Livereload
LiveReload: Your Web Development Productivity Booster
Tired of manually refreshing your browser after every code change? LiveReload automates this process, instantly updating your webpage upon saving, significantly boosting your workflow. While the dedicated LiveReload app is Mac-only, the functionality is readily accessible through various methods.
Getting Started with LiveReload:
There are two primary approaches to integrating LiveReload: using a web server or embedding a script directly into your HTML.
Method 1: Web Server Setup (Recommended)
This method offers a cleaner, more robust solution. It involves:
-
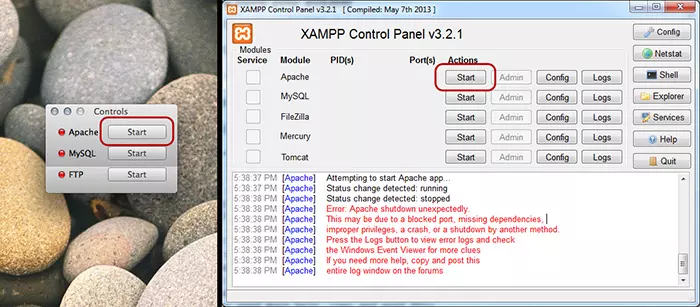
Installing a Web Server: XAMPP (available for Mac and Windows) is a popular and easy-to-use option. Place your project files in XAMPP's
htdocsdirectory, start the Apache server, and access your site viahttp://localhost/<your_folder_name></your_folder_name>.

- Browser Extension: Install the LiveReload browser extension for Chrome or Firefox.

- Connecting LiveReload: In the LiveReload app (or equivalent), add your project directory. Open your website in the browser, enable the extension, and watch the magic happen! LiveReload will automatically reflect any file changes (HTML, CSS, JavaScript) in your browser.
Method 2: The Script Method (Simpler Setup, Less Robust)
This method requires adding a small script to each HTML file:
<🎜>
(Replace localhost with your server's IP if necessary). This is simpler to set up but requires modifying every HTML page. A significant advantage, however, is that changes are reflected on other devices connected to the same network.
LiveReload Beyond Basic Reloading:
LiveReload's capabilities extend beyond simple page refreshes:
- Preprocessor Compatibility: Seamlessly integrates with popular preprocessors like SASS, LESS, and CoffeeScript.
- LiveStyle Integration (Chrome, Safari): Enables bi-directional editing, allowing changes made in the browser's developer tools to be reflected in your code editor (and vice-versa) instantly.

Conclusion:
While the initial setup might seem daunting, LiveReload's benefits—increased productivity and streamlined workflow—far outweigh the effort. Choose the method that best suits your needs and experience a significant improvement in your web development process.
Frequently Asked Questions (FAQ): (This section remains largely unchanged as it provides valuable information)
How does LiveReload work in real-time web development?
LiveReload monitors your files for changes. Upon saving, it automatically reloads the webpage or stylesheets, showing updates instantly.
How can I install LiveReload?
Installation methods vary depending on your chosen approach (app, browser extension, script, etc.). Refer to the relevant documentation for your specific method.
Can I use LiveReload with Chrome?
Yes, via a Chrome extension.
How can I use LiveReload with Ionic Framework?
Ionic often includes LiveReload functionality built-in when using ionic serve.
Is LiveReload compatible with other browsers besides Chrome?
Yes, extensions exist for Firefox and Safari; the script method works across browsers.
Can I use LiveReload with CapacitorJS?
Yes, often with a --livereload option.
How can I customize the LiveReload settings?
Customization options vary depending on your setup. Check the documentation for your specific LiveReload implementation.
Does LiveReload support CSS injection?
Often, yes; this means only the CSS changes are injected, not the whole page.
Can I use LiveReload for mobile app development?
Yes, with frameworks like Ionic and CapacitorJS.
Is LiveReload open-source?
Yes.
The above is the detailed content of Livereload. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




