Angular and RxJS: Adding a REST API Back End

This article is part 3 of the SitePoint Angular 2 Tutorial on how to create a CRUD App with the Angular CLI. In this article, we’ll update our application to communicate with a REST API back end.
Prefer to learn Angular using a step-by-step video course? Check out Learn Angular 5 on SitePoint Premium.In part one we learned how to get our Todo application up and running and deploy it to GitHub pages. This worked just fine but, unfortunately, the whole app was crammed into a single component.
In part two we examined a more modular component architecture and learned how to break this single component into a structured tree of smaller components that are easier to understand, re-use and maintain.
- Part 0 — The Ultimate Angular CLI Reference Guide
- Part 1 — Getting our first version of the Todo application up and running
- Part 2 — Creating separate components to display a list of todos and a single todo
- Part 3 — Update the Todo service to communicate with a REST API back end
- Part 4 — Use Angular router to resolve data
- Part 5 — Add authentication to protect private content
- Part 6 — How to Update Angular Projects to the latest version.
You don’t need to have followed parts one and two of this tutorial for three to make sense. You can simply grab a copy of our repo, checkout the code from part two, and use that as a starting point. This is explained in more detail below.

Key Takeaways
- Utilize Angular’s HttpClient with RxJS to effectively handle asynchronous HTTP requests when communicating with a REST API.
- Store API URLs in environment variables to seamlessly switch between development and production environments without altering code.
- Implement ApiService methods such as getAllTodos, createTodo, and deleteTodo to interact with the REST API using appropriate HTTP methods.
- Transition TodoDataService from in-memory storage to leveraging ApiService for data operations, adapting to asynchronous patterns with Observables.
- Update AppComponent to manage Observables returned by ApiService, ensuring components react to data changes asynchronously.
- Introduce ApiMockService for unit testing, allowing the simulation of ApiService without actual HTTP requests, ensuring test reliability and independence.
- Configure Angular application testing setups to include necessary services like ApiService and handle asynchronous testing scenarios effectively.
A Quick Recap
Here’s what our application architecture looked like at the end of part 2:

Currently, the TodoDataService stores all data in memory. In this third article, we’ll update our application to communicate with a REST API back end instead.
We will:
- create a mock REST API back end
- store the API URL as an environment variable
- create an ApiService to communicate with the REST API back end
- update the TodoDataService to use the new ApiService
- update the AppComponent to handle asynchronous API calls
- create an ApiMockService to avoid real HTTP calls when running unit tests.

By the end of this article, you’ll understand:
- how you can use environment variables to store application settings
- how you can use the Angular HTTP client to perform HTTP requests
- how you can deal with Observables that are returned by the Angular HTTP client
- how you can mock HTTP calls to avoid making real HTTP request when running unit tests.
So, let’s get started!
Up and Running
Make sure you have the latest version of the Angular CLI installed. If you don’t, you can install this with the following command:
<span>npm install -g @angular/cli@latest </span>
If you need to remove a previous version of the Angular CLI, you can:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
After that, you’ll need a copy of the code from part two. This is available on GitHub. Each article in this series has a corresponding tag in the repository so you can switch back and forth between the different states of the application.
The code that we ended with in part two and that we start with in this article is tagged as part-2. The code that we end this article with is tagged as part-3.
You can think of tags like an alias to a specific commit id. You can switch between them using git checkout. You can read more on that here.
