Free Framework For WordPress - Cherry Framework
Cherry Framework: A Powerful WordPress Framework for Customizable Themes
Template Monster, established in 2002, offers the Cherry Framework and its accompanying child themes. Template Monster is an e-commerce platform specializing in affordable web design resources, boasting a vast library of over 20,000 website templates, with over 450 new designs added monthly. The Cherry Framework, initially released on December 12, 2012, recently unveiled version 3.1, featuring updates and bug fixes. This free framework unlocks access to over 315 Template Monster themes specifically designed for its use.

Crucially, Cherry functions as a parent theme. Themes used with it become child themes, offering significant advantages during framework updates—updates won't affect individual theme code. After installing the Cherry Framework, explore its theme options to find the perfect fit for your project.

A successful installation reveals seven key options, empowering comprehensive site customization. Adjust background colors, link colors, fonts (paragraphs, headings, subheadings), fade effects, slider settings, navigation, and even inject custom CSS.

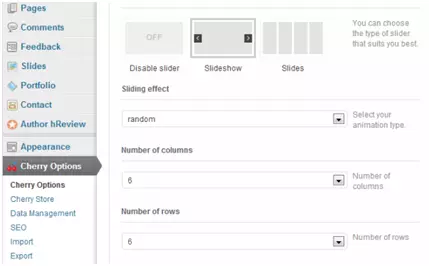
The Cherry Framework integrates seamlessly into the WordPress dashboard, mirroring the familiar WordPress interface with the addition of "Cherry Options." This user-friendly design simplifies theme management, updates, import/export, customization, and access to documentation and support.
Content creation is streamlined through shortcodes, generating approximately 90% of website content. Utilize shortcodes for various elements, including video embedding (YouTube, Vimeo), sitemaps, and more. Built-in shortcodes offer versatile options:
- List and grid formats for linking to posts
- Sliders and carousels
- Service boxes for information blocks
- Columns with flexible configurations, including fluid columns
Experience the Cherry Framework firsthand. Explore its capabilities and share your thoughts in the comments below.
Frequently Asked Questions about Cherry Framework for WordPress
What is Cherry Framework and why use it?
Cherry Framework is a powerful, open-source WordPress framework enabling the creation of responsive, highly customizable themes. Its features include a robust options panel, numerous shortcodes, various widgets, SEO-friendliness, and compatibility with many plugins.
How to install Cherry Framework?
Download the framework from the official website. In your WordPress dashboard, navigate to ‘Appearance’ > ‘Themes’ > ‘Add New’ > ‘Upload Theme.’ Upload the downloaded zip file and activate it.
Compatibility with existing themes?
Cherry Framework works with most WordPress themes, though some may require adjustments to fully utilize its features. Always back up your site before making theme changes.
Customization options?
The options panel allows extensive customization of layout, colors, fonts, and more. Shortcodes and widgets add further functionality.
SEO-friendliness?
Yes, it adheres to SEO best practices and is compatible with popular SEO plugins like Yoast SEO.
Support?
Comprehensive documentation and a supportive community provide assistance.
WooCommerce compatibility?
Fully compatible with WooCommerce.
Multi-language support?
Translation-ready and supports multi-language sites.
Update frequency?
Regular updates ensure compatibility and introduce new features.
Mobile-friendliness?
Responsive design ensures optimal viewing across all devices.
The above is the detailed content of Free Framework For WordPress - Cherry Framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...




