10 jQuery Time Picker Plugins
Ten cool jQuery time selector plugins to make your web page look new! Although date and calendar selectors are everywhere, time selectors are relatively few. It's time to let you see these excellent plugins!
Updated: March 24, 2016 Obsolete, damaged or deprecated plugins have been removed. The entire list was refreshed based on current design trends and standards, and some new plugins were added.
-
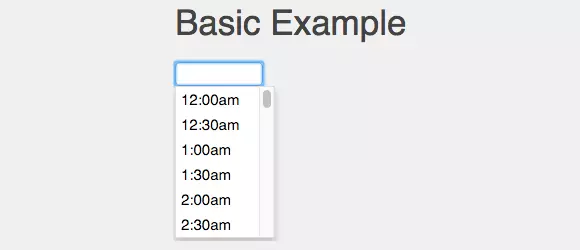
jquery.timepicker
Look for simple and easy-to-use plug-ins? Inspired by Google Calendar, this jquery.timepicker plugin is a powerful library designed to make time input as natural as possible.

Home/Demo | GitHub
-
Wickedpicker
Wickedpicker has a great look and its clean interface will add charm to your website.

Home/Demo | GitHub
-
jQuery Timepicker
Allows users to freely enter time or use a simple drop-down menu to select time. Don't confuse this plugin with the first plugin on the list, they are completely different plugins with the same name!

Home/Demo | GitHub
-
Bootstrap Material Datetimepicker
Don't be misled by the name, this plugin no longer requires Bootstrap! Originally created for Bootstrap, this simple and beautiful clock time selector only requires jQuery.

Home/Demo | GitHub
-
jQuery UI Timepicker
A jQuery UI time selector plugin that matches other official jQuery UI widgets. Based on the existing date picker, it blends well with your form and uses the jQuery UI theme of your choice. This plugin is very easy to integrate into your form for time (hours/minutes) input.

Home/Demo | GitHub
-
TimePicki
If your page needs more style, TimePicki may be the perfect choice for you. This well-designed modern plug-in will impress your users.

Home/Demo | GitHub
-
jQueryTimeAutocomplete
It's not just a time selector, jQueryTimeAutocomplete allows developers to easily implement time range selectors.

Home/Demo | GitHub
-
jQuery Time Entry
Let your users change their time input in a variety of ways, even using the mouse wheel!

Home/Demo | GitHub
-
ptTimeSelect
A jQuery plugin that provides users with a UI to define and set times on user forms. It requires jQuery (obviously), as well as the dimming.js plugin (also available from jQuery).

Home/Demo | GitHub
-
Timeago
Timeago itself is not a time selector, but it helps you easily build one by automatically updating the fuzzy timestamp. (For example, "4 minutes ago" or "about 1 day ago")

Home/Demo | GitHub
Frequently Asked Questions about jQuery Time Selector Plugin (FAQs)
What key features need to be considered when selecting the jQuery time selector plugin?
When selecting the jQuery time selector plugin, consider the following key features: ease of use, customization options, compatibility with a variety of browsers and devices, and the ability to handle different time formats. Some plugins provide additional features such as time ranges, time increments, and the ability to disable specific time ranges. The documentation and support of the plugin must also be considered, as well as its overall performance and reliability.
How to install jQuery time selector plugin?
Installing the jQuery time selector plugin usually involves downloading the plugin file and including it in your project. You need to include jQuery library, plugin's CSS file, and plugin's JavaScript file. You can then use jQuery's document ready function to initialize the plugin on your input element. The exact installation process may vary by specific plug-in.
Can I customize the appearance of the jQuery time selector plugin?
Yes, most jQuery time selector plugins offer a variety of customization options. You can usually change the color scheme, layout, and format of the time selector. Some plugins also allow you to add custom CSS classes or styles. Please check the plugin documentation for specific instructions on how to customize its appearance.
Is the jQuery time selector plugin compatible with all browsers?
Most jQuery time selector plugins are designed to be compatible with a variety of browsers, including Chrome, Firefox, Safari, and Internet Explorer. However, compatibility may vary by specific plug-in and its version. It is best to test the plugin in a different browser to make sure it works as expected.
How to use jQuery time selector plugin to handle different time formats?
Many jQuery time selector plugins allow you to handle different time formats. You can usually specify the format when initializing the plugin. For example, you can choose a 12-hour format with an AM/PM indicator, or a 24-hour format. Some plugins also support different locales, which may affect the time format.
Can I disable a specific time range using the jQuery time selector plugin?
Yes, some jQuery time selector plugins allow you to disable specific time ranges. This is very useful if you want to prevent users from choosing certain times. The exact way to disable time ranges may vary from plugin to plugin, so check the plugin documentation for specific instructions.
How to set the default time using jQuery time selector plugin?
Setting the default time with the jQuery time selector plugin usually includes specifying the default time when initializing the plugin. The exact method may vary from plugin to plugin, so check the plugin documentation for specific instructions.
Can I use the jQuery time selector plugin with the date selector plugin?
Yes, many jQuery time selector plugins can be used with date selector plugins. This allows the user to select both date and time. Some plugins even provide integrated date and time selection capabilities.
How to use jQuery time selector plugin to handle time zones?
Using the jQuery time selector plugin to handle time zones can be a bit tricky, as not all plugins provide built-in time zone support. However, you can usually handle the time zone manually by adjusting the selected time based on the user's time zone.
Is the jQuery time selector plug-in available for disabled users?
Availability may vary by specific jQuery time selector plugin. Some plugins are designed with usability in mind, providing features such as keyboard navigation and screen reader support. However, it is best to always use a variety of assistive technology testing plugins to make sure it is available to all users.
The above is the detailed content of 10 jQuery Time Picker Plugins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion




