How to Find & Fix Common Website Accessibility Issues
Feb 14, 2025 am 08:49 AMThis article explores common website accessibility issues and how to address them using Polypane, a web developer browser. It emphasizes the importance of accessibility for broader reach and legal compliance.

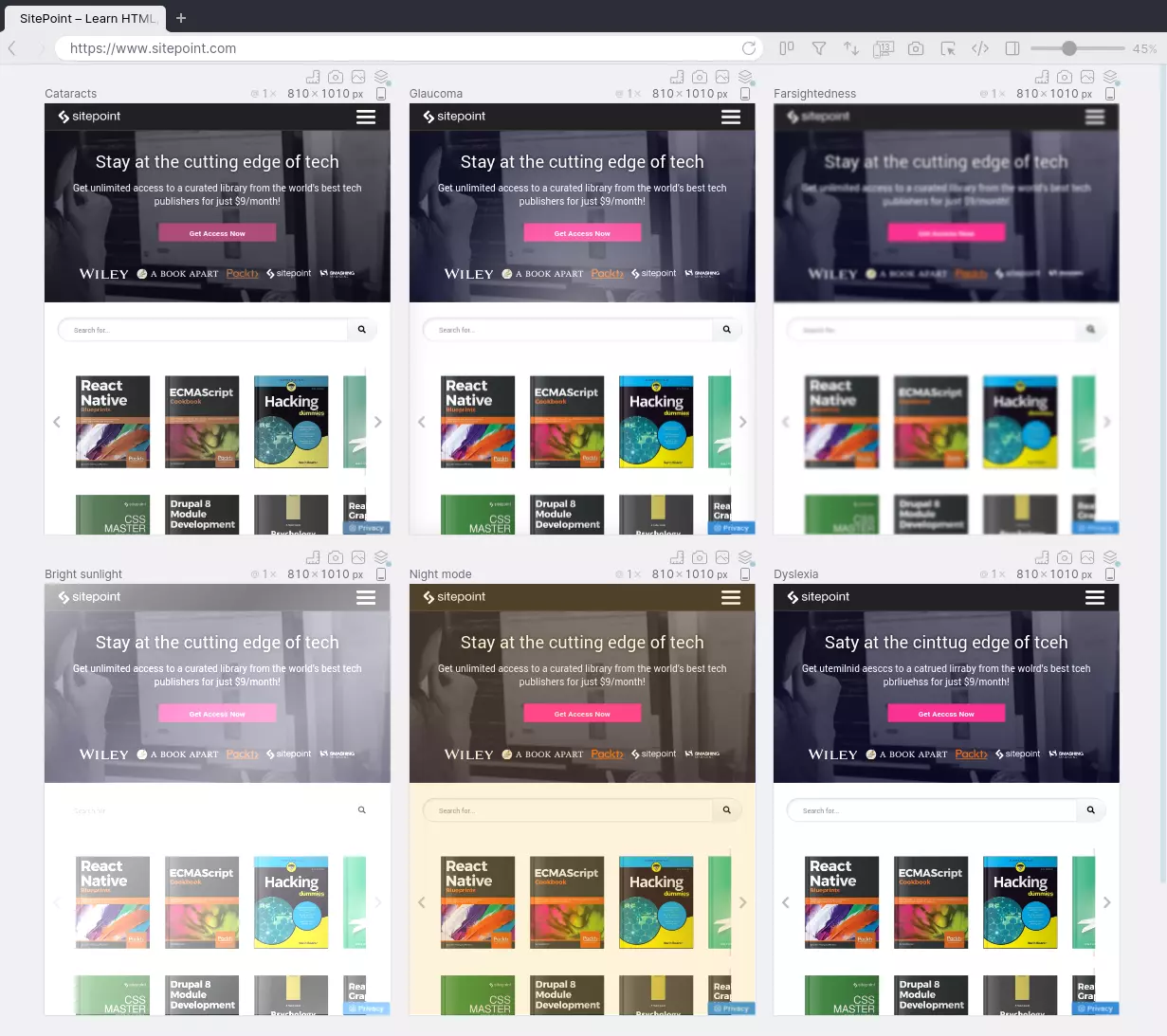
Polypane's focus on performance, responsive design, and accessibility provides developers with tools to improve website usability. The article details how to audit and fix several key accessibility concerns:
