WordPress i18n and How to Install WordPress in Your Own Language

Key Takeaways
- WordPress, the leading content management system, is presented in U.S. English by default but has built-in language capabilities, allowing users to translate WordPress into several languages and use themes, translation files, and support in various languages.
- WordPress uses the gettext libraries and tools for internationalization (i18n), allowing for the translation of WordPress, themes, and plugins. Installing a localized version of WordPress involves downloading the localized version, setting up the web server and database, and running the WordPress installation script.
- An existing WordPress site can be turned into an international version by downloading the .mo language file from the WordPress translation repository, installing it in the /wp-content/languages directory, and editing the wp-config.php file to reflect the new language. Some terms may still display in English if the .mo file lacks translations for them.
WordPress is arguably the world’s leading content management system (CMS) in use today (some even argue that WordPress is much more than a CMS), powering over 60 million websites globally.
By default, WordPress is presented in U.S. English (en_US), but it does come with a built-in language capability. This has allowed the WordPress community to translate WordPress into several languages. WordPress themes, translation files and support have also been made available in various languages.
WordPress i18n Support
WordPress uses the gettext libraries and tools for internationalization (i18n). It is the libraries that facilitate the internationalization of WordPress, themes and plugins.
Note: i18n is an abbreviation for internationalization and it’s called i18n because there are 18 letters between “i” and “n”.
If you are not familiar with the concept of i18N, translations, and Gettext, I strongly encourage you to read this series on localization to have an understanding of what’s involved.
In this article, I’ll cover the basics of WordPress i18n. I am going to walk you through the simple process of installing a localized version of WordPress (WordPress in your own language), and also show you how to turn an existing WordPress site to a localized version.
Installing a Localized Version of WordPress
A lot of WordPress enthusiasts from different parts of the World have teamed-up to translate WordPress into their various languages.
For example, the French, German and Italian localized version of WordPress is available at fr.wordpress.org, de.wordpress.org and it.wordpress.org respectively.
Let’s see how we can install a localized WordPress using the German internationalization as our benchmark for this tutorial.
- Head over to de.wordpress.org and download the German’s WordPress.
- FTP/SFTP into your web server and unzip the WordPress package to your preferred installation directory.
- Create a database for WordPress on your web server, and a MySQL user with all privileges.
- Edit the wp-config.php file and add your database information.
- Run the WordPress installation script by accessing the URL in a web browser.
- You should have the WordPress in German up and running.
You might also want to check out the WordPress codex for other ways of installing WordPress.
A full list of WordPress versions available in other languages is available at WP Central.
Turning an Existing WordPress Site into an International Version
Let’s assume you are German and you have an existing WordPress website in English, but you weren’t aware that a German version of WordPress existed until you read this article. Based on this new found knowledge, you have decided to shake things up by changing your WordPress site from the default English version to a German translation. You might think it’s a very difficult task, but let me shock you a little. The entire process is as easy as following through the guide below, you don’t even need to reinstall WordPress.
Continue reading to learn how to turn an existing WordPress blog to your own language (German as a case study).
Download your language’s .mo file from the WordPress translation repository available at i18n.svn.wordpress.org. Get the German’s .mo language file here.
The .mo files are machine-readable, binary files that the gettext functions actually use for translation.
The naming convention of the .mo files is based on the ISO–639 language code (e.g. pt for Portuguese) followed by the ISO–3166 country code (e.g. PT for Portugal or BR for Brazil). So, the Brazilian Portuguese file would be called pt_BR.mo, and a non-specific Portuguese file would be called pt.mo. Hence, the German’s language file would be named de_DE.mo.
A complete lists of codes can be found at (country codes) and (language codes).
Now that we have downloaded the language .mo file, we need to get it installed. To install it, create a new folder in WordPress /wp-content installation directory called /languagesand upload the .mo file to the languages folder you just created.
Open the wp-config.php file and search for:
define ('WPLANG', '');
Edit this line according to the .mo file you have just downloaded. For example, using the German language, the name of the .mo file is used as the value of the PHP constant WPLANG:
define('WPLANG', 'de_DE');
Save and open your WordPress site. It should now display in the newly installed German language.
Something to Keep in Mind with Translation
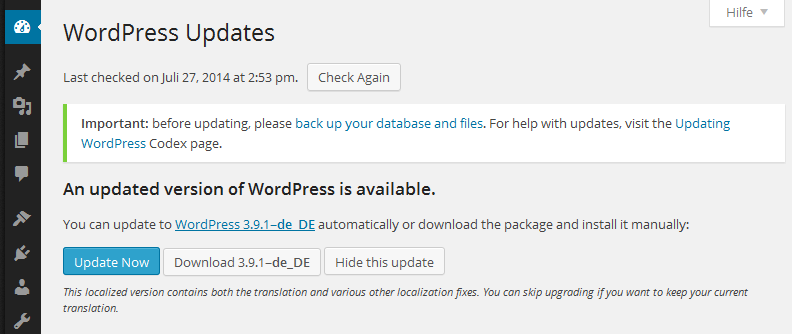
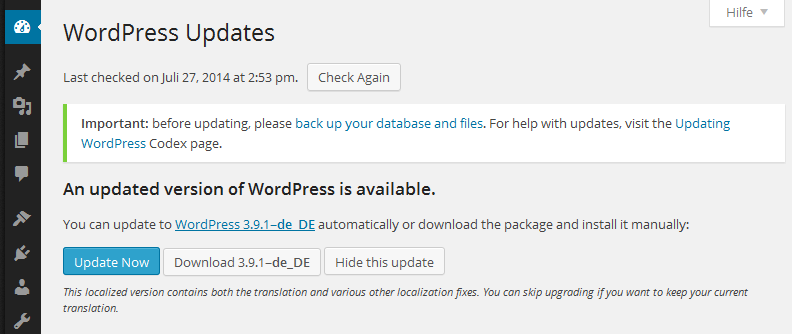
I discovered that some terms were still displaying in English after the localizing one of my blogs to German. The reason is simply because the German .mo file at the WordPress translation repository lacks translation for those terms.
Thankfully, at the WordPress Updates page, I was provided a one-click installation option to automatically update the blog to the full-fledge localized German version.

Tip: To be sure you’ve downloaded an up-to-date language .mo file, it should be located in a version tagged folder. An example is the Spanish language .mo file for the current version of WordPress (3.9.1) located at i18n.svn.wordpress.org/es_ES/tags/3.9.1/messages/es_ES.mo.
Conclusion
Incredible features like this is what keeps the WordPress ecosystem thriving. People naturally feel comfortable working with a platform that’s extremely flexible, and the WordPress community keeps taking flexibility to a whole new level. The ability to use WordPress in your preferred language is an important feature, and as you’ve seen, one that’s very easily achieved.
Do you have any questions or contributions? I’ll be happy to respond to them in the comments.
Frequently Asked Questions about WordPress i18n
What is the importance of WordPress i18n for developers?
WordPress i18n, short for internationalization, is a crucial aspect for developers who aim to reach a global audience. It allows developers to create themes, plugins, and content that can be easily translated into different languages. This not only broadens the potential user base but also enhances user experience as users can interact with the website in their native language.
How does WordPress i18n work?
WordPress i18n works by using gettext functions in PHP. These functions allow developers to mark strings in their code that need to be translated. These marked strings are then extracted into a POT (Portable Object Template) file, which can be used by translators to provide translations in different languages.
What are the key components of WordPress i18n?
The key components of WordPress i18n are the gettext functions, POT files, PO (Portable Object) files, and MO (Machine Object) files. Gettext functions are used to mark strings for translation. POT files are templates that contain all the translatable strings. PO files are human-readable files that contain translations, and MO files are machine-readable files that are used by WordPress to display the translations.
How can I internationalize my WordPress theme or plugin?
To internationalize your WordPress theme or plugin, you need to use gettext functions to mark all the translatable strings in your code. Then, you need to generate a POT file using a tool like Poedit or WP-CLI. This POT file can then be used by translators to provide translations.
What are some common challenges in WordPress i18n?
Some common challenges in WordPress i18n include handling plurals, managing context, and dealing with text that contains HTML. These challenges can be overcome by using the appropriate gettext functions and following best practices for i18n.
How can I test my translations in WordPress?
You can test your translations in WordPress by changing the language in the WordPress settings. You can also use plugins like Loco Translate to manage and test translations directly in your WordPress dashboard.
What is the difference between i18n and l10n?
i18n stands for internationalization, which is the process of making your code translatable. On the other hand, l10n stands for localization, which is the process of translating your code into different languages.
How can I contribute to WordPress i18n?
You can contribute to WordPress i18n by providing translations for WordPress core, themes, and plugins. You can also contribute by improving the i18n tools and documentation.
What tools can I use for WordPress i18n?
There are several tools you can use for WordPress i18n, including Poedit, WP-CLI, and GlotPress. These tools can help you extract translatable strings, generate POT files, and manage translations.
How can I keep my translations up to date?
Keeping your translations up to date can be a challenge, especially if your theme or plugin is constantly evolving. You can use tools like WP-CLI to update your POT files and synchronize your translations. You should also consider setting up a process for managing translations and keeping them up to date.
The above is the detailed content of WordPress i18n and How to Install WordPress in Your Own Language. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin




