Geo-Targeting WordPress Content to Personalize Your Site

Geolocation orientation: The key to improving the user experience of WordPress websites
Geographic location orientation technology significantly improves the user experience by identifying the IP address of a visitor and providing them with personalized content related to the geolocation. This article will explore the application of geolocation orientation in WordPress websites and introduce related plug-ins and usage methods.
The charm of personalized content
The success stories of Coca-Cola and Nutella are fully demonstrated by the power of personalized content. Today, users expect website content to be customized according to their own situation, and geolocation orientation is an effective way to achieve this goal.
What is geolocation orientation?
Geolocation orientation refers to the technology in which a website provides specific content based on the visitor's geographical location (usually a country or city). This technology has long been widely used in major websites, such as Google's search results, Amazon's personalized recommendations, and eBay's local currency display.

Analyze visitor locations with Google Analytics
Google Analytics can help you understand the geographical location of your visitors. Log in to Google Analytics, enter the audience>Demographic>Geolocation> location> to view the global visitor distribution map and more detailed analysis data, including countries, conversations, new users, bounce rates, transactions and revenues. This data will help you develop more effective personalized content strategies.
Use geolocation orientation in WordPress
The following is a simple example: Different welcome messages are displayed according to the country of the visitor.
Step 1: Install the plug-in
We will use several WordPress plugins to implement this example:
- Custom Content by Country: Show or hide content based on the location of the visitor.
- Widgets on Pages: Add widgets on the page.
- Shortcode Widget: Use short codes conveniently.
Step 2: Create a custom widget
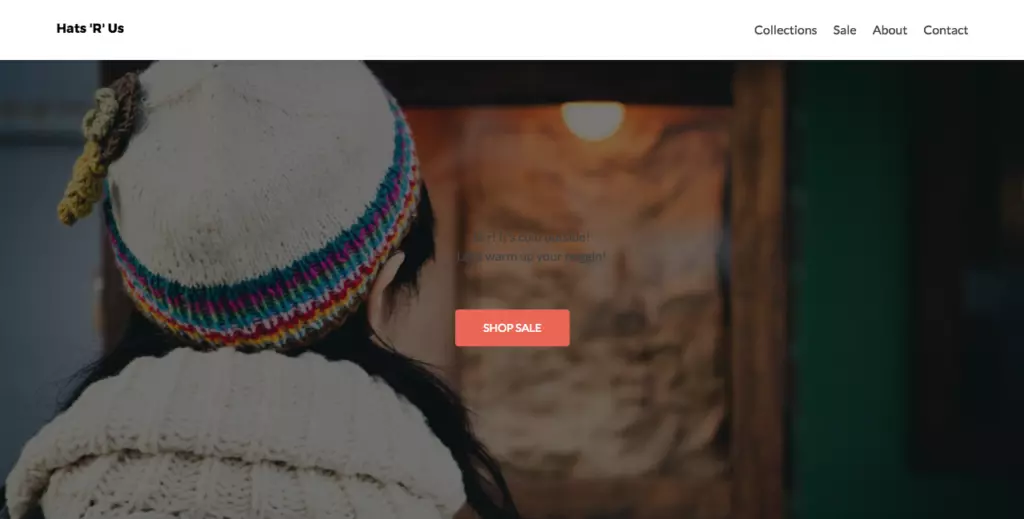
In this example, we use the Zerif Lite theme. First, modify the topic: replace the title picture, remove the green button, modify the red button text. Then, use Widgets on Pages to create a custom widget called "Header Widget" and copy its shortcode. In the theme file (such as big_title.php), replace zerif_big_title_text_trigger(); with widgets_on_template("header_widget");.
Step 3: Add a short code to display a custom welcome message
Enable the "Enable Content by Country Feature" option of the Custom Content by Country plug-in. In the Appearance widget, add the Shortcode Widget to "header_widget". Paste the following short code:
<code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC] [CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

The first shortcode will show "Brr! It’s cold outside!" to Australian visitors, and the second shortcode will show "Looking for a great hat?" to visitors from other countries.
Step 4: Add CSS Style
Style using the class name provided by the Custom Content by Country plugin, for example:
<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code>
Other geolocation orientation plug-ins
In addition to Custom Content by Country, there are many other free and paid geolocation targeting plug-ins, such as Geolify, GEO my WordPress, WP Geo, GEO my WP, GeoIP Detection, GeoTargeting Lite, and Geotargeting WP, etc. .
Summary
Geographical location orientation is an effective way to improve the user experience of WordPress websites. By using the right plug-ins, you can easily achieve personalized content presentation, increasing user engagement and conversion rates.


FAQ
(The FAQ part is omitted here because it is highly duplicated with the original content. To avoid redundancy, I will not repeat it here.)
The above is the detailed content of Geo-Targeting WordPress Content to Personalize Your Site. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin






