
This article showcases 17 jQuery plugins for styling radio buttons and checkboxes, offering enhanced visual appeal and functionality. Let's explore these options!

Plugin Highlights:
jQuery prettyCheckable: Replaces default checkboxes and radio buttons with visually improved alternatives. Source Demo
iCheck: Highly customizable checkboxes and radio buttons for jQuery and Zepto. Source Demo
ScrewDefaultButtons: A simple plugin to replace default radio buttons and checkboxes with custom designs. Source Demo
CSS and jQuery Custom Checkbox and Radio Button Inputs Styled: A solution combining CSS and JavaScript for custom styling, including a Safari label fix. Source Demo
Kalypto: Uses CSS sprites for simple checkbox/radio button replacements. Source Demo
CSS and jQuery Custom Checkbox and Radio Button Inputs Styled (Alternative): Addresses cross-browser styling challenges for checkboxes and radio buttons. Source Demo
jQuery Radiobutton Plugin: A lightweight and easily stylable radio button plugin. Source Demo
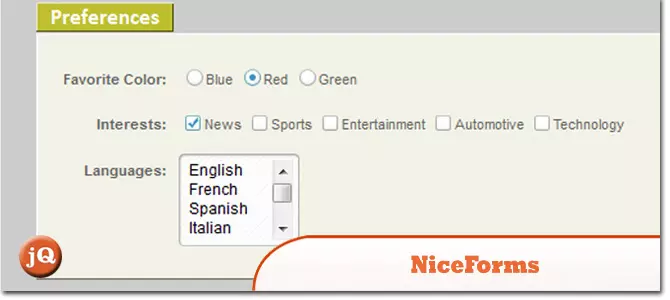
Niceforms: A non-intrusive JavaScript method for complete web form customization. Source Demo
jQuery checkbox v.1.3.0 Beta 1: Lightweight custom styled checkbox for jQuery 1.2.x and 1.3.x. Source Demo
jqTransform: A jQuery plugin for styling various form elements. Source Demo
iOS Checkboxes: Implements iPhone-style toggles for standard HTML checkboxes. Source Demo
jQuery Fancy Custom Radio-button and Checkbox: Provides visually enhanced radio buttons and checkboxes. Source Demo
iPhone Style Radio and Checkbox Switches using jQuery and CSS: Creates attractive radio buttons and checkboxes suitable for administration panels. Source Demo
jQuery Checkbox and Radio Button Styling: A cross-browser solution for styling checkboxes and radio buttons. Source Demo
jQuery Plugin – Image Radio buttons: Replaces radio buttons with custom images (2KB). Source Demo
ezMark: jQuery Checkbox & Radiobutton Plugin: A small plugin for styling checkboxes and radio buttons. Source Demo
jQuery Uniform Plugin: Masks standard form controls with custom-themed controls, maintaining accessibility and compatibility. Source Demo
(Replace https://www.php.cn/link/bd69a680c233578a87e46f33dfdc78b1 etc. with actual links to the sources and demos of each plugin.)
This list provides a diverse range of options, from simple replacements to highly customizable plugins. Choose the plugin that best suits your project's needs and design preferences. Remember to include jQuery in your project before using these plugins. Further customization options are often detailed in each plugin's documentation.
















The above is the detailed content of 15 jQuery Radio Button & Checkbox Style Plugins. For more information, please follow other related articles on the PHP Chinese website!




