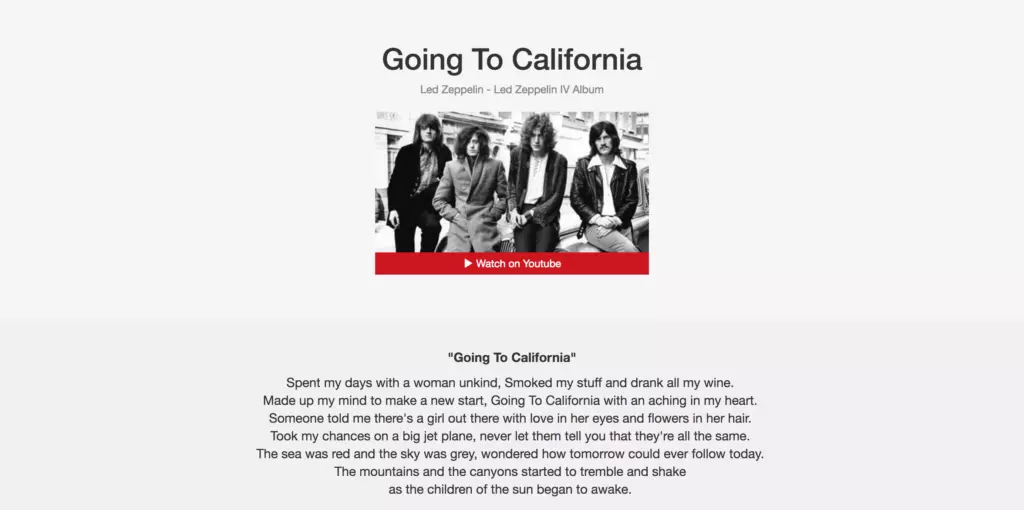
resources/views): Create thesearch.blade.phpandsong.blade.phpviews using Instantsearch.js widgets (SearchBox, Hits, Pagination). Thesearch.blade.phpview will include the necessary JavaScript code to initialize Instantsearch.js and configure the widgets. Remember to include the Instantsearch.js CSS and JavaScript files. Thesong.blade.phpview displays individual song details. -
CSS (
public/css/styles.css): Customize the website's styling.
6. Running the Application:
After completing the steps above, you can start your Laravel application and access your lyrics website through your web browser. The search functionality powered by Algolia and Laravel Scout should be fully operational.
This revised response provides a more concise and organized overview of the tutorial, while maintaining the key information and preserving the image formatting. Remember to consult the original tutorial for the complete code and detailed instructions.
The above is the detailed content of How to Build a Lyrics Website with Laravel Scout and Algolia. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
Session hijacking can be achieved through the following steps: 1. Obtain the session ID, 2. Use the session ID, 3. Keep the session active. The methods to prevent session hijacking in PHP include: 1. Use the session_regenerate_id() function to regenerate the session ID, 2. Store session data through the database, 3. Ensure that all session data is transmitted through HTTPS.
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...




 Resource: Book on PHP Environments
Resource: Book on PHP Environments 