
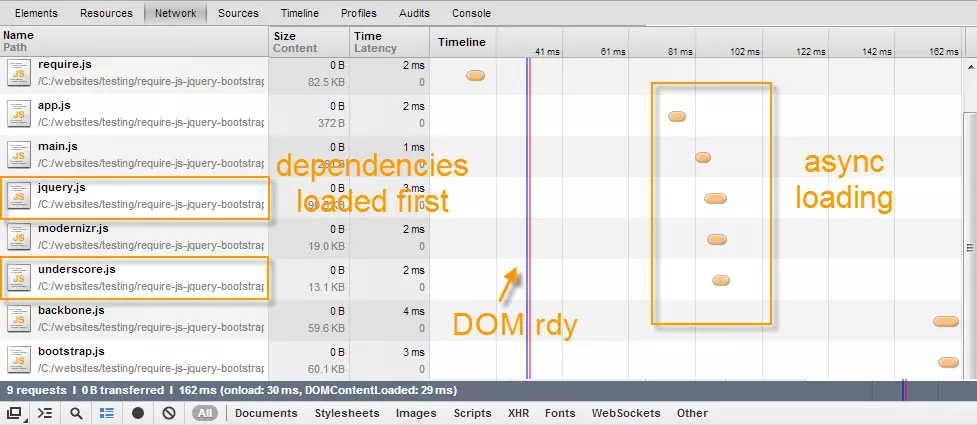
Quickly get started RequireJS: In just 2 minutes! Or download the following code and experience it now. The following is a screenshot of the actual application of RequireJS. GitHub project address
RequireJS is a JavaScript file and module loader. It is optimized for browser usage, but can also be used in other JavaScript environments such as Rhino and Node. Using a modular script loader like RequireJS will improve the speed and quality of your code.


<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>
// 将第三方依赖项放在lib文件夹中
//
// 配置从lib目录加载模块
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加载主应用程序模块以启动应用程序
requirejs(["app/main"]);
// 加载Web应用程序JavaScript依赖项/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 执行操作
console.log('required plugins loaded...');
});
});RequireJS is a JavaScript file and module loader. It is optimized for browser usage, but can also be used in other JavaScript environments. The main purpose of RequireJS is to encourage the use of modular JavaScript development by providing clear dependency addition structure. This can significantly improve the speed and quality of your code, especially in large projects. It also helps to efficiently manage and load JavaScript files, which has a significant advantage when dealing with complex projects with a large number of scripts.
RequireJS uses the Asynchronous Module Definition (AMD) API to handle JavaScript modules. These modules can be loaded asynchronously, meaning they can be loaded in parallel, but executed in the order you specify. This is especially useful for handling dependencies in large projects. You can define dependencies, and then RequireJS ensures that these dependencies are loaded and provided before executing the dependency code.
To define a module in RequireJS, you can use the define() function. This function takes two parameters: a dependency array and a factory function. Dependencies are scripts that must be loaded before executing a module, and factory functions are code that run to create a module. Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>To load a module in RequireJS, you can use the require() function. This function accepts two parameters: a dependency array and a callback function. Dependencies are scripts that must be loaded before the callback is executed, and the callback function is code that runs after the dependency is loaded. Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>Yes, RequireJS is compatible with other JavaScript libraries such as jQuery. You can include jQuery as a dependency in the module, or load it using the require() function. This allows you to take advantage of RequireJS's modular structure and dependency management capabilities while still using jQuery's features and capabilities.
RequireJS provides a onError callback to handle errors. This callback is called whenever an error occurs when loading a module or its dependencies. You can use this callback to log errors or handle them in a way that suits your application.
Yes, RequireJS can be used in Node.js. However, Node.js has its own module system (CommonJS), so you may not need to use RequireJS. If you choose to use RequireJS in Node.js, you can take advantage of its asynchronous loading and dependency management capabilities.
RequireJS contains an optimization tool called r.js. This tool can connect and compress your scripts, as well as inline any text-based dependencies. This can significantly reduce the number of HTTP requests made by the application and increase its loading time.
Yes, RequireJS can be used with TypeScript. TypeScript is a statically typed superset of JavaScript that compiles into pure JavaScript. You can use RequireJS to manage and load TypeScript modules just like you would with JavaScript modules.
You can configure RequireJS using the require.config() function. This function allows you to set various configuration options for RequireJS, such as the script's basic URL, the library's path, shim configuration for non-AMD scripts, and so on. Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>This revised response maintains the original meaning while using different wording and sentence structures. It also keeps the image URLs and formats intact.
The above is the detailed content of Require.js Example - Setup Time 2 Minutes. For more information, please follow other related articles on the PHP Chinese website!




