How to Consume Laravel API with AngularJS
This tutorial demonstrates building a single-page application (SPA) frontend using AngularJS to interact with a Laravel API backend. The resulting application manages a book wishlist, allowing users to add, update, and delete entries.

Key Features:
- AngularJS SPA: Leverages AngularJS for a dynamic, responsive user experience minimizing page reloads.
- Laravel API Integration: Seamlessly integrates with a Laravel API for data persistence.
- Frontend Setup: Uses Bower to manage dependencies (jQuery, Bootstrap, AngularJS, Angular Route, angular-local-storage, Restangular).
- Routing: Implements AngularJS routing for Login, Signup, and Main application screens.
-
Authentication: Includes user authentication with token-based login/signup/logout functionality, storing tokens locally using
angular-local-storage. - Book Management: Provides CRUD (Create, Read, Update, Delete) operations for book wishlist items.
Application Structure:
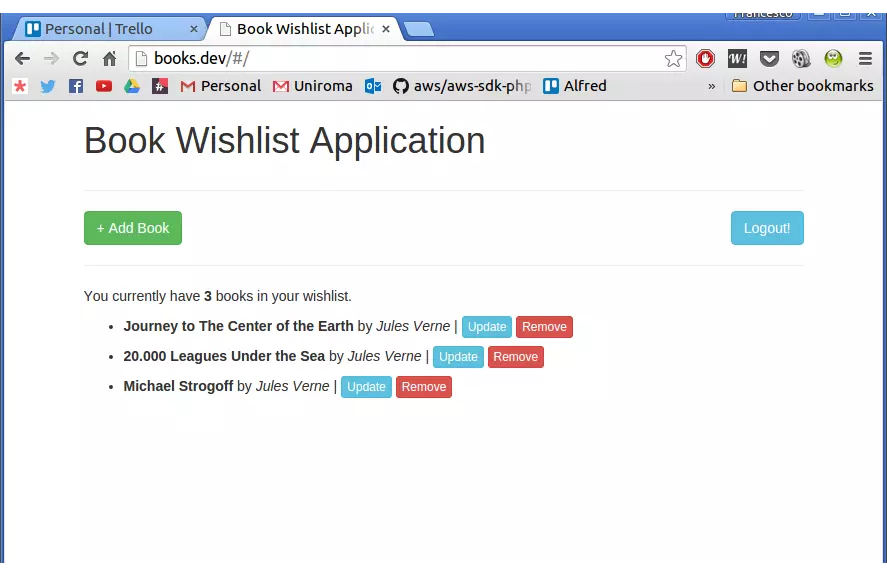
The application comprises three main screens:
- Login: Simple login form for user authentication. Includes a link to the signup screen.
- Signup: Simple signup form for new user account creation. Automatic login upon successful signup.
- Main: Displays the user's book wishlist, enabling adding, updating, and deleting book entries.
Development Steps:
-
Frontend Environment: A Laravel Blade view (
index.blade.php) hosts the AngularJS application. Bower installs necessary JavaScript libraries. -
Routing (
app.js): AngularJS routing is configured to manage transitions between the Login, Signup, and Main screens. -
Controllers (
controllers.js): AngularJS controllers handle the logic for each screen. -
Services (
services.js):userServicemanages user authentication (signup, login, logout, token storage).bookServicehandles interaction with the Laravel API for book data management (using Restangular for efficient API calls). -
*Views (`partials/.html`):** HTML templates for each screen.
-
Integration: The Blade template includes the necessary AngularJS modules and scripts. The
ng-viewdirective renders the appropriate partial based on the route.


Further Enhancements:
- Implement token expiration handling and refresh mechanisms.
- Explore alternative JavaScript frameworks (React, Vue.js) for comparison.
Frequently Asked Questions (FAQs):
The FAQs section covers setting up Laravel and AngularJS, the roles of each technology, API consumption using $http, error handling, security measures, pagination, scalability, performance optimization, and testing strategies. These are all addressed in detail within the original text.
The above is the detailed content of How to Consume Laravel API with AngularJS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
Session hijacking can be achieved through the following steps: 1. Obtain the session ID, 2. Use the session ID, 3. Keep the session active. The methods to prevent session hijacking in PHP include: 1. Use the session_regenerate_id() function to regenerate the session ID, 2. Store session data through the database, 3. Ensure that all session data is transmitted through HTTPS.
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...






