Getting Started with the WordPress Theme Customization API
This tutorial explores the WordPress Theme Customization API, a powerful tool for enhancing theme customization. Introduced in WordPress 3.4, this API simplifies the creation of user-friendly theme options within the WordPress Customizer.
Key Advantages:
- Improved User Experience: Provides a streamlined, real-time preview interface for theme adjustments, eliminating the need for constant page refreshes.
- Professional Appearance: Offers a polished, consistent customization experience for users.
- Built-in Functionality: Includes default controls for common settings (site title, tagline, background, widgets, etc.), requiring minimal initial coding.
Core Components:
The API is structured around three key elements:
- Sections: Organize settings into logical groups.
- Settings: Represent individual customization options.
- Controls: HTML form elements (text fields, color pickers, etc.) that allow users to modify settings with immediate visual feedback.
Default Controls:
Themes using WordPress 3.4 or later automatically include default controls for essential settings, requiring no extra code.
Creating Custom Controls:
To add custom functionality, developers use the $customizer_object->add_section, $customizer_object->add_setting, and $customizer_object->add_control methods.
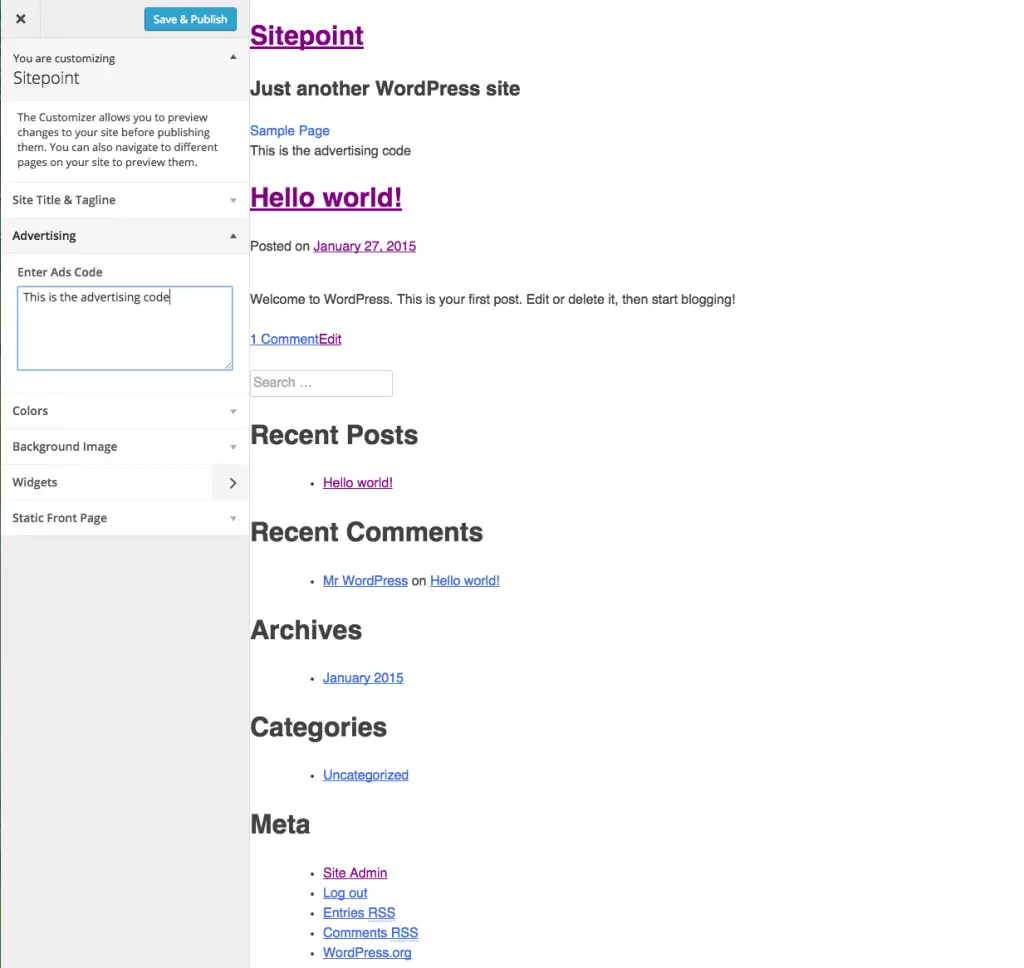
Example: Adding an Ad Section
This example demonstrates creating a section for ad code input:
function sitepoint_customize_register($wp_customize) {
$wp_customize->add_section("ads", array(
"title" => __("Advertising", "customizer_ads_sections"),
"priority" => 30,
));
$wp_customize->add_setting("ads_code", array(
"default" => "",
"transport" => "postMessage",
));
$wp_customize->add_control(new WP_Customize_Control(
$wp_customize,
"ads_code",
array(
"label" => __("Enter Ads Code", "customizer_ads_code_label"),
"section" => "ads",
"settings" => "ads_code",
"type" => "textarea",
)
));
}
add_action("customize_register","sitepoint_customize_register");The transport setting ("postMessage") enables real-time preview. JavaScript is then needed to update the display dynamically.
Outputting Setting Values:
Retrieving setting values depends on the transport setting. For "refresh", use get_theme_mod(). For "postMessage", JavaScript is required to handle live updates.

Conclusion:
The Theme Customization API is a crucial tool for modern WordPress theme development, offering a superior user experience and simplified customization. Mastering this API is essential for creating professional and user-friendly themes.
Frequently Asked Questions:
This section would contain answers to frequently asked questions about the WordPress Theme Customization API, similar to the original input but potentially rephrased for clarity and conciseness. Examples:
-
Q: What is the WordPress Theme Customization API? A: It's a WordPress feature that lets developers easily add customizable options to their themes, offering a user-friendly interface within the WordPress Customizer.
-
Q: How do I add a new section? A: Use the
add_section()method within thecustomize_registeraction hook. -
Q: How do I get a setting's value? A: Use
get_theme_mod()for settings withtransport => 'refresh'and JavaScript fortransport => 'postMessage'. -
Q: What control types are available? A: Many are available, including text, textarea, checkbox, radio, color picker, image upload, and more. Custom controls can also be created.
The above provides a restructured and paraphrased version, maintaining the original information while improving readability and flow. Remember to replace /uploads/20250218/173983845167b3d3f385be2.webp with the actual image URL.
The above is the detailed content of Getting Started with the WordPress Theme Customization API. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin




