
Embing interactive jsFiddle code snippets on web pages makes your web page more interactive! This article will guide you how to implement this feature easily.

The following is a demonstration of jsFiddle embedding. You can switch options such as js, css, etc. and run the code in real time on the page, just click the play button!
Enjoy the fun of jsFiddle! You may also be interested in:
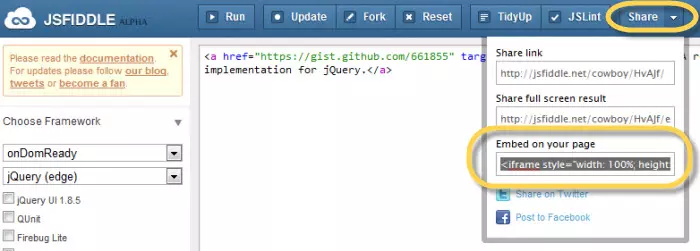
Embing JSFiddle code into your website is very simple. First, create your code on JSFiddle. After the code is finished, click the "Share" button at the top of the page. This will provide several options, including "Embed Page". Click this option and JSFiddle will generate an iframe code for you. Copy this code and paste it into the HTML you want the code to appear in the website. The embedded JSFiddle will now be displayed on your website.
Yes, you can customize the appearance of JSFiddle embedded on your website. When generating the iframe code, you can adjust the width and height properties to fit the space on your website. You can also use CSS to further customize the appearance of the iframe, such as adding borders or changing background color.
Yes, multiple JSFiddles can be embedded on a single webpage. Each JSFiddle generates its own unique iframe code, so you can embed as many JSFiddles as you like on a single page. Just make sure each iframe code is pasted in the correct location of the webpage.
Yes, you can embed JSFiddles using external resources. When creating a JSFiddle, you can add external resources such as CSS or JavaScript files. These resources will be included in the JSFiddle embedded on your website.
Yes, you can update the JSFiddle code embedded on your website. To do this, you need to update the code on JSFiddle and generate a new iframe code. Replace the old code on your website with the new iframe code. Changes will be reflected on your website.
No, the embedded JSFiddle will always include the JSFiddle brand. This is because the iframe code generated by JSFiddle contains links to the JSFiddle website.
No, you cannot embed private JSFiddle into your website. JSFiddle must be public to generate the iframe code required for embedding.
Yes, you can control the views of JSFiddle embedded on your website. When generating the iframe code, you can select different views, such as "Result Only" or "JavaScript Results".
No, you can only embed JSFiddle on websites that use HTML. The iframe code generated by JSFiddle is HTML code, so it can only be used on websites that support HTML.
No, JSFiddle can only be used to embed code created on JSFiddle. If you want to embed code from other platforms, you need to use the embed options provided by these platforms.
The above is the detailed content of Embed Interactive jsFiddle Snippets on your Web Page. For more information, please follow other related articles on the PHP Chinese website!




