 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Build a Health Tracking App with React, GraphQL, and User Authentication
Build a Health Tracking App with React, GraphQL, and User Authentication
Build a Health Tracking App with React, GraphQL, and User Authentication
Build a secure React application: Combining GraphQL, TypeORM, Node.js and Okta
This article will guide you how to build a secure GraphQL API using the Vesper framework, TypeORM, MySQL, and Node.js, and create a client that interacts with it using React, reactstrap, and Apollo Client. We will focus on secure user authentication and simplify identity management with Okta.

This article was originally published on the Okta Developer Blog. Thanks to the partners who support SitePoint as a possible one.
We will create a health tracking application for recording daily health data.
Why choose Okta?
Okta is a cloud service that simplifies identity management and makes it safer and easier to scale. It allows you to:
- Certified and authorized users
- Storing user data
- Execute password-based and social login
- Protect your application with multi-factor authentication
- More features! Please check our product documentation.
Register an Okta permanently free developer account and continue to learn how to build a secure React application!
Why choose the health tracking app?
I had a 21-day sugar-free detoxification period from September to mid-October 2014, and stopped eating sugar, started regular exercise, and stopped drinking. I had high blood pressure for more than a decade and was taking antihypertensive medications at the time. In the first week of detoxification, I used up my blood pressure medicine. Since the new prescription requires a doctor's visit, I decided to wait until the detox is over before going to see the doctor. Three weeks later, not only did I lose 15 pounds, but my blood pressure returned to normal levels!
I created a 21-point system to track my health. The rules are simple:
- Get one point for healthy diet. Otherwise, no points will be awarded.
- Get one point for exercise.
- Get a point without drinking.
I built 21-Points Health to track my health. Now, we will create a simplified version that tracks only daily points.
Build API with TypeORM, GraphQL and Vesper
TypeORM is a flexible ORM framework that runs on most JavaScript platforms. Global installation of TypeORM:
1 |
|
Create a directory to store React client and GraphQL API:
1 2 |
|
Create a new MySQL project using the following command:
1 |
|
Editgraphql-api/ormconfig.jsonCustomize username, password, and database.
Install MySQL (if not already installed).
Navigate to your graphql-api project, install the project's dependencies, and then launch it to make sure you can connect to MySQL.
1 2 3 |
|
Install Vesper to integrate TypeORM and GraphQL
1 |
|
Create GraphQL models and controllers.
Create entity
Modify src/entity/User.ts and src/entity/Points.ts to allow the points to be associated with the user.
Create a controller
Create src/controller/PointsController.ts to handle GraphQL queries and mutations.
Modify src/index.ts to use Vesper's bootstrap() to configure everything.
Start the API and test queries and mutations using GraphQL Playground.
Repair date
Install graphql-iso-date and configure a custom parser to process dates.
Get Started to Use React
Create React client using Create React App and install the necessary dependencies:
1 |
|
Configure Apollo Client
Configure the Apollo Client to connect to your GraphQL API.
Using ApolloProvider and Query components
Modify react-client/src/App.js to use the ApolloProvider and Query components.
Add OpenID Connect Authentication for React
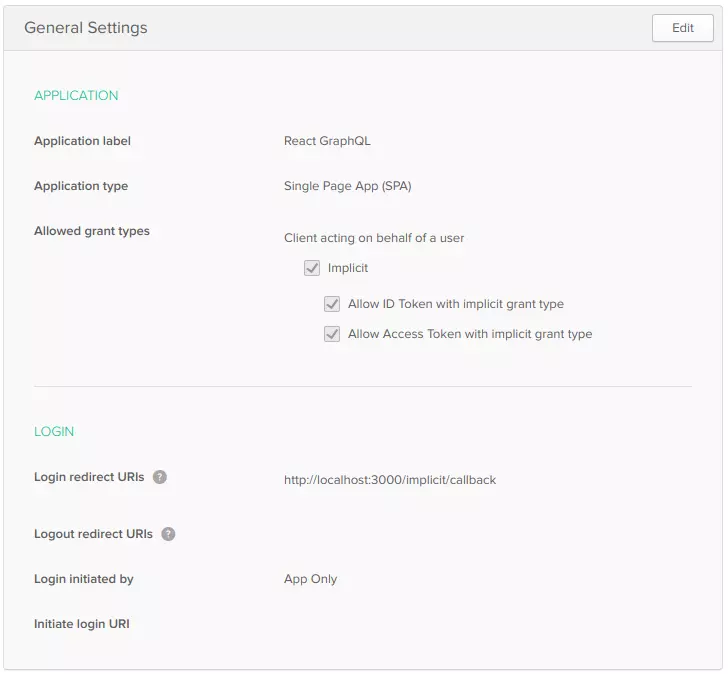
Create an OIDC application in Okta and install Okta's React SDK and react-router-dom:
1 2 |
|
Configure routing and authentication
Modify react-client/src/App.js to set up Okta authentication.
Create component
Create Home.js, Login.js and Points.js components.
Install reactstrap and Bootstrap
Install reactstrap and Bootstrap and add Bootstrap's CSS file.
Using Okta Sign-In Widget
Installing Okta Sign-In Widget:
1 |
|
Create OktaSignInWidget.jsComponent.
Create Points.jsComponent
Get user information from JWT
Install Okta's JWT Verifier:
1 2 3 |
|
Create graphql-api/src/CurrentUser.ts.
Configure JWT Verifier
Modify graphql-api/src/index.ts to configure the JWT validator.
Modify the controller
Modify graphql-api/src/controller/PointsController.ts to inject CurrentUser and filter the user ID.
Restart the API and test the application.
Conclusion
This article demonstrates how to build a secure React application using GraphQL, TypeORM, and Node.js. Please check out other resources provided by Okta to learn more about React, Node, and user authentication.








Remember to replace the placeholders {yourOktaDomain} and {clientId} for your actual Okta domain name and client ID. Please refer to the original text for the source code link.
The above is the detailed content of Build a Health Tracking App with React, GraphQL, and User Authentication. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





