Authentication with Angular and Auth0
This tutorial demonstrates building an Angular application ("Daily Deals") featuring public and private deals, with private deals accessible only to authenticated users via token-based authentication with Auth0. The Angular CLI streamlines development, managing routing, component generation, and builds. The HttpClient Module facilitates API interaction for data retrieval. A simple Node.js server serves deal data, with routes protected by middleware verifying JWTs in authorization headers. The tutorial details Auth0 integration, including securing API endpoints, client-side authentication handling, and managing user authentication states within the Angular application.

Key Improvements Over AngularJS:
Angular transcends AngularJS 1.x, evolving from a framework to a comprehensive platform for modern application development. Key advancements include server-side rendering and the official integration of Material Design.
Daily Deals Application Overview:

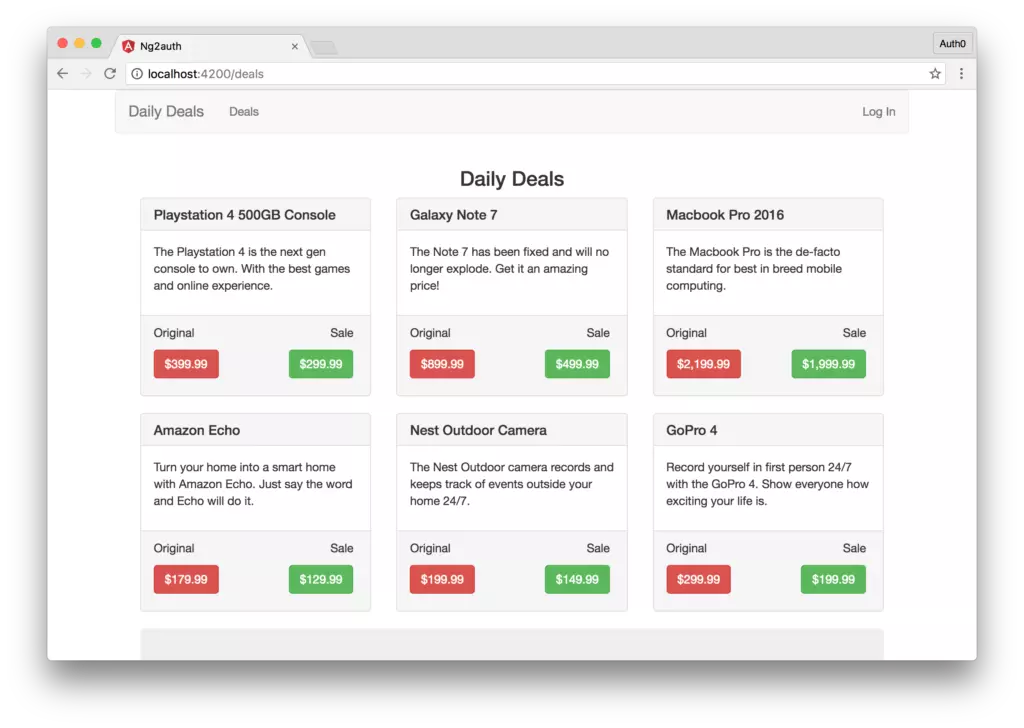
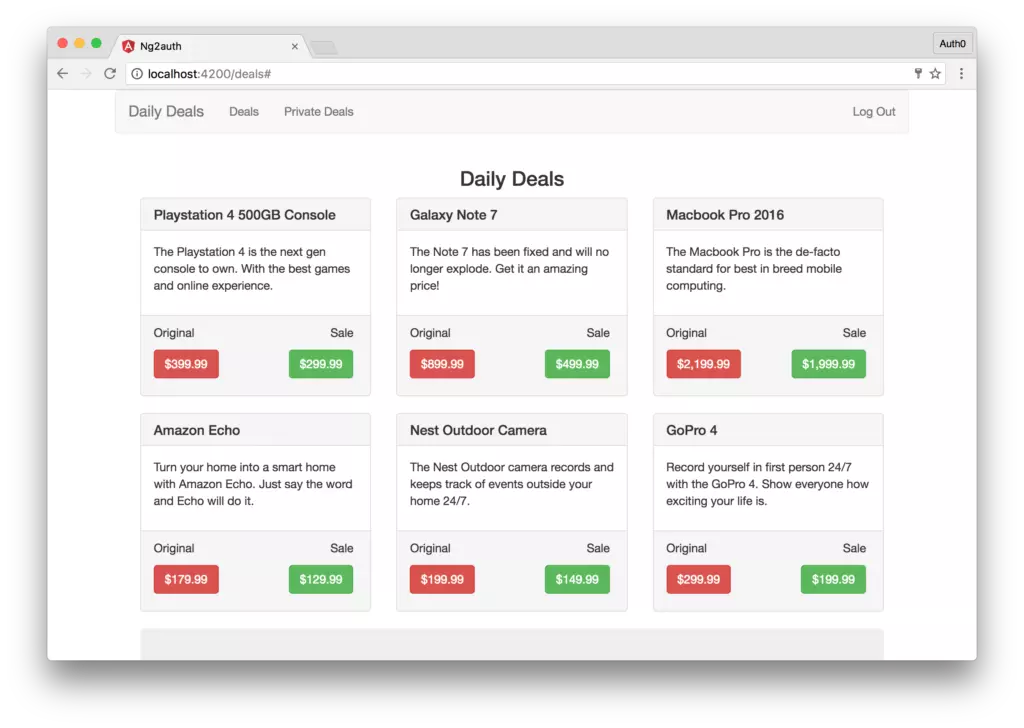
The "Daily Deals" app showcases public and private deals. Private deals are exclusive to registered users.
Back-End (Node.js) Setup:
A basic Node.js server serves as the data source. Initially, both public and private deal routes are publicly accessible. The deal data structure is as follows:
{
id: 1234,
name: 'Product Name',
description: 'Product Description',
originalPrice: 19.99,
salePrice: 9.99
}Front-End (Angular) Setup:
The Angular CLI (ng new ng2auth --routing --skip-tests) creates the application structure. Subsequent commands generate components (ng g c ...), a service (ng g s deal), and a class for the deal object. The HttpClient module is added to app.module.ts for HTTP requests. Bootstrap CSS is included for styling.
Root Component (app.component.ts):
The root component manages routing and displays the navigation bar.
Routing (app-routing.module.ts):
Routes are defined for public deals, private deals, and the Auth0 callback.
Deal Type (deal.ts):
A Deal class defines the structure of deal objects for type safety and improved code maintainability.
Public and Private Deals Components:
These components fetch and display deals from their respective API endpoints. Error handling and a purchase notification are implemented.
Deal Service (deal.service.ts):
This service handles HTTP requests to fetch public and private deals from the Node.js server.
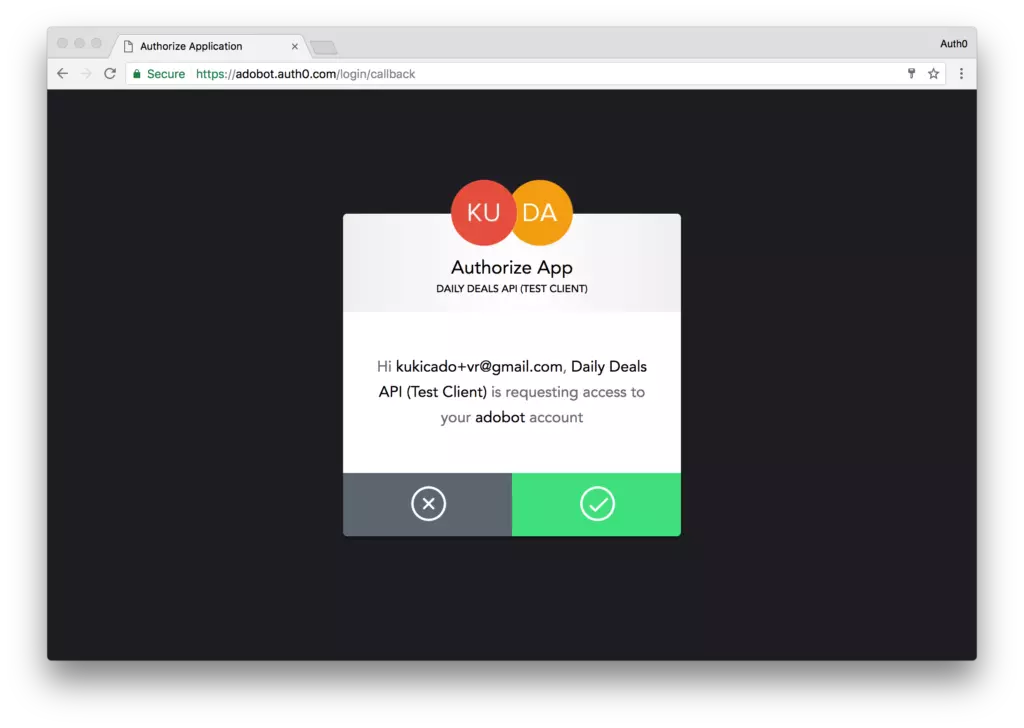
Adding Auth0 Authentication:
Auth0 is integrated for user authentication. An API is created in the Auth0 dashboard, and the server is secured using JWT middleware. The Angular application uses the Auth0 SDK (npm install auth0-js --save). Environment variables in environment.ts store Auth0 configuration details.
Authentication Service (auth.service.ts):
This service handles user login, logout, token management, and user profile retrieval.
Route Guard (auth.guard.ts):
An AuthGuard protects the private deals route, redirecting unauthenticated users to the login page.
Callback Component (callback.component.ts):
This component handles the Auth0 callback, processing the authentication response and setting the user session.
Updated Deal Service:
The getPrivateDeals() method now includes an Authorization header with the access token.
Testing the Application:
After setting up the Auth0 configuration, the application can be tested. Logging in redirects to the Auth0 login page, and after successful authentication, private deals become accessible.


Conclusion:
This comprehensive tutorial provides a robust foundation for building secure, authenticated Angular applications using Auth0. The use of best practices, including route guards and proper token handling, ensures a secure and user-friendly experience. The FAQs section addresses common questions regarding social login, error handling, and advanced Auth0 features.
The above is the detailed content of Authentication with Angular and Auth0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




