An Introduction to Product Tours with Intro.js - SitePoint
Online product sales are booming, especially for digital goods and services. Effective online marketing is crucial for success, and interactive product demonstrations are key to capturing customer attention. Product tours, also known as feature tours, are a powerful solution. This tutorial explains their importance and demonstrates how to build effective tours using Intro.js.

Key Benefits of Product Tours:
- Product tours interactively showcase features, boosting sales of web-based products and services.
- JavaScript libraries like Intro.js offer interactive demos, surpassing static images and animations.
- A typical tour includes a start button, guided steps, a skip option, and a completion button (often linked to a call to action like a purchase).
- Intro.js is a lightweight, open-source library for creating step-by-step website or product tours. It's customizable, works well with single-page applications (SPAs), supports multiple languages, and offers flexible navigation controls.
Understanding Product Tours:
A product tour guides users through key features, whether new or existing. While Flash-based presentations were once common, JavaScript libraries now provide more engaging, interactive experiences.
Why Use a Product Tour?
Websites often rely on user guides or documentation, but these have limitations:
- Users dislike lengthy documentation.
- Documentation lacks interactive feature demonstrations.
- Regularly updating documentation to reflect new features is challenging.
Product tours address these issues by highlighting features and engaging new users. While specific features vary across different libraries, core functionalities remain consistent.
Essential Features of Product Tour Libraries:
- Start Button: A visually prominent button initiates the tour.
- Guided Steps: Users progress through a series of steps, each highlighting a feature. Previous/Next navigation is beneficial.
- Skip Button: Allows users to bypass the tour if desired. This should be present on every step.
- Complete Button: The final step includes a button (often with a strong call to action, such as "Purchase" or "Try Now") to conclude the tour.
Popular Product Tour Libraries:
Several JavaScript libraries facilitate product tour creation, each with unique features. Popular options include:
- Intro.js
- Bootstrap Tour
- Joyride
- Hopscotch
- Pageguide.js
This tutorial focuses on Intro.js due to its comprehensive feature set.
Building a Product Tour with Intro.js:
Intro.js is a lightweight, open-source library easily integrated into projects. The following steps outline the process:
Step 1: Include Intro.js Files: Add intro.js and introjs.css to your project.
Step 2: Create the HTML: Include the JavaScript and CSS files in your HTML:
<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
Step 3: Design the First Step: The initial step and the start button are essential. Use data-step (numeric order) and data-intro (explanation) attributes:
<div class="main_container">
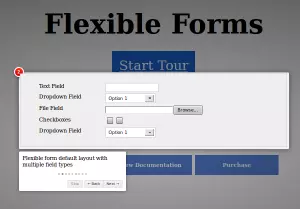
<div class="flexi_form_title">
<h1 id="Flexible-Forms">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>(Note: CSS styling is omitted for brevity. Refer to the source code for complete styling.)


Step 4: Design Hidden Steps: Subsequent steps are initially hidden and revealed dynamically during the tour. Use data-step and data-position (to control tooltip placement) attributes. JavaScript is used to show/hide elements based on the current step.
(The detailed HTML and JavaScript for this step are omitted for brevity. Refer to the complete source code.)

Step 5: Implement Completion Functionality: Use oncomplete() to redirect the user or trigger an action upon tour completion.
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
});Step 6: Implement Skip Functionality: Use onexit() to handle the "skip" action.
introJs().start().oncomplete(function() {
// ...
}).onexit(function() {
window.location.href = "complete.html";
});(Note: The complete source code and demo are available at [link to source code] and [link to demo].)
Conclusion:
This tutorial demonstrates the fundamental aspects of building product tours. Interactive product tours significantly enhance user engagement and drive conversions. Remember to test thoroughly across different devices and screen sizes. The provided resources offer a complete example and further guidance.
The above is the detailed content of An Introduction to Product Tours with Intro.js - SitePoint. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




