Building Custom Login and Registration Pages in WordPress

Key Takeaways
- WordPress default login and registration pages can be customized using plugins like ProfilePress to better integrate with the overall website design.
- With ProfilePress, custom WordPress login, registration, and password reset pages can be created without writing any PHP code, using shortcodes instead.
- After creating the custom pages, the default WordPress login, registration, and password reset pages can be redirected to these custom alternatives.
- The ProfilePress plugin also allows for the creation of widgets for these custom forms, which can be easily added to any widgetized area or sidebar on the website.
WordPress started life as a blog engine, web software for creating blogs. Over the years, it has evolved into a content management system (CMS), even though some developers might disagree on it being considered a CMS.
There’s a healthy disrespect for the WordPress default login and registration pages, because they live outside the website without conforming to the site design.
When it comes to creating a website for clients, you might want a more customized login page, so that it integrates nicely with the website design as a whole. There are also numerous plugins that extend WordPress where the registration and login pages are used by end users, not just site administrators.
A couple of developers have released several kinds of plugins for customizing the default login and registration forms in WordPress such as the Custom Login Page Customizer.
The gripe about the default account page is not primarily because it isn’t pretty, but because it doesn’t have a connection to the website look and feel.
A quick Google search on building custom registration and login pages for WordPress reveals tutorials geared towards advanced PHP/WordPress developers. This is ok if you’re experienced, but as someone that’s written a lot of developer tutorials, I know there’s also an audience that needs something a bit simpler.
In this tutorial, we’ll learn how to build custom WordPress login, registration and password reset pages with a plugin I’ve developed called ProfilePress, all without writing a single line of PHP code. Of course, if you’re a developer, you’re welcome to check out the code too.
The form design below is what will be used in this tutorial.
See the Pen SP ProfilePress Login for WordPress by Agbonghama Collins (@collizo4sky) on CodePen.
See the Pen SP ProfilePress Registration for WordPress by Agbonghama Collins (@collizo4sky) on CodePen.
See the Pen SP Password Reset by Agbonghama Collins (@collizo4sky) on CodePen.
If you want to jump ahead of the tutorial, you can view a demo of the login, registration and password reset pages.
Introducing ProfilePress
ProfilePress is a WordPress plugin that makes building user account (login, registration, password reset, and edit profile) forms and front-end profile stupidly simple without having to code any PHP validation, authentication and authorization system on the server-side. It’s something I saw a need for, so I created it. It’s been an interesting project to work on, something I’ll share more about in future articles.
For a typical example, it can turn a simple HTML login form into a functional WordPress login without writing any PHP.
ProfilePress isn’t a drag-and-drop kind of plugin, rather it utilizes shortcodes as its templating system for building account forms and front-end profiles.
Shortcodes are to ProfilePress what Handlebars and Twig are to JavaScript and PHP respectively. You might already be familiar with shortcodes if you’ve used plugins such as Gravity Forms, Contact Form 7 or NextGEN Gallery. They’re very easy to use.
Without further ado, let’s get started with building the login, registration and password reset WordPress forms.
Custom Login Page
First off, install and activate the Lite version of ProfilePress plugin available for free in WordPress plugin directory.
Click the Login Form menu as shown in the image below and then the Add New button to begin the process.

A form will be presented to you. Fill the fields as follows.
Enter a name for the login form in the Template Name field.
Copy the codepen login form code above to the Login Design TinyMCE editor and then replace the text, password and submit input fields with their respective shortcode equivalents.
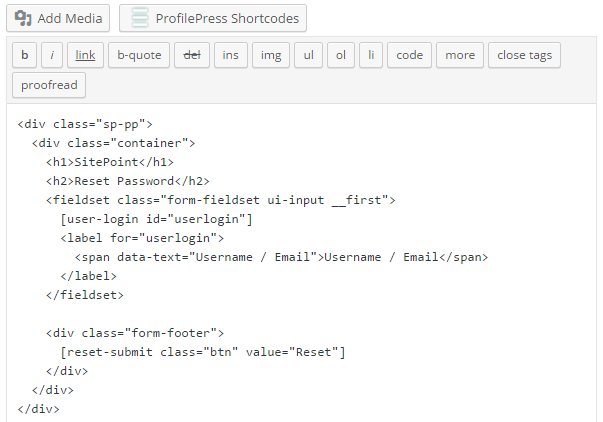
Here is the final HTML code for the login form.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Note: no form tag
is allowed. They are automatically added by the plugin when rendering the forms.Paste the login CSS into the CSS Stylesheet text area.

Note: Errors generated by ProfilePress login forms are wrapped in a div with class profilepress-login-status, thus the presence of the class in the login stylesheet.
To see a preview of the login form, click the Preview Design button.

Finally, hit the Save Changes button to create the login form.
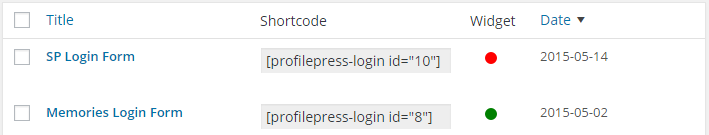
To make the login form available as a WordPress widget that can be dragged and dropped into a widgetized area / sidebar; check the Make this a Widget check box. After saving the changes, Go to the WordPress widget admin page, drag the ProfilePress Login Widget to a desired location and select the login form and save.

Navigate back to the login catalog, copy the generated login shortcode and paste it to the page you wish to make your custom login page.

Custom Registration Page
Building a custom registration form with ProfilePress follows pretty much the steps as a login form save for the form design and success message (text displayed on successful registration).
Click the Registration Form menu followed by the Add New button.
Copy the codepen registration form code above to Registration Design TinyMCE editor.
Replace the form components (username, password, email, first name, last name fields and submit button) with their respective ProfilePress shortcode equivalents.
The code for registration form will finally look like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Paste the registration CSS into the CSS Stylesheet text area.
Note: Errors generated by ProfilePress registration forms are wrapped in a div with class name profilepress-reg-status, hence the class in the style sheet.
Enter the code to display a customized message on successful user registration.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
There is also the option to make a registration form available as a widget, I’ve found this can be very useful.

Navigate back to the registration catalog, copy the generated shortcode and paste it to the page you wish to make your custom registration page.

Custom Password Reset Page
Go to the password reset settings page by clicking the Password Reset menu.
Click the Add New button at the top of the page to begin the form building process.
Copy the CodePen password reset form code above to the Password Reset Design TinyMCE editor.

Replace the username/email field and the submit button with their shortcode equivalents.
The final code for the password reset form will look like this:
1 |
|
Enter the code below into Message on successful password reset text area in order to display a customized message after users successfully use the form to reset their password.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Save the changes and go back to the catalog.
Copy the generated shortcode and paste it to the page you wish to make your custom password page.
Redirecting the Default WordPress Account Pages to the Custom Alternatives
Finally, all we need to do now is redirect the default WordPress login, registration and password reset pages to their custom alternatives created with ProfilePress, so when users visit the following default URLs below, they will be redirected to the custom pages.
- http://example.com/wp-login.php
- http://example.com/wp-login.php?action=register
- http://example.com/wp-login.php?action=lostpassword
To achieve this, click the settings plugin menu.
In the Global Settings section, select and save the custom login, registration and password reset pages.

Summary
In this tutorial, we learned how to easily build a custom login, registration and password reset page in WordPress using a plugin I’ve written called ProfilePress available in the WordPress Plugin Directory. We also learned how to redirect the default WordPress account pages to the custom account pages.
If you have any questions, suggestions or contributions, please let me know in the comments.
Frequently Asked Questions on Building Custom Login and Registration Pages in WordPress
How Can I Customize the Look of My WordPress Login Page?
Customizing the look of your WordPress login page can be done by using a plugin or manually coding. Plugins like Theme My Login, Custom Login Page Customizer, and LoginPress provide easy-to-use interfaces for customization. If you prefer coding, you can create a custom login page by creating a new PHP file in your theme directory and using the wp_login_form function to display the login form. You can then style the form using CSS.
Can I Add Extra Fields to My Custom Registration Form?
Yes, you can add extra fields to your custom registration form. This can be done by using the ‘register_form’ action hook in WordPress. You can add a function to your functions.php file that adds the extra fields and then use the ‘registration_errors’ and ‘user_register’ hooks to validate and save the field data.
How Can I Redirect Users After Login or Registration?
You can redirect users after login or registration by using the ‘login_redirect’ filter hook. This hook allows you to specify a URL to redirect to. You can add a function to your functions.php file that returns the URL you want to redirect to.
Is It Possible to Create a Custom Login Page Without a Plugin?
Yes, it is possible to create a custom login page without a plugin. This can be done by creating a new PHP file in your theme directory and using the wp_login_form function to display the login form. You can then style the form using CSS.
How Can I Add a Remember Me Checkbox to My Custom Login Form?
The wp_login_form function includes a ‘remember’ parameter that you can set to true to include a Remember Me checkbox. If you’re using a plugin, check the plugin settings to see if there’s an option to include a Remember Me checkbox.
Can I Use a Shortcode to Display My Custom Login Form?
Yes, you can use a shortcode to display your custom login form. The wp_login_form function returns a string containing the form HTML, which you can use in a shortcode function. You can then use the shortcode in your posts or pages to display the form.
How Can I Change the Error Messages on My Custom Login Form?
You can change the error messages on your custom login form by using the ‘login_errors’ filter hook. This hook allows you to modify the error messages before they’re displayed.
Can I Add Social Login to My Custom Login Page?
Yes, you can add social login to your custom login page. There are several plugins available that provide social login functionality, such as Nextend Social Login and WP Social Login. If you prefer coding, you can use the HybridAuth library to add social login.
How Can I Protect My Custom Login Page Against Brute Force Attacks?
You can protect your custom login page against brute force attacks by using a plugin like Limit Login Attempts or Login LockDown. These plugins limit the number of login attempts from a single IP address.
Can I Add a CAPTCHA to My Custom Login Form?
Yes, you can add a CAPTCHA to your custom login form. There are several plugins available that provide CAPTCHA functionality, such as Really Simple CAPTCHA and Google Captcha (reCAPTCHA). If you prefer coding, you can use the Google reCAPTCHA API to add a CAPTCHA.
The above is the detailed content of Building Custom Login and Registration Pages in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre






