A Beginner's Guide to Vue CLI
Vue CLI: A Comprehensive Guide to Rapid Vue.js Development

This article provides a thorough overview of Vue CLI, a powerful command-line interface for streamlining Vue.js development. We'll explore its key features, installation process, project creation, plugin architecture, and the convenient graphical user interface.
Key Advantages of Vue CLI:
- Rapid Project Setup: Vue CLI eliminates the need for manual configuration, providing pre-configured project templates to jumpstart development.
- Modular Plugin System: Extend functionality with a vast array of plugins, including official offerings for TypeScript, PWA, Vuex, Vue Router, ESLint, and testing frameworks.
- Modern Web UI: Manage projects visually through an intuitive web interface, offering an alternative to command-line interactions.
- Webpack Abstraction: Simplifies the complexities of Webpack, allowing developers to focus on application logic rather than build configurations.
Getting Started with Vue CLI:
Prerequisites: Node.js version 8.9 (8.11.0 recommended) is required. Install Node.js from the official website or using your system's package manager. A version manager is recommended for easier management of multiple Node.js versions.
Installation:
Before installing, remove any previous versions of the CLI (e.g., npm uninstall vue-cli -g). Then, install Vue CLI 3 using:
npm install -g @vue/cli
Verify the installation with:
vue --version
Creating a Vue Project:
Generate a new project using:
vue create my-vue-project
Choose a preset (default, manual, or a remote preset) to select your desired features (Babel, TypeScript, Vue Router, Vuex, etc.). The CLI will guide you through the process.
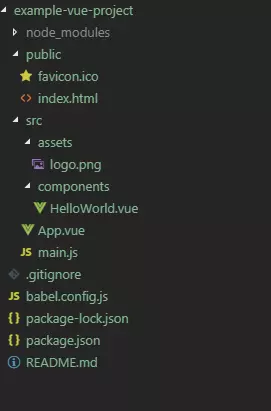
Project Structure:
A typical Vue CLI project includes:
public/: Static assets (index.html, favicon.ico).src/: Source code.src/components/: Vue components.src/App.vue: Main application component.src/main.js: Application entry point.package.json: Project dependencies and configurations.node_modules/: Installed npm packages.

Development and Production Builds:
- Serve:
npm run servestarts a local development server with hot module reloading. - Build:
npm run buildcreates an optimized production build in thedistfolder. - Inspect Webpack Config:
vue inspectdisplays the Webpack configuration.
Vue CLI Plugins:
Plugins extend Vue CLI functionality. Install plugins using:
npm install -g @vue/cli
Example: vue add vuex adds Vuex to your project.
Vue CLI UI:
Launch the graphical user interface with:
vue --version
The UI (accessible at http://localhost:8000) provides a visual way to create projects, manage plugins, configure settings, and run tasks.

Frequently Asked Questions:
- Vue CLI vs. Vue.js: Vue CLI is a tool for building Vue.js projects; Vue.js is the framework itself.
-
Updating Vue CLI: Use
npm update -g @vue/clito update to the latest version.
This comprehensive guide provides a solid foundation for leveraging Vue CLI's capabilities to accelerate your Vue.js development workflow. Remember to consult the official Vue CLI documentation for the most up-to-date information and advanced features.
The above is the detailed content of A Beginner's Guide to Vue CLI. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...