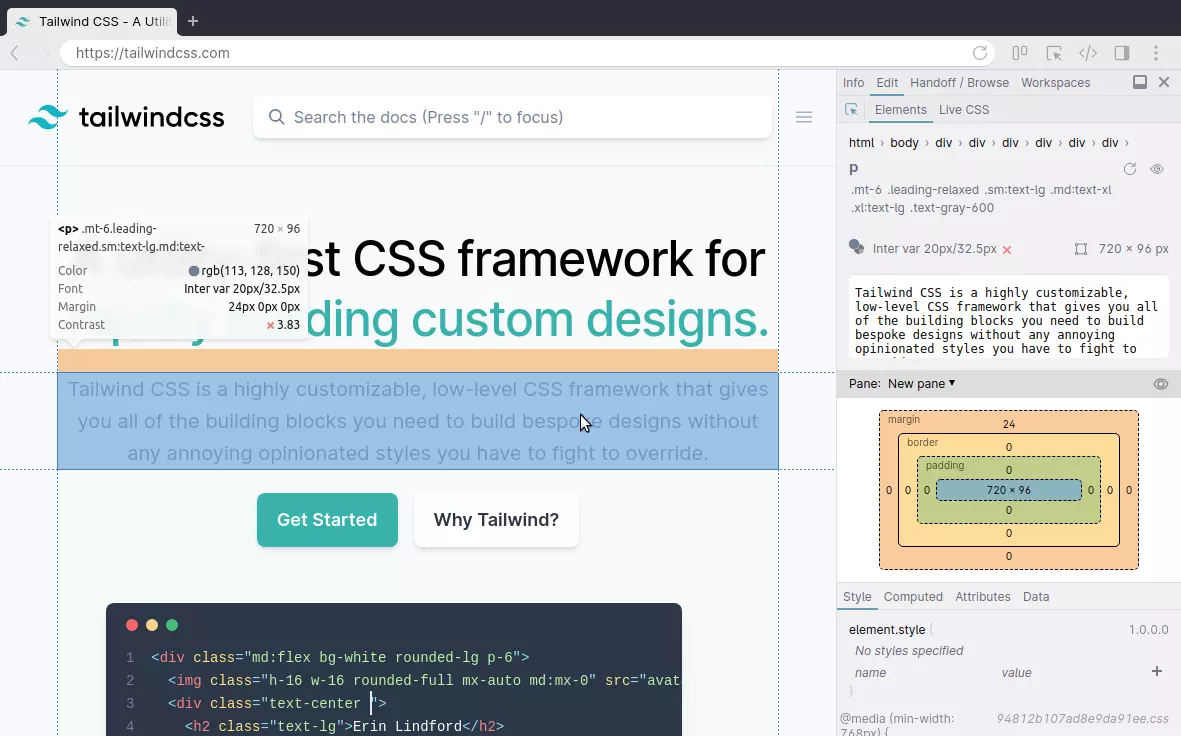
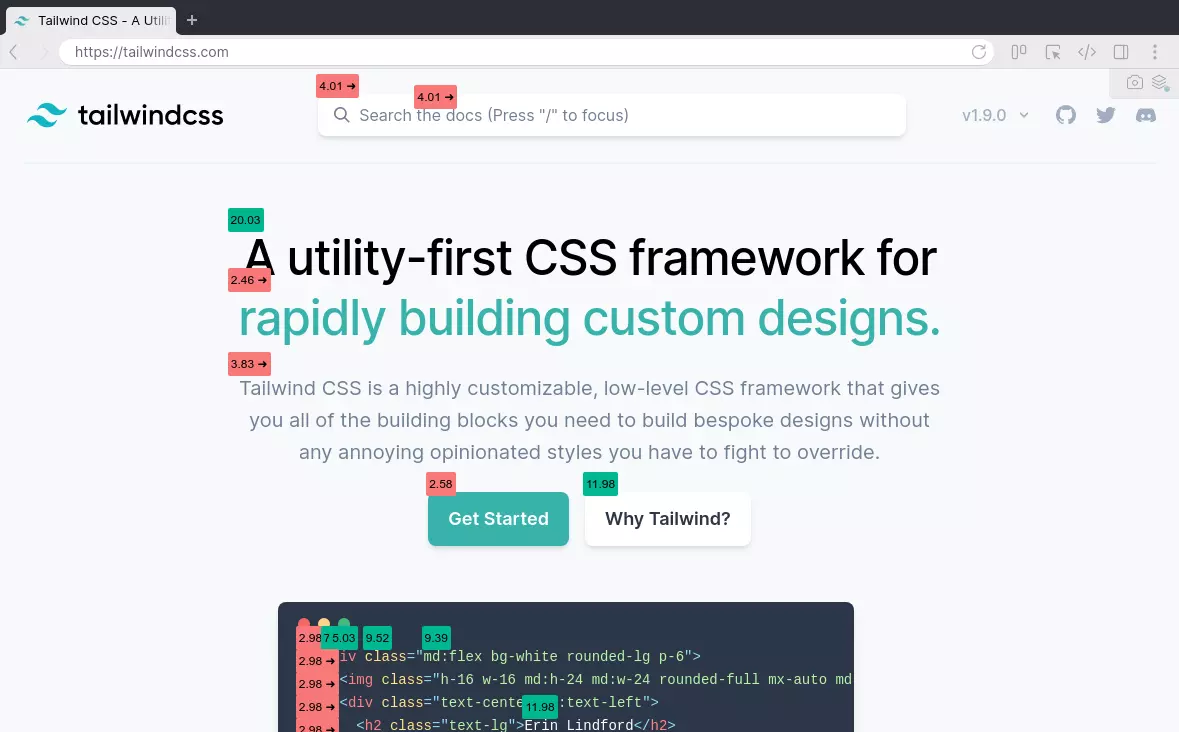
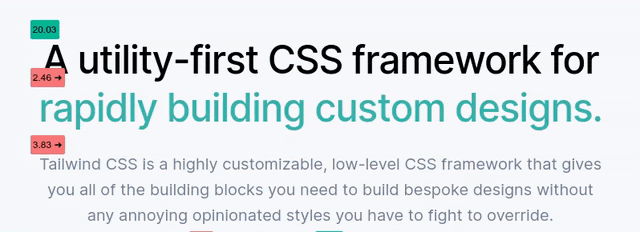
Contrast: The article highlights the importance of sufficient text contrast. Polypane offers tools like an integrated color contrast tester and an overlay to identify and suggest fixes for low-contrast text and background combinations. It simplifies the process by automatically calculating and suggesting alternative text colors.



