Internationalization for Your WordPress Theme

WordPress is used to create a variety of types of websites. When building a WordPress theme, you should build it for as large of an audience as possible. That goal also implies that your theme should be ready for sites in different languages. WordPress provides a simple API that you can use in a theme to provide internationalization for it. In this article, you will see how you can make your theme ready for different languages.
Key Takeaways
- WordPress provides an API that allows you to internationalize your theme, making it accessible to users speaking different languages. This involves downloading and installing translation files for the languages you want to support.
- The first step in internationalizing your WordPress theme is to create a child theme and define a unique text domain for it. This text domain will be used to load the translation files for the theme.
- Functions like __ and _e are used to internationalize text in WordPress. The __ function returns a localized string based on the language selected, while the _e function displays the localized text directly on the page.
- The .mo files, which contain the actual translations, can be created using tools like poedit. Once these files are created and saved in the appropriate directory, your WordPress theme should display content in the selected language.
How to Configure WordPress for Different Languages
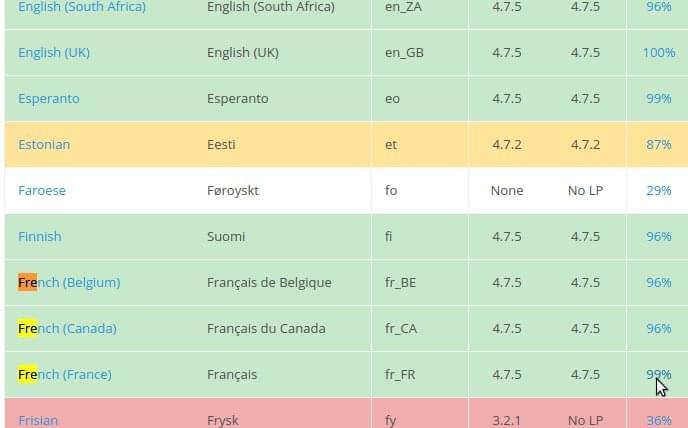
You can add different languages to your WordPress site. For that, you can download the translation files from the blog of the WordPress translator team. From this page, you can see the various languages whose translations are present, as well as what percentage of the translation is complete. Suppose I want to download the French language. I will go to the French language row, then click on the percentage as shown in the image below.

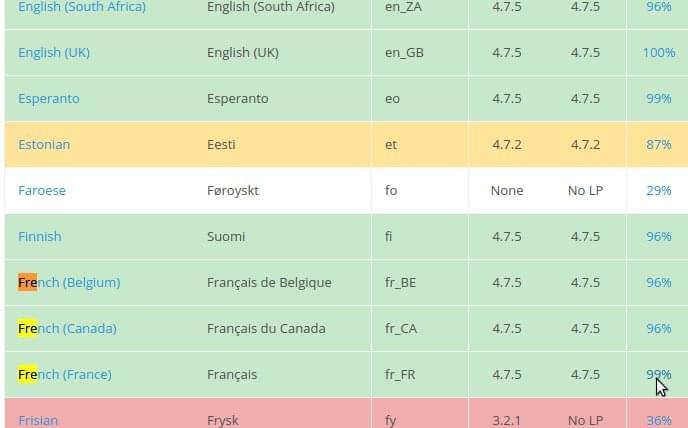
Then, you can click on the WordPress version, and export the .mo file as shown in the image below

Once you have downloaded the .mo file, you will have to upload it to the wp-content/languages folder of your WordPress installation. You can then go to the Settings -> General in your WordPress admin. There you should be able to see the language options which you have put in the wp-content/languages folder as shown below in the image. Please select the desired language you want to change the site to and click ‘Save Changes’

Loading the Text Domain in Your Theme
The first step to internationalization for your theme is to create the theme. You can start, in this example by creating a child theme of the theme twentyseventeen. To create a child theme, first create a folder wp-content/themes/wpinternationlizationtheme. In this folder add the file style.css with the following content:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
This file defines a child theme with the name wpinternationlizationtheme. This is the child theme of twentyseventeen. In the above, every field is standard fields which we define for a child theme. The field Text Domain is the field which defines a unique name for the text domain of this theme. This theme should load the translation files with this key as the unique identifier.
Create a functions.php with the following code
<span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>The above code loads the parent theme (which is twentyseventeen in this case) styles. Then the styles from the child theme are loaded.
This allows the child theme styles to be the ones who are loaded last, and can be customized to the needs of the child theme. Now you’ll want to load the text domain, which means indicating where will WordPress search for the translations for this theme. You can load the theme’s text domain using the WordPress function load_theme_textdomain.
To do that, add the following code to your functions.php:
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>The above code hooks up to the after_setup_theme action. On that action, you load the text domain for the theme. This is done using the function load_theme_textdomain. This function is setup to look for the .mo files in the following directories:
- Languages directory - Child theme directory - Parent theme directory
WordPress Functions for Internationalization
Once you have set up the text domain, take a look at the functions you can use for internationalization in WordPress. There are primarily two functions which you can use. The first one is __ . This function takes two arguments, the first being the string and the second the domain. This function then returns the approriate localized string based on the language selected.
So if you want to add some text at the end of each post, but also want this to be localized based on the language select, add the following code to your functions.php:
<span>function wpinternationlizationtheme_after($content) {
</span> <span>return $content . __('Read more', 'wpinternationlizationtheme');
</span><span>}
</span><span>add_filter('the_content', 'wpinternationlizationtheme_after');
</span>The other function is _e. This takes the same two arguments as __. This function displays the localized text directly on the page rather than just returning it.
So, for example, if you wanted to add a footer message which should display localized, then you should create a footer.php with the following content:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Creating the .mo Files
Once you have created the code necessary for internationalization you will want to create the localization files. There are many tools available to create .mo files. In this article, you are going to see one of the popular ones, poedit. You can download poedit for your operating system from https://poedit.net/download.
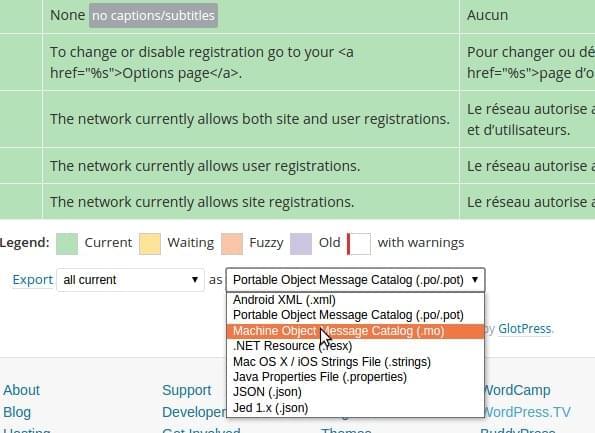
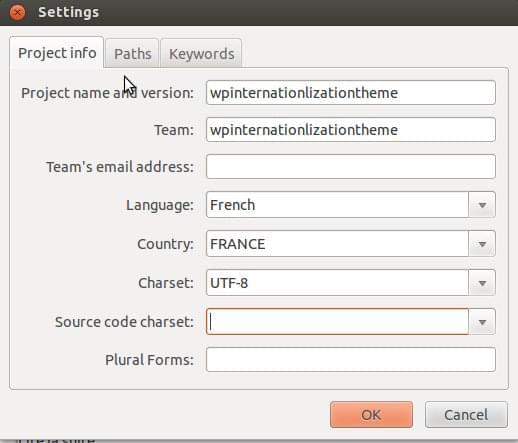
Once you have downloaded poedit you can select ‘file->New Catalog’ to see the following screen:

In this screen, you can enter the basic information about the project. The next tab is to give the path of the code which needs to be parsed to find the strings which need to be localized, as shown below:

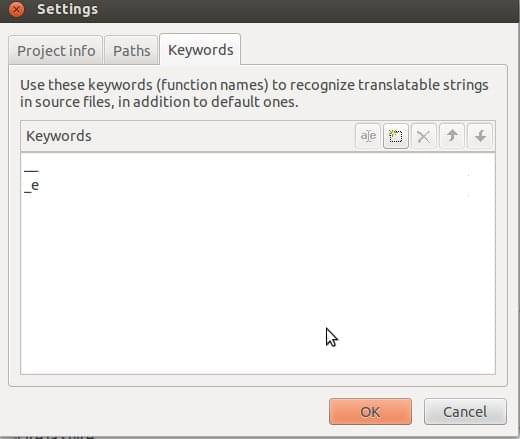
The next tab lets you enter the keywords which need to be searched to get all the strings which need localization. As you have already used the two functions __ and _e in the above examples, add those two on this tab.

Once you have done this, the tool will search all the strings which need localization as shown in the image below.

You can now add the localization for each string and then click ‘Save’ to save the file at wp-content/themes/wpinternationlizationtheme/languages/fr_FR.mo
Now, finally, if you change the language to ‘French’ you should see your strings localized in French on the main site.
Conclusion
WordPress is one of the most popular CMS platforms. You can learn about WordPress theme development with relative ease. The users of sites made on WordPress themes are vast in number and variety. Hence the pressing need for your theme to have a wide range of languages available. In many industries, it’s absolutely necessary for your WordPress site to be able to cater to an audience of different regions and countries.
Making your theme ready for internationalization can be a key factor for success. The WordPress API for internationalization is easy to use. It makes it very easy to localize your theme without changing any of the code files. So, have fun internationalizing your next WordPress theme, and tell us about your experiences in the comments below!
Frequently Asked Questions on Internationalizing Your WordPress Theme
What is the importance of internationalizing a WordPress theme?
Internationalizing a WordPress theme is crucial for reaching a global audience. It allows your website to be translated into different languages, making it accessible to users worldwide. This not only enhances user experience but also increases your site’s visibility and reach. By internationalizing your theme, you can cater to a diverse audience and expand your business globally.
How does text domain play a role in internationalizing a WordPress theme?
A text domain is a unique identifier that allows WordPress to distinguish between all loaded translations. It’s essentially the handle of your theme and is used in conjunction with the __() or _e() functions to make your theme translatable. Without a text domain, WordPress wouldn’t know which translations to load for a specific theme, making internationalization impossible.
What are the steps to internationalize a WordPress theme?
Internationalizing a WordPress theme involves several steps. First, you need to prepare your theme for translation by wrapping all text in gettext functions. Next, you need to create a .pot file, which is a template file that contains all the translatable text. Then, you need to translate your theme using a .po file, which is a portable object file that contains the actual translations. Finally, you need to load the text domain to tell WordPress which translations to use.
How can I translate my WordPress theme?
You can translate your WordPress theme using a .po file. This file contains all the translatable text from your theme and their corresponding translations. You can use a translation editor like Poedit to open the .po file and add your translations. Once you’re done, you can save the file with a .mo extension, which is a machine object file that WordPress can read.
What are the common issues faced during the internationalization of a WordPress theme?
Some common issues faced during the internationalization of a WordPress theme include missing text domains, incorrect text domain names, and untranslated text. These issues can prevent your theme from being fully translatable. To avoid these issues, make sure to include a text domain in all gettext functions, use the correct text domain name, and wrap all text in gettext functions.
Can I use plugins to internationalize my WordPress theme?
Yes, there are several plugins available that can help you internationalize your WordPress theme. These plugins can generate .pot files, provide a user-friendly interface for adding translations, and load the text domain for you. However, it’s important to note that using a plugin should not replace the manual process of internationalizing your theme.
How can I test the internationalization of my WordPress theme?
You can test the internationalization of your WordPress theme by changing the language of your WordPress installation. If your theme is properly internationalized, you should see the translated text in your theme. You can also use tools like the WordPress Theme Check plugin, which can check your theme for common internationalization issues.
What is the difference between localization and internationalization?
Internationalization is the process of preparing your theme to be translated into different languages, while localization is the process of actually translating your theme. In other words, internationalization is the first step towards making your theme translatable, and localization is the next step where you add the actual translations.
How can I make my WordPress theme RTL (Right to Left) language compatible?
To make your WordPress theme RTL language compatible, you need to create an rtl.css file in your theme directory. This file should contain all the necessary CSS rules to flip the layout of your theme for RTL languages. WordPress will automatically load this file when the website language is set to an RTL language.
Can I internationalize a child theme in WordPress?
Yes, you can internationalize a child theme in WordPress. The process is similar to internationalizing a parent theme. However, you need to use the text domain of the parent theme in your gettext functions and load the text domain in your child theme’s functions.php file.
The above is the detailed content of Internationalization for Your WordPress Theme. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.






