Codemods: A Quick and Easy Way to Automate Code Refactoring
JavaScript Codemods: Streamlining Large-Scale Refactoring
Maintaining a JavaScript codebase can be challenging, especially with evolving standards and frequent library updates. This article explores how codemods, particularly using JSCodeshift, automate large-scale refactoring, saving developers time and effort.

Key Advantages of Codemods:
- Automated Refactoring: Codemods automate repetitive code changes, significantly reducing manual effort for tasks like updating to new JavaScript features (e.g., ES6 syntax).
- Precision and Context Awareness: Unlike simple find-and-replace, JSCodeshift leverages Abstract Syntax Trees (ASTs) for accurate transformations, understanding code context.
- Leveraging Existing Resources: Numerous pre-built codemods are available on platforms like GitHub, readily addressing common refactoring needs.
- Improved Code Quality: Consistent application of codemods contributes to cleaner, more readable, and maintainable codebases.
Codemods vs. JSCodeshift:
While Facebook's original codemod tool offered basic functionality, jscodeshift provides a more robust solution. jscodeshift uses Recast, an AST-to-AST transformation library, enabling precise, context-aware modifications across multiple files.
Understanding Abstract Syntax Trees (ASTs):
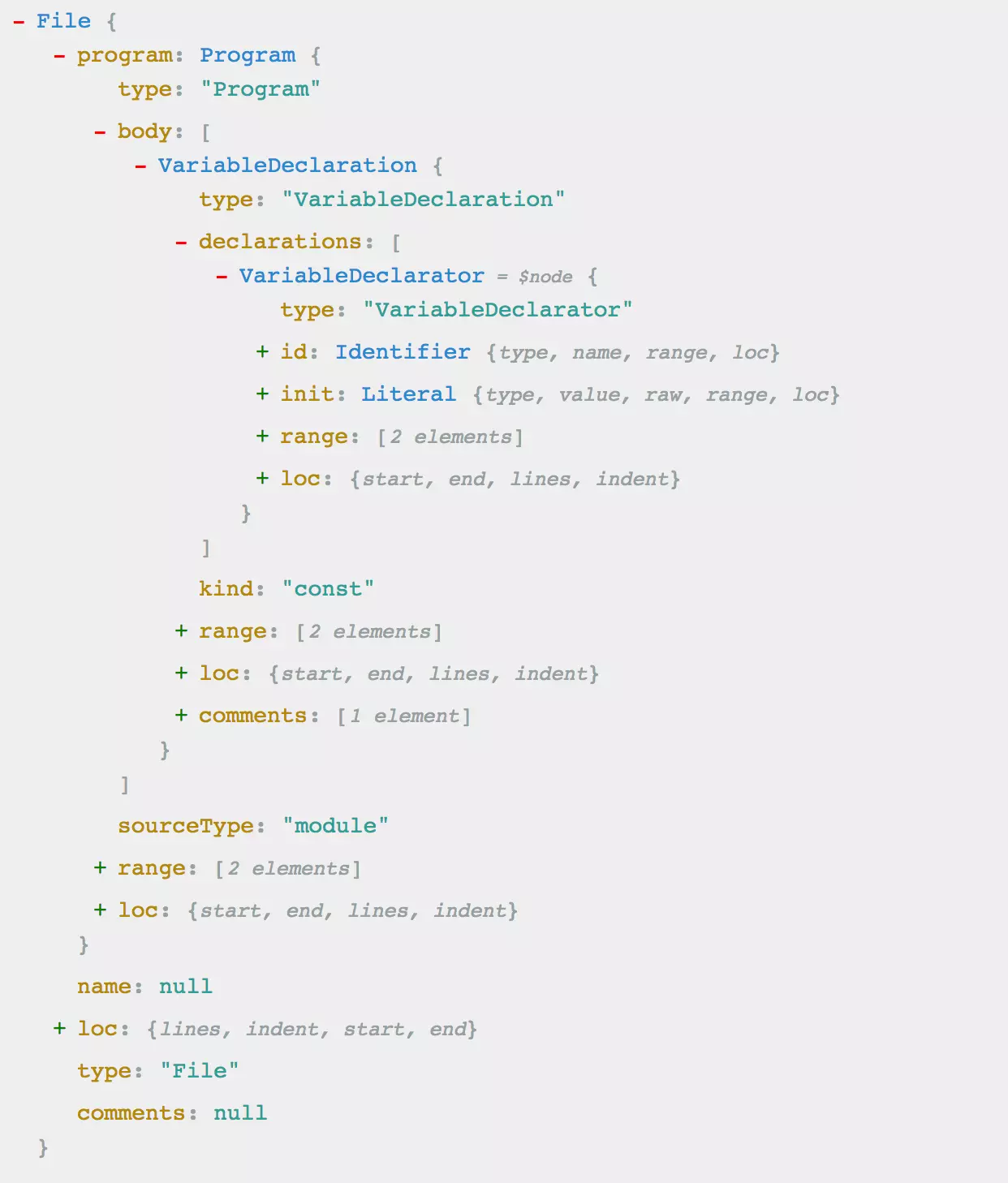
ASTs represent code structure as a tree. Tools like ASTExplorer help visualize and understand this structure, crucial for crafting effective codemods. For example, analyzing the AST of const foo = 'bar'; reveals the VariableDeclaration node, allowing targeted modifications.

Installation and Usage of JSCodeshift:
Install globally using npm: npm install -g jscodeshift
JSCodeshift takes parameters specifying files and the transform (codemod) to apply: jscodeshift -t myTransform.js src/
Codemods are JavaScript modules exporting a function that receives fileInfo, api (JSCodeshift functions), and options. The function returns the transformed code as a string; identical input/output indicates no transformation.
Example Codemod (Simple Variable Rename):
This codemod replaces all instances of foo with bar:
export default function transformer(file, api) {
const j = api.jscodeshift;
return j(file.source)
.find(j.Identifier)
.filter(path => path.node.name === 'foo')
.replaceWith(j.identifier('bar'))
.toSource();
}Utilizing Existing Codemods:
Many readily available codemods address common refactoring tasks. Examples include:
-
js-codemod no-vars: Convertsvartoletorconst. -
js-codemod template-literals: Replaces string concatenation with template literals. -
react-codemodsuite: Handles various React-specific updates.
How Complex Codemods Work (Example: no-vars):
The no-vars codemod demonstrates advanced techniques. It filters VariableDeclaration nodes, checks for mutations (reassignments), and determines whether to replace var with let or const based on usage.
Conclusion:
Codemods, particularly JSCodeshift, are invaluable tools for efficient and accurate large-scale JavaScript refactoring. By leveraging existing codemods and understanding AST manipulation, developers can significantly improve code quality and reduce maintenance overhead. The integration of codemods into development workflows promotes consistent, robust, and future-proof applications.
(FAQs section removed for brevity, but can be easily re-added based on the original FAQs.)
The above is the detailed content of Codemods: A Quick and Easy Way to Automate Code Refactoring. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