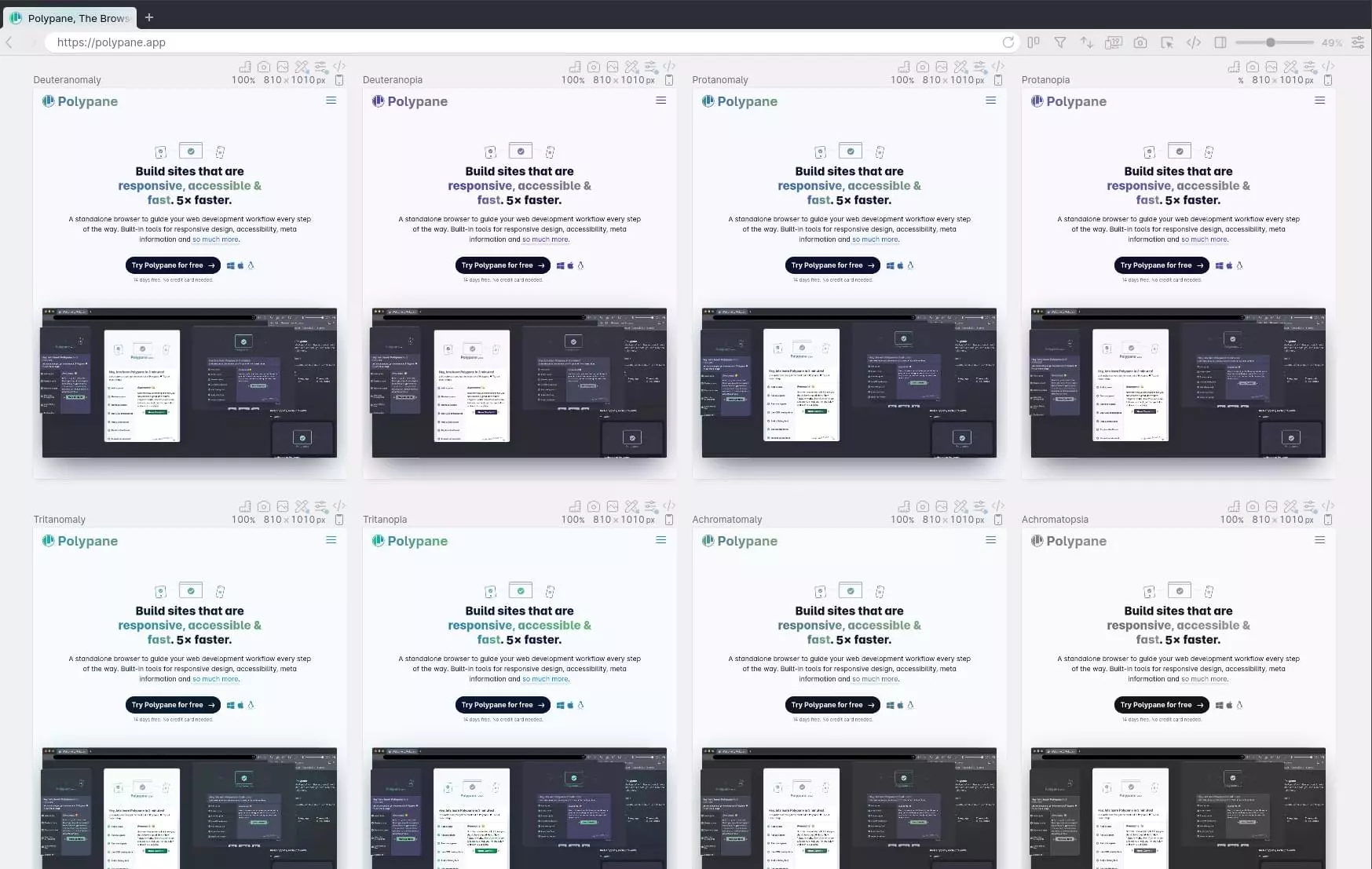
Visual and Situational Impairments: Polypane's accessibility overlays simulate color blindness (various types), blurred vision, bright sunlight, and night mode. This allows developers to test how their site appears under different conditions and ensure clear communication beyond color alone. The article also discusses the impact of dyslexia and Polypane's simulator for improved empathy.



Page Structure: The article stresses the importance of a logical page structure with clear headings and landmarks for assistive technologies. Polypane's Outline panel visualizes the page structure, making it easy to identify skipped heading levels or missing landmark titles.

Code Quality: Polypane's accessibility panel, along with overlays like A11y.css and Tota11y, help identify code quality issues impacting accessibility, such as missing alt attributes or incorrect ARIA usage. The panel categorizes issues by severity, offering actionable advice and suggestions for improvement.



Smaller Screens and Mobile Accessibility: The article covers responsive design's role in accessibility, highlighting Polypane's tools for detecting horizontal scrollbars and assessing mobile reachability.


Dark Mode and Motion: The article concludes by discussing dark mode and reduced motion preferences, emphasizing Polypane's ability to simulate these settings for testing purposes.

The article includes an FAQ section covering various aspects of website accessibility. It concludes by promoting Polypane's free trial for quick accessibility audits.
The above is the detailed content of How to Find & Fix Common Website Accessibility Issues. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Behind the first Android access to DeepSeek: Seeing the power of women
Mar 12, 2025 pm 12:27 PM
Behind the first Android access to DeepSeek: Seeing the power of women
Mar 12, 2025 pm 12:27 PM
Behind the first Android access to DeepSeek: Seeing the power of women
 DeepSeek's 'amazing' profit: the theoretical profit margin is as high as 545%!
Mar 12, 2025 pm 12:21 PM
DeepSeek's 'amazing' profit: the theoretical profit margin is as high as 545%!
Mar 12, 2025 pm 12:21 PM
DeepSeek's 'amazing' profit: the theoretical profit margin is as high as 545%!
 Top 10 Best Free Backlink Checker Tools in 2025
Mar 21, 2025 am 08:28 AM
Top 10 Best Free Backlink Checker Tools in 2025
Mar 21, 2025 am 08:28 AM
Top 10 Best Free Backlink Checker Tools in 2025
 Another national product from Baidu is connected to DeepSeek. Is it open or follow the trend?
Mar 12, 2025 pm 01:48 PM
Another national product from Baidu is connected to DeepSeek. Is it open or follow the trend?
Mar 12, 2025 pm 01:48 PM
Another national product from Baidu is connected to DeepSeek. Is it open or follow the trend?
 Midea launches its first DeepSeek air conditioner: AI voice interaction can achieve 400,000 commands!
Mar 12, 2025 pm 12:18 PM
Midea launches its first DeepSeek air conditioner: AI voice interaction can achieve 400,000 commands!
Mar 12, 2025 pm 12:18 PM
Midea launches its first DeepSeek air conditioner: AI voice interaction can achieve 400,000 commands!
 Prompt Engineering for Web Development
Mar 09, 2025 am 08:27 AM
Prompt Engineering for Web Development
Mar 09, 2025 am 08:27 AM
Prompt Engineering for Web Development
 Building a Network Vulnerability Scanner with Go
Apr 01, 2025 am 08:27 AM
Building a Network Vulnerability Scanner with Go
Apr 01, 2025 am 08:27 AM
Building a Network Vulnerability Scanner with Go