So, to get up and running (the latest version of the Angular CLI installed) we would do this:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
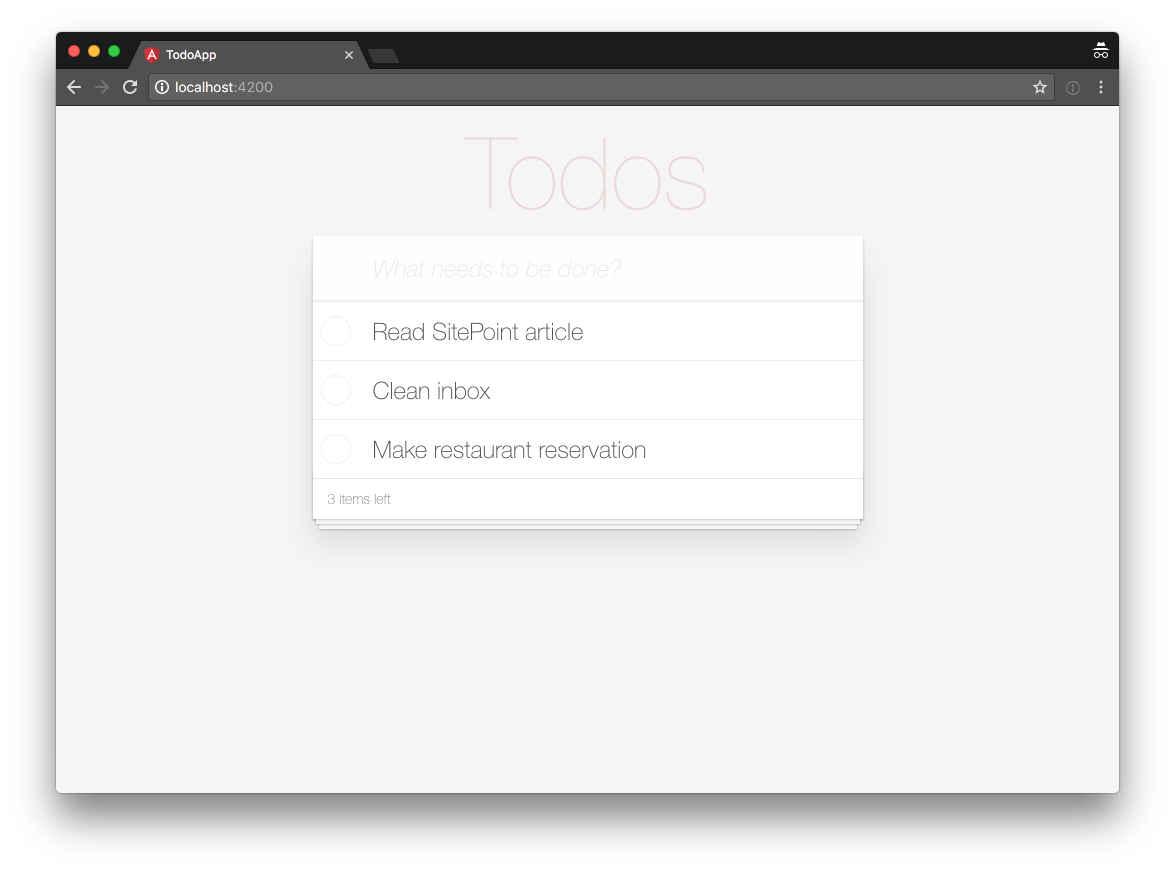
Then visit http://localhost:4200/. If all’s well, you should see the working Todo app.
Setting up a REST API back end
Let’s use json-server to quickly set up a mock back end.
From the root of the application, run:
<span>npm install json-server --save </span>
Next, in the root directory of our application, create a file called db.json with the following contents:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>Finally, add a script to package.json to start our back end:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>We can now launch our REST API back end using:
<span>npm run json-server </span>
This should display the following:
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
That’s it! We now have a REST API back end listening on port 3000.
To verify that your back end is running as expected, you can navigate your browser to http://localhost:3000.
The following endpoints are supported:
- GET /todos: get all existing todos
- GET /todos/:id: get an existing todo
- POST /todos: create a new todo
- PUT /todos/:id: update an existing todo
- DELETE /todos/:id: delete an existing todo
So if you navigate your browser to http://localhost:3000/todos, you should see a JSON response with all todos from db.json.
To learn more about json-server, make sure to check out mock REST APIs using json-server.
Storing the API URL
Now that we have our back end in place, we must store its URL in our Angular application.
Ideally, we should be able to this:
- store the URL in a single place so that we only have to change it once when we need to change its value
- make our application connect to a development API during development and connect to a production API in production.
Luckily, Angular CLI supports environments. By default, there are two environments: development and production, both with a corresponding environment file: src/environments/environment.ts and ‘src/environments/environment.prod.ts.
Let’s add our API URL to both files:
<span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
This will later allow us to get the API URL from our environment in our Angular application by doing:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
When we run ng serve or ng build, Angular CLI uses the value specified in the development environment (src/environments/environment.ts).
But when we run ng serve --environment prod or ng build --environment prod, Angular CLI uses the value specified in src/environments/environment.prod.ts.
This is exactly what we need to use a different API URL for development and production, without having to change our code.
The application in this article series is not hosted in production, so we specify the same API URL in our development and production environment. This allows us to run ng serve --environment prod or ng build --environment prod locally to see if everything works as expected.
You can find the mapping between dev and prod and their corresponding environment files in .angular-cli.json:
<span>npm install json-server --save </span>
You can also create additional environments such as staging by adding a key:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>and creating the corresponding environment file.
To learn more about Angular CLI environments, make sure to check out the The Ultimate Angular CLI Reference Guide.
Now that we have our API URL stored in our environment, we can create an Angular service to communicate with the REST API back end.
Creating the Service to Communicate with the REST API Back End
Let’s use Angular CLI to create an ApiService to communicate with our REST API back end:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>This gives the following output:
<span>npm install -g @angular/cli@latest </span>
The --module app.module.ts option tells Angular CLI to not only create the service but to also register it as a provider in the Angular module defined in app.module.ts.
Let’s open src/app/api.service.ts:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Next, we inject our environment and Angular’s built-in HTTP service:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Before we implement the methods we need, let’s have a look at Angular’s HTTP service.
If you’re unfamiliar with the syntax, why not buy our Premium course, Introducing TypeScript.
The Angular HTTP Service
The Angular HTTP service is available as an injectable class from @angular/http.
It’s built on top of XHR/JSONP and provides us with an HTTP client that we can use to make HTTP requests from within our Angular application.
The following methods are available to perform HTTP requests:
- delete(url, options): perform a DELETE request
- get(url, options): perform a GET request
- head(url, options): perform a HEAD request
- options(url, options): perform an OPTIONS request
- patch(url, body, options): perform a PATCH request
- post(url, body, options): perform a POST request
- put(url, body, options): perform a PUT request.
Each of these methods returns an RxJS Observable.
In contrast to the AngularJS 1.x HTTP service methods, which returned promises, the Angular HTTP service methods return Observables.
Don’t worry if you aren’t familiar yet with RxJS Observables. We only need the basics to get our application up and running. You can gradually learn more about the available operators when your application requires them and the ReactiveX website offers fantastic documentation.
If you want to learn more about Observables, it may also be worth checking out SitePoint’s Introduction to Functional Reactive Programming with RxJS.
Implementing the ApiService Methods
If we think back of the endpoints our REST API back end exposes:
GET /todos: get all existing todos
GET /todos/:id: get an existing todo
POST /todos: create a new todo
PUT /todos/:id: update an existing todo
DELETE /todos/:id: delete an existing todo
we can already create a rough outline of methods we need and their corresponding Angular HTTP methods:
<span>npm install json-server --save </span>
Let’s have a closer look at each of the methods.
getAllTodos()
The getAllTodos() method allows us to get all todos from the API:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>First, we make a GET request to get all todos from our API:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>This returns an Observable.
We then call the map() method on the Observable to transform the the response from the API into an array of Todo objects:
<span>npm install -g @angular/cli@latest </span>
The incoming HTTP response is a string, so we first call response.json() to parse the JSON string to its corresponding JavaScript value.
We then loop over the todos of the API response and return an array of Todo instances. Note that this second use of map() is using Array.prototype.map(), not the RxJS operator.
Finally, we attach an error handler to log potential errors to the console:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
We define the error handler in a separate method so we can reuse it in other methods:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Before we can run this code, we must import the necessary dependencies from the RxJS library:
<span>npm install json-server --save </span>
Note that the RxJS library is huge. Instead of importing the entire RxJS library using import * as Rx from 'rxjs/Rx', it’s recommended to only import the pieces you require. This will substantially reduce the size of your resulting code bundle to a minimum.
In our application we import the Observable class:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>We import the three operators that our code requires:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>Importing operators ensures that our Observable instances have the corresponding methods attached to them.
If we do not have import 'rxjs/add/operator/map' in our code, then the following would not work:
<span>npm run json-server </span>
This is because the Observable returned by this.http.get would not have a map() method.
We only have to import the operators once to enable the corresponding Observable methods globally in your application. However, importing them more than once isn’t a problem and won’t increase the resulting bundle size.
getTodoById()
The getTodoById() method allows us to get a single todo:
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
We don’t need this method in our application, but it’s included to give you an idea of what it would look like.
createTodo()
The createTodo() method allows us to create a new todo:
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>We first perform a POST request to our API and pass in the data as the second argument:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>We then transform the response into a Todo object:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>updateTodo()
The updateTodo() method allows us to update a single todo:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>We first perform a PUT request to our API and pass in the data as the second argument:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"staging": "environments/environment.staging.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>We then transform the response into a Todo object:
ng generate <span>service Api --module app.module.ts </span>
deleteTodoById()
The deleteTodoById() method allows us to delete a single todo:
installing <span>service </span> create src/app/api.service.spec.ts create src/app/api.service.ts update src/app/app.module.ts
We first perform a DELETE request to our API:
<span>import { Injectable } from '@angular/core';
</span>
<span><span>@Injectable</span>()
</span><span>export class ApiService {
</span>
<span>constructor() { }
</span>
<span>}
</span>We then transform the response into null:
<span>import { Injectable } from '@angular/core';
</span><span>import { environment } from 'environments/environment';
</span><span>import { Http } from '@angular/http';
</span>
<span>const API_URL = environment.apiUrl;
</span>
<span><span>@Injectable</span>()
</span><span>export class ApiService {
</span>
<span>constructor(
</span> <span>private http: Http
</span> <span>) {
</span> <span>}
</span>
<span>}
</span>We don’t really need to transform the response here and could leave out this line. It’s just included to give you an idea of how you could process the response if you API would return data when you perform a DELETE request.
Here’s the complete code for our ApiService:
<span>npm install -g @angular/cli@latest </span>
Now that we have our ApiService in place, we can use it to let our TodoDataService communicate with our REST API back end.
Updating TodoDataService
Currently our TodoDataService stores all data in memory:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
To let our TodoDataService communicate with our REST API back end, we must inject our new ApiService:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
We also update its methods to delegate all work to the corresponding methods in the ApiService:
<span>npm install json-server --save </span>
Our new method implementations look a lot simpler because the data logic is now handled by the REST API back end.
However, there’s an important difference. The old methods contained synchronous code and immediately returned a value. The updated methods contain asynchronous code and return an Observable.
This means we also have to update the code that is calling the TodoDataService methods to handle Observables correctly.
Updating AppComponent
Currently, the AppComponent expects the TodoDataService to directly return JavaScript objects and arrays:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>But our new ApiService methods return Observables.
Similar to Promises, Observables are asynchronous in nature, so we have to update the code to handle the Observable responses accordingly:
If we currently call the TodoDataService.getAllTodos() method in get todos():
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>the TodoDataService.getAllTodos() method calls the corresponding ApiService.getAllTodos() method:
<span>npm run json-server </span>
This, in turn, instructs the Angular HTTP service to perform an HTTP GET request:
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
However, there’s one important thing we have to remember!
As long as we don’t subscribe to the Observable returned by:
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>no actual HTTP request is made.
To subscribe to an Observable, we can use the subscribe() method, which takes three arguments:
- onNext: a function that’s called when the Observable emits a new value
- onError: a function that’s called when the Observable throws an error
- onCompleted: a function that’s called when the Observable has gracefully terminated.
Let’s rewrite our current code:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>This will load the todos asynchronously when the AppComponent is initialized:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>First, we define a public property, todos, and set its initial value to an empty array.
We then use the ngOnInit() method to subscribe to this.todoDataService.getAllTodos(), and when a value comes in, we assign it to this.todos, overwriting its initial value of an empty array.
Now let’s update the onAddTodo(todo) method to also handle an Observable response:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>Again, we use the subscribe() method to subscribe to the Observable returned by this.todoDataService.addTodo(todo), and when the response comes in, we add the newly created todo to the current list of todos.
We repeat the same exercise for the other methods until our AppComponent looks like this:
<span>npm install -g @angular/cli@latest </span>
That’s it; all methods are now capable of handling Observables returned by the TodoDataService methods.
Notice that there’s no need to unsubscribe manually when you subscribe to an Observable that’s returned by the Angular HTTP service. Angular will clean up everything for you to prevent memory leaks.
Let’s see if everything’s working as expected.
Trying it Out
Open a terminal window.
From the root of our application directory, start the REST API back end:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Open a second terminal window.
Again, from the root of our application directory, serve the Angular application:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Now, navigate your browser to http://localhost:4200.
If all goes well, you should see this:

If you see an error, you can compare your code to the working version on GitHub.
Awesome! Our application is now communicating with the REST API back end!
Side tip: if you want to run npm run json-server and ng serve in the same terminal, you can use concurrently to run both commands concurrently without opening multiple terminal windows or tabs.
Let’s run our unit tests to verify that everything’s working as expected.
Running our Tests
Open a third terminal window.
Again, from the root of your application directory, run the unit tests:
<span>npm install json-server --save </span>
It seems that 11 unit tests are failing:
Let’s see why our tests are failing and how we can fix them.
Fixing Our Unit Tests
First, let’s open up src/todo-data.service.spec.ts:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>Most of the failing unit tests are concerned with checking data handling. These tests are no longer required because data handling is now performed by our REST API back end instead of the TodoDataService, so let’s remove the obsolete tests:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>If we now run the unit tests, we get an error:
<span>npm run json-server </span>
The error is thrown because TestBed.configureTestingModule() creates a temporary module for testing and the injector of the temporary module is not aware of any ApiService.
To make the injector aware of the ApiService, we have to register it with the temporary module by listing ApiService as a provider in the configuration object that is passed to TestBed.configureTestingModule():
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
However, if we do this, our unit test will use our real ApiService, which connects to our REST API back end.
We don’t want our test runner to connect to a real API when running our unit tests, so let’s create an ApiMockService to mock the real ApiService in unit tests.
Creating an ApiMockService
Let’s use Angular CLI to generate a new ApiMockService:
<span>npm install -g @angular/cli@latest </span>
This shows the following:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Next, we implement the same methods as ApiService, but we let the methods return mock data instead of making HTTP requests:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Notice how each method returns fresh new mock data. This may seem a bit repetitive, but it’s a good practice. If one unit test would change mock data, the change can never affect the data in another unit test.
Now that we have an ApiMockService service, we can substitute ApiService in our unit tests with ApiMockService.
Let’s open up src/todo-data.service.spec.ts again.
In the providers array, we tell the injector to provide the ApiMockService whenever the ApiService is requested:
<span>npm install json-server --save </span>
If we now re-run the unit tests, the error is gone. Great!
We still have two more failing tests, though:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>The errors are similar to the one we just fixed.
To fix the first error, let’s open src/api.service.spec.ts:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>The test fails with a message No provider for Http!, indicating that we need to add a provider for Http.
Again, we don’t want the Http service to send out real HTTP requests, so we instantiate a mock Http service that uses Angular’s MockBackend:
<span>npm run json-server </span>
Don’t worry if configuring the test module looks a bit overwhelming.
You can learn more about setting up unit test in the official documentation for testing Angular applications.
To fix the final error:
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
let’s open up src/app.component.spec.ts:
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>Then provide the injector with our mock ApiService:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>Hurray! All our tests are passing:

We have successfully connected our Angular application to our REST API back end.
To deploy our application to a production environment, we can now run:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>We also upload the generated dist directory to our hosting server. How sweet is that?
Let’s recap what we’ve learned.
Summary
In the first article, we learned how to:
- initialize our Todo application using Angular CLI
- create a Todo class to represent individual todos
- create a TodoDataService service to create, update and remove todos
- use the AppComponent component to display the user interface
- deploy our application to GitHub pages.
In the second article, we refactored AppComponent to delegate most of its work to:
- a TodoListComponent to display a list of todos
- a TodoListItemComponent to display a single todo
- a TodoListHeaderComponent to create a new todo
- a TodoListFooterComponent to show how many todos are left.
In this third article, we:
- created a mock REST API back end
- stored the API URL as an environment variable
- created an ApiService to communicate with the REST API back end
- updated the TodoDataService to use the new ApiService
- updated the AppComponent to handle asynchronous API calls
- created an ApiMockService to avoid real HTTP calls when running unit tests.
In the process, we learned:
- how to use environment variables to store application settings
- how to use the Angular HTTP client to perform HTTP requests
- how to deal with Observables that are returned by the Angular HTTP client
- how to mock HTTP calls to avoid real HTTP requests when running unit tests.
All code from this article is available on GitHub.
In part four, we’ll introduce the router and refactor AppComponent to use the router to fetch the todos from the back end.
In part five, we’ll implement authentication to prevent unauthorized access to our application.
This article was peer reviewed by Vildan Softic. Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be!
Frequently Asked Questions (FAQs) about Angular and RxJS API Service with REST Backend
What is the role of RxJS in Angular API service?
RxJS, short for Reactive Extensions for JavaScript, is a library for reactive programming that uses Observables, to make it easier to compose asynchronous or callback-based code. In the context of Angular API service, RxJS plays a crucial role in handling asynchronous operations. It provides a way to create and work with observables that makes it possible to manage multiple asynchronous operations, handle errors, and even cancel operations. This makes it a powerful tool for working with HTTP requests, which are inherently asynchronous.
How does Angular interact with REST backend?
Angular interacts with a REST backend through the HttpClient module. This module provides a simplified API for HTTP functionality. It allows Angular to make HTTP requests to the server, send user data, or retrieve data from the server. The HttpClient module also includes methods for requests such as GET, POST, PUT, DELETE, which correspond to the HTTP methods used in RESTful APIs.
How can I handle errors in Angular API service?
Error handling is an essential part of any application. In Angular API service, you can handle errors using the catchError operator from RxJS. This operator catches the error on the Observable, and allows you to handle it or return a new Observable. You can use it in the pipe method of the Observable, after the method that might throw an error.
How can I cancel a request in Angular API service?
In Angular API service, you can cancel a request using the unsubscribe method of the Subscription object. When you subscribe to an Observable, it returns a Subscription object. This object has an unsubscribe method that you can call to cancel the subscription, and consequently, the HTTP request.
How can I retry a failed request in Angular API service?
In Angular API service, you can retry a failed request using the retry or retryWhen operators from RxJS. The retry operator resubscribes to the Observable, effectively repeating the HTTP request. The retryWhen operator allows you to define a condition for retrying the request.
How can I make multiple requests in Angular API service?
In Angular API service, you can make multiple requests using the forkJoin function from RxJS. This function takes an array of Observables and returns a new Observable that emits an array of the results of the input Observables, once they all complete.
How can I transform the response data in Angular API service?
In Angular API service, you can transform the response data using the map operator from RxJS. This operator applies a given function to each item emitted by the Observable, and returns a new Observable that emits the results.
How can I send data to the server in Angular API service?
In Angular API service, you can send data to the server using the post method of the HttpClient module. This method takes the URL of the server and the data to send as parameters, and returns an Observable that you can subscribe to.
How can I update data on the server in Angular API service?
In Angular API service, you can update data on the server using the put method of the HttpClient module. This method takes the URL of the server, the data to update, and optionally, the options for the request as parameters, and returns an Observable that you can subscribe to.
How can I delete data from the server in Angular API service?
In Angular API service, you can delete data from the server using the delete method of the HttpClient module. This method takes the URL of the server and optionally, the options for the request as parameters, and returns an Observable that you can subscribe to.
The above is the detailed content of Angular and RxJS: Adding a REST API Back End. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion




