How to Set Up a Vue Development Environment

Mastering Vue.js development starts with a well-configured environment. This guide shows you how to set up VS Codium (an open-source alternative to VS Code) for optimal Vue.js development, leveraging extensions, linters, and browser tools for enhanced productivity.
Key Highlights:
- VS Codium: Utilize VS Codium for a clean, open-source Vue development experience.
- Vetur Extension: Install the Vetur extension for superior Vue code support, including syntax highlighting, snippets, linting, and IntelliSense.
- Vue CLI: Employ Vue CLI to streamline project scaffolding and integrate essential tools like ESLint and Prettier.
- ESLint & Prettier: Configure ESLint and Prettier for consistent code style, error detection, and automatic formatting.
- Vue Devtools: Leverage Vue Devtools (browser extension) for efficient debugging and application state inspection.
Setting Up Your Editor (VS Codium):
Download and install VS Codium (or VS Code) for your operating system. We'll refer to it as VS Code for simplicity.
Installing the Vetur Extension:
- Open VS Code.
- Click the Extensions icon (square icon in the sidebar).
- Search for "Vetur" and install the extension by Pine Wu.
- Reload VS Code to activate the extension.
Vetur Features:
Vetur enhances Vue development with:
-
Syntax Highlighting: Provides clear visual distinction of code elements within
.vuefiles.
- Snippets: Offers pre-defined code snippets for faster development. Type "scaffold" for a quick SFC template.
-
Emmet: Supports Emmet abbreviations for rapid HTML/CSS generation. Try
div#header>h1.logo>a{site Name}and press Tab. -
Error Checking/Linting: Detects errors and potential issues in your code.

- IntelliSense: Provides intelligent code completion suggestions.
Example Project with Vue CLI:
- Ensure Node.js is installed.
- Install Vue CLI globally:
npm install -g @vue/cli - Create a new project:
vue create my-project - Select features manually during setup, choosing "ESLint Prettier" and "Lint on save," placing config files in
package.json.
Linting with ESLint:
Vue CLI integrates ESLint for code quality checks. The eslint-plugin-vue plugin specifically handles .vue files. Errors are displayed in the terminal and (after installing the ESLint VS Code extension) within the editor. You can configure rules in your package.json file.
Formatting with Prettier:
Prettier automatically formats your code for consistency. Enable "formatOnSave" in VS Code settings (editor.formatOnSave: true) for automatic formatting upon saving. Configure Prettier rules in your package.json file.
Vue Browser Tools:
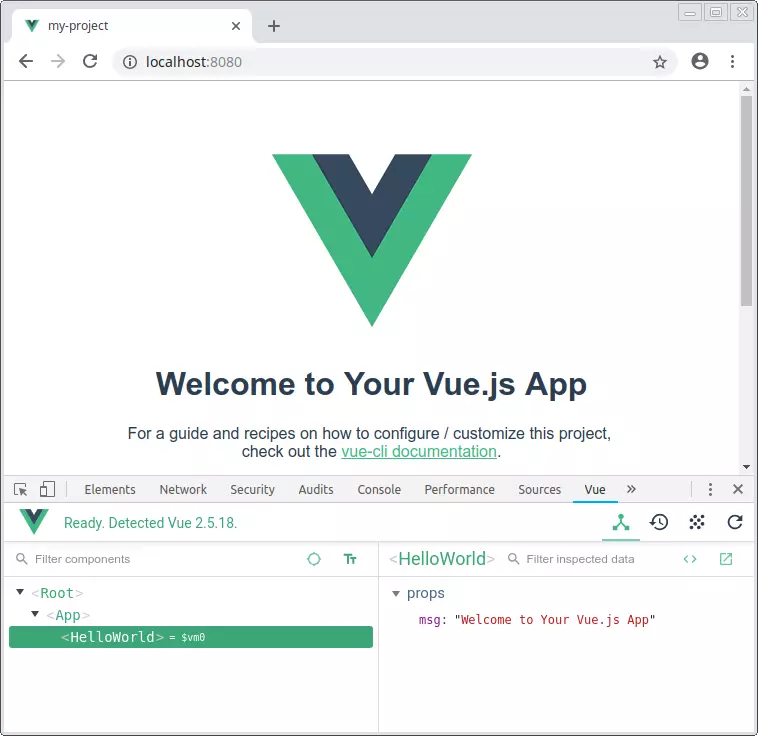
Install the Vue.js devtools browser extension (Chrome or Firefox). This allows inspection of components, Vuex store (if used), and emitted events during development.

Conclusion:
This setup provides a robust environment for Vue.js development. The combination of VS Codium, Vetur, Vue CLI, ESLint, Prettier, and Vue Devtools significantly enhances productivity and code quality. Remember to consult the documentation for each tool for advanced configuration options.
The above is the detailed content of How to Set Up a Vue Development Environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
Bring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 How to Upload and Download CSV Files With Angular
Mar 10, 2025 am 01:01 AM
How to Upload and Download CSV Files With Angular
Mar 10, 2025 am 01:01 AM
Data sets are extremely essential in building API models and various business processes. This is why importing and exporting CSV is an often-needed functionality.In this tutorial, you will learn how to download and import a CSV file within an Angular






