Write Reusable JavaScript Business Logic with peasy-js

Peasy-js: Build reusable, scalable, and easy to test business logic
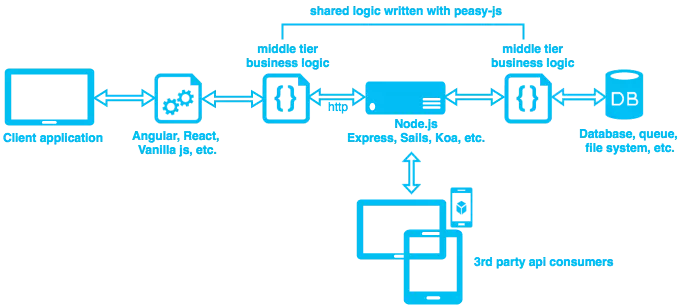
Peasy-js is an intermediate-layer framework that builds business logic in a composable, reusable, extensible and easy to test, allowing easy replacement of UI, backend, and data access frameworks in applications. It promotes separation of business logic, makes it easy to test, replace, rearrange, reuse, and can be used in any application architecture, compatible with a variety of JavaScript clients, servers, data access technologies and frameworks.
The core concepts of Peasy-js include: BusinessService, Command, Rule and DataProxy. These concepts play a key role in business logic orchestration, data verification, and data storage and retrieval. With Peasy-js, developers can write code once and reuse it in multiple projects, saving time and effort. It supports multiple client frameworks and has built-in data verification and testing capabilities to ensure data integrity and code reliability.
This article was peer-reviewed by Stephan Max. Thanks to all the peer reviewers at SitePoint for getting SitePoint content to its best!

Get rid of frame dependence, not abandon frame
We should not abandon frameworks because they provide huge advantages both on the client and on the server side. The goal of Peasy-js is to abstract business logic into composable units, creating code that is completely independent of its users. Through componentized business logic, we can easily test, replace, rearrange, reuse these components and use them in any application architecture, compatible with any imaginable JavaScript client, server, data access technology and framework.
Business logic separation
Peasy-js is an intermediate-layer framework that can easily replace UI, backend, and data access frameworks in applications by creating composable, reusable, extensible and easy to test business logic. In other words, Peasy-js guides us to abstract business logic into composable units by writing code that conforms to the principle of separation of concerns (SoC).
Frame fatigue?
I know what you are thinking: "Another framework?". Yes, Peasy-js is indeed a miniature framework. However, if we set out to componentize business logic, we will probably end up writing a mini framework ourselves. Peasy-js invests a lot of time in design, development, and testing, supporting almost any imaginable workflow. Learning is low cost, and I believe you will find it very worthwhile to learn.
If you find Peasy-js is not for you, hopefully you can get some insights from some patterns in the framework on how to implement your own business layer.
Core Concepts
Peasy-js contains four main concepts:
- Easy to use and flexible business and verification rules engine
- Scalability and Reusability (Decoupling business and verification logic from usage code and framework)
- Easy to test
The following is a detailed description of these four core concepts:
- BusinessService: Represents an entity (such as a user or project) and is responsible for exposing business functions through commands. These commands encapsulate CRUD and other business-related functions.
- Command: Responsible for coordinating the execution of initialization logic, verification and business rules, as well as other logic (data proxy calls, workflow logic, etc.), and is carried out through command execution pipelines respectively.
- Rule: Rule can be created to represent verification rules (field length or required) or business rules (authorization, price validity, etc.). Rules are used by commands, chain calls can be made, configured according to the execution results of previous rules, etc. Rules can also be configured to run code based on their execution results.
- DataProxy: Responsible for data storage and retrieval, and serves as an abstract layer of data storage, covering (but not limited to) the following: relational database, document (NoSQL) database, services, cache storage, queues, File system and memory data storage for testing.
Peasy-js example
(Note: You can view a simple browser example on plnkr, which covers everything discussed in this section.)
The following is an example of how to use Peasy-js to write business logic in Angular service on the client:
(Picture A)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});The following is an example of how to use the same business logic in a server-side Express.js controller:
(Photo B)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});Note that there is no difference except for the different data proxy injected into the business service in each example.
Remember that the data proxy is our data access abstraction, which can represent the concrete implementation of file system access, database, queue, cache, memory, and HTTP communication. This abstraction allows us to exchange data proxy based on the required system architecture and configuration, while enforcing the SoC, enabling it to be reused across codebases and facilitating easier testing. What may not be immediately obvious is that this approach always obeys our payloads the same business logic regardless of the source or destination of our data. This will soon appear.
From a consumption perspective, this is all. Consumption of business logic developed using Peasy-js will introduce an identifiable topic regardless of our architecture and the technology that uses it.
Speaking of architecture, let's turn our attention to potential architectures that are easy to implement when developing business logic in this way, while exploring Peasy-js participants in a more in-depth way:

(CustomerHttpDataProxy, CustomerMongoDataProxy, CustomerService and other code examples, due to space limitations, this is omitted here. The complete code has been provided in the original text.)
Summary
Peasy-js encourages us to write business logic that is clearly separated from the frameworks used. One benefit of this is that it can easily deploy our code in many ways. Finally, it makes it very easy to migrate to or adopt new frameworks, as our current framework ages over time.
(Frequently Asked Questions part, omitted here due to space limitations. The complete FAQ has been provided in the original text.)
The above is the detailed content of Write Reusable JavaScript Business Logic with peasy-js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...




