Visual Regression Testing with PhantomCSS

Key Takeaways
- PhantomCSS is a Node.js tool that performs visual regression testing, which is a form of automated testing that checks if web page elements appear as intended. It does this by taking a screenshot of the page or a specific element, comparing it to a stored baseline image, and creating an image of the difference if the screenshots don’t match.
- PhantomCSS is built on several components, including CasperJS for interacting with a PhantomCSS or SlimerJS browser, PhantomJS 2 or SlimerJS as headless browsers, and Resemble.js for comparing images.
- To use PhantomCSS, a test suite is created in the form of Node.js scripts. The test suite opens the required page, takes screenshots, and compares them to images from the previous run. If changes are made to the website, the test can be run again to compare the new screenshot to the original.
- If a visual change is detected during a test, PhantomCSS highlights the areas that have been changed. To accept these changes, the test command can be run with an additional –rebase argument. This replaces the previous baseline image with the new one.
If you’ve done any serious development in your career you’ve likely reached the point when you realized the importance of automated testing during development. Depending on your experience, this realization might hit you in one big burst or it may gently come to you over time, but it will eventually become second nature. Automatic testing comes in many forms, from unit testing, when you test isolated pieces of code, to integration and functional testing, when you test how different parts of your system behave together. This article is not about an overview on automatic testing in general. It is about a particular and a relatively new niche referred to as visual regression testing.
Visual regression testing takes an alternative approach to testing web pages. Instead of just making sure that some element or a text value is present in the DOM, the test actually opens the page and checks if this specific block looks exactly like you want it to. Just to make sure that you picked up the difference, let me give you an example. Imagine, that you want your website to greet your visitors with a friendly message:
<span><span><span><div</span>></span>Hello, %username%!<span><span></div</span>></span></span>
To make sure it works, you can (and should) unit test the piece of code that produces the message, checking that it inserts the correct name. You can also write a functional test using Selenium or Protractor to see if the element is actually present on the page with the correct text. But this is not enough. We want to test not just that the text is generated correctly or appears in the DOM but to make sure that the whole element looks correct, i.e., making sure that the element is not hidden by display: none or that someone hasn’t accidentally overridden the color of the text. There are a number of tools to do that, but today we will be looking at one option in particular — PhantomCSS.
What is PhantomCSS?
PhantomCSS is a Node.js tool to perform visual regression testing. It is open source and developed by the guys at Huddle. PhantomCSS allows you to run a headless browser, open a page and take a screenshot of the whole page or a particular element on the page. This screenshot will be stored as a baseline image for future reference. Whenever you change anything on the website, you can run PhantomCSS again. It will take another screenshot and compare it to the original image. If there are no differences found, the test will pass. If, however, the screenshots don’t match, the test will fail and a new image showing the difference will be created for you to review. This approach makes this tool perfect for testing changes in CSS.
PhantomCSS is built on top of several key components:
- CasperJS – a tool for interacting with a PhantomCSS or SlimerJS browser. It allows you to open a page and perform user interactions, such as clicking on buttons or inputting values. Additionally, CasperJS provides its own testing framework and the ability to capture screenshots of a page.
- PhantomJS 2 or SlimerJS – two different headless browsers, either of which can be used with PhantomCSS. A headless browser is just like a normal browser without a user interface.
- Resemble.js – a library for comparing images.
PhantomCSS can be used together with both PhantomJS and SlimerJS, but in this article, we’ll be using PhantomJS.
Let’s Take It for a Spin
Let’s set up a tiny test project to see how we can use this tool in practice. For that, we’ll need a web page to test and a simple Node.js web server for CasperJS to be able to open the page.
Setting up a Test Project
Create an index.html file with some sample content:
<span><span><!doctype html></span>
</span><span><span><span><html</span>></span>
</span> <span><span><span><head</span>></span>
</span> <span><span><span><style</span>></span><span>
</span></span><span><span> <span><span>.tag</span> {
</span></span></span><span><span> <span>color: #fff;
</span></span></span><span><span> <span>font-size: 30px;
</span></span></span><span><span> <span>border-radius: 10px;
</span></span></span><span><span> <span>padding: 10px;
</span></span></span><span><span> <span>margin: 10px;
</span></span></span><span><span> <span>width: 500px;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-first</span> {
</span></span></span><span><span> <span>background: lightcoral;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-second</span> {
</span></span></span><span><span> <span>background: lightskyblue;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></style</span>></span>
</span> <span><span><span></head</span>></span>
</span>
<span><span><span><body</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-first"</span>></span>The moving finger writes, and having written moves on.<span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-second"</span>></span>Nor all thy piety nor all thy wit, can cancel half a line of it.<span><span></div</span>></span>
</span> <span><span><span></body</span>></span>
</span><span><span><span></html</span>></span></span>To install the web server, initialize an npm project and install the http-server package.
<span>npm init </span><span>npm install http-server --save-dev</span>
To run the server, let’s define a simple npm script. Just add the following scripts section to package.json
<span><span><span><div</span>></span>Hello, %username%!<span><span></div</span>></span></span>
Now you can run npm start from the project folder and the index page will be accessible on the default address http://127.0.0.1:8080. Start the server and leave it running for now. We’ll need it in a while.
Installing PhantomCSS
Installing PhantomCSS is easy, all you need to do is add a few dependencies to your project:
<span><span><!doctype html></span>
</span><span><span><span><html</span>></span>
</span> <span><span><span><head</span>></span>
</span> <span><span><span><style</span>></span><span>
</span></span><span><span> <span><span>.tag</span> {
</span></span></span><span><span> <span>color: #fff;
</span></span></span><span><span> <span>font-size: 30px;
</span></span></span><span><span> <span>border-radius: 10px;
</span></span></span><span><span> <span>padding: 10px;
</span></span></span><span><span> <span>margin: 10px;
</span></span></span><span><span> <span>width: 500px;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-first</span> {
</span></span></span><span><span> <span>background: lightcoral;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-second</span> {
</span></span></span><span><span> <span>background: lightskyblue;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></style</span>></span>
</span> <span><span><span></head</span>></span>
</span>
<span><span><span><body</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-first"</span>></span>The moving finger writes, and having written moves on.<span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-second"</span>></span>Nor all thy piety nor all thy wit, can cancel half a line of it.<span><span></div</span>></span>
</span> <span><span><span></body</span>></span>
</span><span><span><span></html</span>></span></span>Creating a Test Suite
Now we have everything we need to set up the first test suite. PhantomCSS test suites are created in the form of Node.js scripts where you open the required page of your website, take screenshots and compare them to the images from the previous run. We start with a simple test case based on the demo from PhantomCSS itself.
<span>npm init </span><span>npm install http-server --save-dev</span>
The test will open http://127.0.0.1:8080/, take a screenshot of the body element and save it under screenshots/body.png.
Once we have the test itself in place, all that’s left is to define a script to run the test. Let’s add the following script to package.json next to start:
<span>"scripts": {
</span> <span>"start": "http-server"
</span><span>},</span>You can now run it by executing the following command:
<span>npm install phantomcss casperjs phantomjs-prebuilt --save-dev</span>
The output you will see should look something like this:
<span>var phantomcss = require('phantomcss');
</span>
<span>// start a casper test
</span>casper<span>.test.begin('Tags', function(test) {
</span>
phantomcss<span>.init({
</span> <span>rebase: casper.cli.get('rebase')
</span> <span>});
</span>
<span>// open page
</span> casper<span>.start('http://127.0.0.1:8080/');
</span>
<span>// set your preferred view port size
</span> casper<span>.viewport(1024, 768);
</span>
casper<span>.then(function() {
</span> <span>// take the screenshot of the whole body element and save it under "body.png". The first parameter is actually a CSS selector
</span> phantomcss<span>.screenshot('body', 'body');
</span> <span>});
</span>
casper<span>.then(function now_check_the_screenshots() {
</span> <span>// compare screenshots
</span> phantomcss<span>.compareAll();
</span> <span>});
</span>
<span>// run tests
</span> casper<span>.run(function() {
</span> <span>console.log('\nTHE END.');
</span> casper<span>.test.done();
</span> <span>});
</span><span>});</span>Since you’ve run the test for the first time, it will just create a new baseline screenshot and won’t perform any comparison. Go ahead and peek inside the screenshots folder. You should see an image like this one:

This is the golden standard of how your website is supposed to look and future executions of the test will compare their results to this image.
Introducing a Regression
If you run the same test command again it will report that all tests have passed successfully:
<span>"test": "casperjs test test.js"</span>
This is to be expected since we haven’t changed anything on the website. Let’s break something and re-run the tests again. Try changing some styles in index.html, for example, decrease the size of the blocks to 400px. Now let’s run the test again and see what happens:
<span>npm test</span>
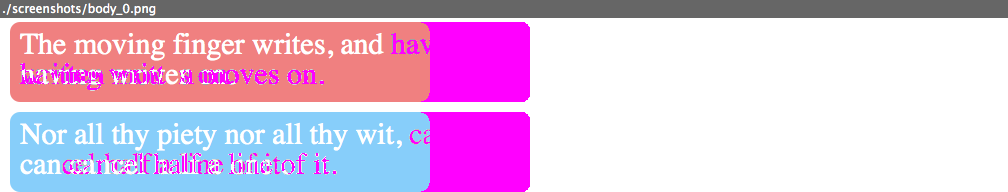
Several important things have happened here. First, PhantomCSS reported that the tests failed because of a mismatch for screenshot body_0.png. The mismatch is measured at 11.41%. Second, the difference between the current and the previous version was saved in the failures folder. If you open it, you will see a screenshot like this one:

The screenshot conveniently highlights the areas that have been changed so it’s easy to spot the difference.
Accepting the Changes
Now that the difference has been highlighted, what should we do to accept the change? We should somehow be able to tell the tool that we want to stick with the reduced width of the blocks and accept the current view as the new standard. To do that, you can run the test command with an additional -- --rebase argument:
<span><span><span><div</span>></span>Hello, %username%!<span><span></div</span>></span></span>
Note the two double dashes. It’s npm’s way of passing a parameter to the underlying command. So the following command will result in casperjs test test.js --rebase. Now that we’ve accepted the change, the previous baseline image will be replaced with the new one.
Taking it Further
Now that you’ve got the hang of the basics, you can start thinking about integrating this tool into your own workflow. I won’t get into the details of that since it is pretty project specific, but here are some questions to ponder about:
- Are you going to run the tests against the real website, or some kind of style guide, where only separate UI elements are present?
- Does your site have dynamic content? If yes, then changes in the content will cause the tests to break. To avoid that, you’ll need to set up a separate version of the website with static context to run the tests against it.
- Are you going to add the screenshots into your version control? Yes, you should.
- Are you going to take screenshots of whole pages, or separate elements?
Using this tool you can now cover the visual aspects of your website with automated tests. With your unit and functional tests already in place, this new strategy will fill a narrow gap in your testing frontier. Even if you are still new to testing — this is a good place to start!
Frequently Asked Questions (FAQs) about Visual Regression Testing with PhantomCSS
What is PhantomCSS and how does it work?
PhantomCSS is a visual regression testing tool that uses PhantomJS and Resemble.js to compare screenshots of web pages. It works by taking screenshots of your web pages, comparing them to baseline images, and highlighting the differences. This allows developers to quickly identify and fix visual inconsistencies in their web pages. PhantomCSS is particularly useful in large projects where manual testing can be time-consuming and error-prone.
How do I install PhantomCSS?
PhantomCSS can be installed using npm, the Node.js package manager. You can install it globally by running the command npm install -g phantomcss. Alternatively, you can add it as a development dependency to your project by running npm install --save-dev phantomcss.
How do I use PhantomCSS for visual regression testing?
To use PhantomCSS for visual regression testing, you first need to create a test script that tells PhantomCSS what to capture screenshots of. This script can be written in JavaScript or CoffeeScript. Once the script is ready, you can run it using PhantomJS. PhantomCSS will then capture screenshots of the specified elements, compare them to the baseline images, and generate a report showing the differences.
Can I use PhantomCSS with other testing frameworks?
Yes, PhantomCSS can be used with other testing frameworks like Mocha, Jasmine, and QUnit. It can also be integrated with continuous integration systems like Jenkins and Travis CI.
What are the advantages of using PhantomCSS for visual regression testing?
PhantomCSS offers several advantages for visual regression testing. It automates the process of capturing and comparing screenshots, saving developers a lot of time. It also provides a visual report that makes it easy to spot differences between the baseline and test images. Moreover, PhantomCSS supports responsive design testing, allowing developers to test their web pages on different screen sizes.
How do I update the baseline images in PhantomCSS?
To update the baseline images in PhantomCSS, you simply need to delete the old baseline images and run the test script again. PhantomCSS will capture new screenshots and use them as the new baseline images.
Can PhantomCSS handle dynamic content?
Yes, PhantomCSS can handle dynamic content. It allows developers to specify a delay before capturing screenshots, giving the dynamic content enough time to load. It also supports the use of callbacks to wait for specific events before capturing screenshots.
How do I debug tests in PhantomCSS?
PhantomCSS provides several options for debugging tests. It can log messages to the console, save failed tests as image files, and even create a video of the test run. These features make it easier to identify and fix issues in your tests.
Can I customize the comparison process in PhantomCSS?
Yes, PhantomCSS allows you to customize the comparison process. You can set the comparison type, the mismatch tolerance, and the output settings. This gives you more control over the comparison process and allows you to tailor it to your specific needs.
What are the alternatives to PhantomCSS for visual regression testing?
There are several alternatives to PhantomCSS for visual regression testing, including BackstopJS, Wraith, and Gemini. These tools offer similar features to PhantomCSS, but they may have different strengths and weaknesses depending on your specific needs.
The above is the detailed content of Visual Regression Testing with PhantomCSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing




