Introducing CockpitCMS - a CMS for Developers
This tutorial demonstrates how to use Cockpit CMS to create a backend and build a custom frontend using its API. Unlike traditional, full-featured CMS systems, Cockpit is lightweight and provides only a backend for managing data; frontend development is entirely the developer's responsibility.
Key Features:
- Lightweight and Flexible: Cockpit offers developers complete control over content presentation and layout.
- Simple Installation: A single click after unzipping to a web server directory completes installation (SQLite database required).
- Core Modules: "Collections" (like database tables) and "Galleries" (photo albums) are the primary modules. APIs are available for frontend interaction.
- Ideal User: Best suited for PHP developers familiar with CSS and frameworks seeking a simple, unconstrained CMS. This does, however, increase frontend development complexity.
Installation:
Download the Cockpit CMS zip file and unzip it into a web-accessible directory on your server. Access the installation page (e.g., http://yourserver/cockpit/install) and click to install. Ensure the /storage/data directory has write permissions.

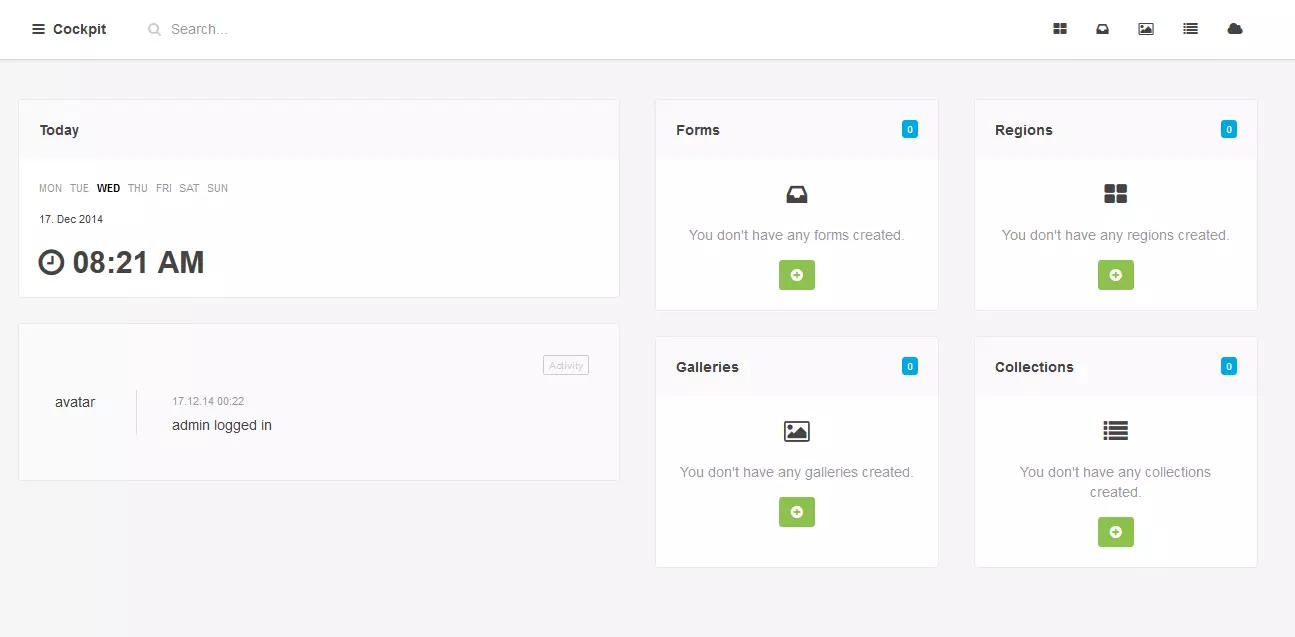
Login using admin/admin to access the administration dashboard.

Cockpit Modules:
The core modules are Collections and Galleries. Collections are structured data sets, similar to database tables, with entries representing individual records. Galleries function as photo albums. Additional modules include forms, reusable regions, and a media manager.
Creating a Collection ("Trips"):
This example creates a "Trips" collection with fields for name, date, location, diary (Markdown), and a text field linking to a picture gallery.


Frontend Development (using Silex and Twig):
Cockpit exposes APIs for frontend interaction. This example uses Silex and Twig, but other frameworks are adaptable. Remember to include require_once __DIR__ . '/../cockpit/bootstrap.php'; in your PHP code.
The following code snippet retrieves collections and galleries using the Cockpit API:
$app->get('/', function () use ($app) {
$collections = cockpit('collections:collections', []);
$galleries = cockpit('galleries:galleries', []);
return $app['twig']->render('index.html.twig', ['collections' => $collections, 'galleries' => $galleries]);
})->bind('home');Twig code to display collections:
$app->get('/', function () use ($app) {
$collections = cockpit('collections:collections', []);
$galleries = cockpit('galleries:galleries', []);
return $app['twig']->render('index.html.twig', ['collections' => $collections, 'galleries' => $galleries]);
})->bind('home');Markdown rendering (requires michelf/php-markdown):
<h2 id="Collections">Collections</h2>
<p>There are total <strong>{{collections|length}}</strong> collection(s) in the CMS:</p>
<ul>
{% for col in collections|keys %}
<li><a href="https://www.php.cn/link/9964364bfd2b38643a0b41b981c01f60'collection', {col: col}) }}">{{col}}</a></li>
{% endfor %}
</ul>Gallery display requires additional API calls to fetch and display images, handling thumbnail generation and path adjustments.


Conclusion:
Cockpit CMS is a lightweight, developer-friendly CMS. Its strength lies in its flexibility and ease of setup, but requires programming skills for frontend development. While its API is valuable, some enhancements (like direct gallery linking and improved image handling) would improve usability. The absence of built-in CRUD APIs for entries necessitates backend management, which can be less efficient. It's best suited for developers comfortable with PHP, CSS, and frameworks who prioritize control and simplicity. The provided Github repository contains the demo code.
Frequently Asked Questions (FAQs):
The provided FAQs section is already well-written and comprehensive. No changes are needed.
The above is the detailed content of Introducing CockpitCMS - a CMS for Developers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Article discusses essential security features in frameworks to protect against vulnerabilities, including input validation, authentication, and regular updates.
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
The article discusses adding custom functionality to frameworks, focusing on understanding architecture, identifying extension points, and best practices for integration and debugging.
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...




