Commenting, Upvoting and Uploading Photos with the 500px API
This tutorial demonstrates how to leverage the 500px API to enhance user interaction with photos, enabling voting, favoriting, commenting, and uploading. We'll build upon the previous installment, which covered retrieving and displaying photos.

Key Features:
- Enhanced User Engagement: The 500px API empowers users to actively participate by voting, favoriting, and commenting on photos. The ability to upload their own photos further increases engagement.
-
Secure Authentication: Robust authorization is vital. We utilize a
consumer_key,consumer_secret,token, andtoken_secretfor secure access and content management. - Seamless AJAX Integration: Asynchronous JavaScript and XML (AJAX) ensures a smooth user experience for voting and favoriting. Updates are reflected in real-time without page reloads.
- Comprehensive Commenting: The API facilitates commenting, allowing users to share their opinions directly on photos. We'll handle both single-level and nested comments.
-
Effortless Photo Uploads: Utilizing
multipart/form-data, uploading photos is simplified, enabling developers to seamlessly integrate this functionality.
Authentication and Authorization:
Access to API endpoints requires proper authentication. We'll use the consumer_key and consumer_secret obtained during application registration on 500px. A token and token_secret are acquired via the Grant app for testing purposes.
// bootstrap/start.php
App::singleton('pxoauth', function(){
$host = 'https://api.500px.com/v1/';
$consumer_key = 'YOUR CONSUMER KEY';
$consumer_secret = 'YOUR CONSUMER SECRET';
$token = 'GRANT TOKEN';
$token_secret = 'GRANT TOKEN SECRET';
$oauth = new PxOAuth($host, $consumer_key, $consumer_secret, $token, $token_secret);
return $oauth;
});The PxOAuth class manages communication with the 500px API:
// app/src/PxOAuth.php
class PxOAuth {
// ... (Class definition remains largely unchanged) ...
}Guzzle logging is enabled in debug mode for enhanced troubleshooting.
Voting on Photos (AJAX):
AJAX provides a responsive voting mechanism. A POST request sends the photo ID, and the server returns a JSON response containing either an error or the updated photo data.
// app/routes.php
Route::post('/ajax/photo/vote', ['uses' => 'PXController@vote']);
// app/controllers/PXController.php
public function vote() {
// ... (Function definition remains largely unchanged) ...
}
// public/js/vote_favorite.js
// ... (JavaScript code remains largely unchanged) ...Error handling ensures graceful degradation in case of API request failures.
Favoriting Photos (AJAX):
Favoriting is similar to voting, but without additional body parameters.
// app/routes.php
Route::post('/ajax/photo/favorite', ['uses' => 'PXController@favorite']);
// app/controllers/PXController.php
public function favorite() {
// ... (Function definition remains largely unchanged) ...
// public/js/vote_favorite.js
// ... (JavaScript code remains largely unchanged) ...Duplicate votes/favorites are handled by disabling the respective buttons.
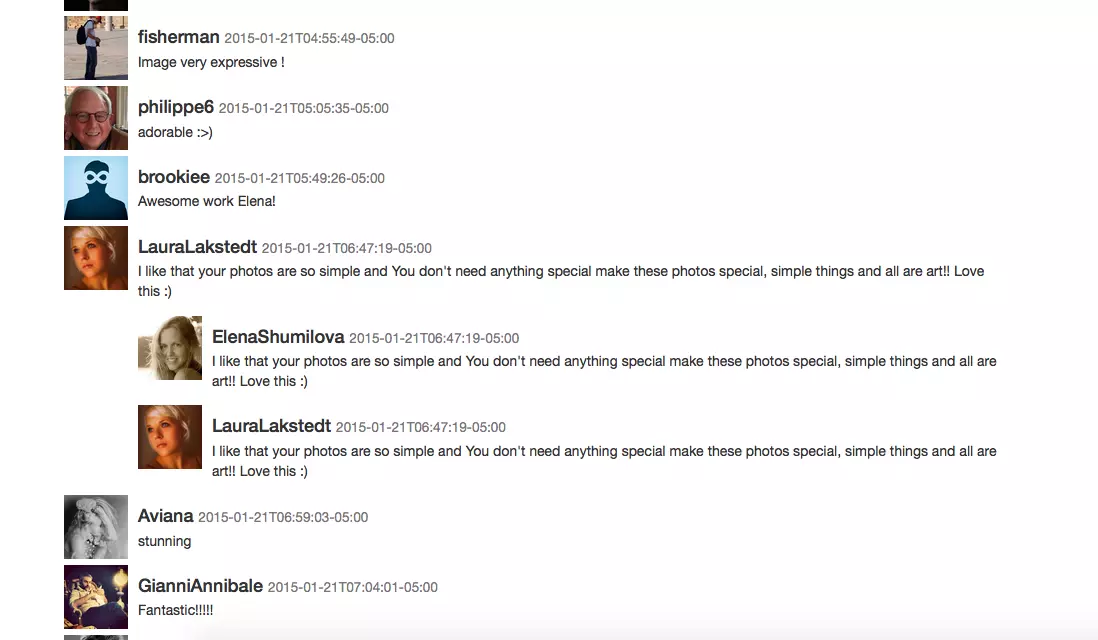
Commenting:
The commenting system is divided into three parts: retrieving single photos, fetching comments, and posting new comments.
Single Photo Retrieval:
// app/routes.php
Route::get('/photo/{id}', ['uses' => 'PXController@show']);
// app/controllers/PXController.php
public function show($id) {
// ... (Function definition remains largely unchanged) ...
}
// app/views/single.blade.php
// ... (View code remains largely unchanged) ...Comment Retrieval:
We use the photos/:id/comments?nested=true endpoint to retrieve nested comments efficiently.
// bootstrap/start.php
App::singleton('pxoauth', function(){
$host = 'https://api.500px.com/v1/';
$consumer_key = 'YOUR CONSUMER KEY';
$consumer_secret = 'YOUR CONSUMER SECRET';
$token = 'GRANT TOKEN';
$token_secret = 'GRANT TOKEN SECRET';
$oauth = new PxOAuth($host, $consumer_key, $consumer_secret, $token, $token_secret);
return $oauth;
});Pagination is handled using the total_pages attribute.

Posting New Comments:
// app/src/PxOAuth.php
class PxOAuth {
// ... (Class definition remains largely unchanged) ...
}Error handling manages potential issues like invalid requests.

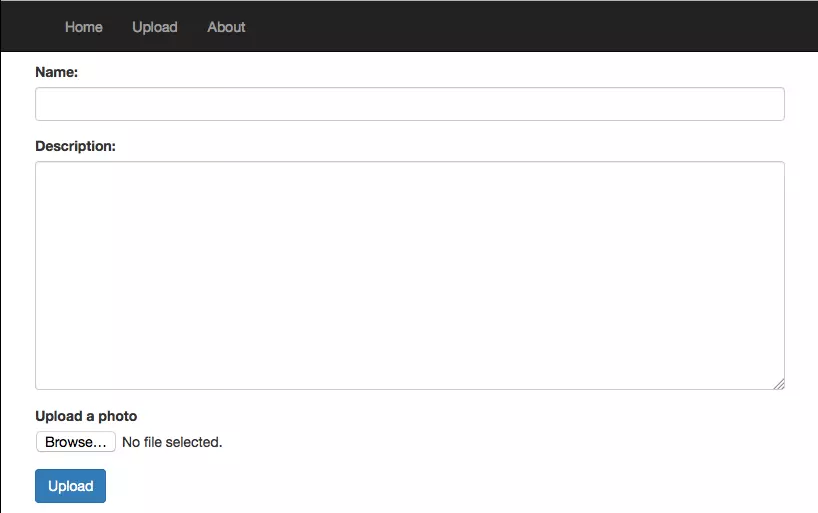
Uploading Photos:
Guzzle simplifies file uploads. The API accepts various parameters; we'll use name, description, and the photo file.
// app/routes.php
Route::post('/ajax/photo/vote', ['uses' => 'PXController@vote']);
// app/controllers/PXController.php
public function vote() {
// ... (Function definition remains largely unchanged) ...
}
// public/js/vote_favorite.js
// ... (JavaScript code remains largely unchanged) ...
Error handling addresses issues like unsupported file formats. Successful uploads redirect to the new photo page.

Conclusion:
This tutorial showcases a subset of the 500px API's capabilities. Explore the API documentation and other examples for further development. The provided code offers a foundation for building a more comprehensive photo interaction platform.
(FAQs section remains largely unchanged, but could be slightly rephrased for better flow and clarity if needed.)
The above is the detailed content of Commenting, Upvoting and Uploading Photos with the 500px API. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...
 Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Article discusses essential security features in frameworks to protect against vulnerabilities, including input validation, authentication, and regular updates.
 Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
The article discusses adding custom functionality to frameworks, focusing on understanding architecture, identifying extension points, and best practices for integration and debugging.




