Using jQuery to Capture Vertical Scroll Percentage
This article explores using jQuery to track and respond to vertical scroll percentages within a web browser window. It highlights browser inconsistencies, particularly between Firefox and Chrome, in accurately reporting 100% scroll. Several practical examples and frequently asked questions (FAQs) are addressed, providing code snippets for various scenarios.
Key Findings:
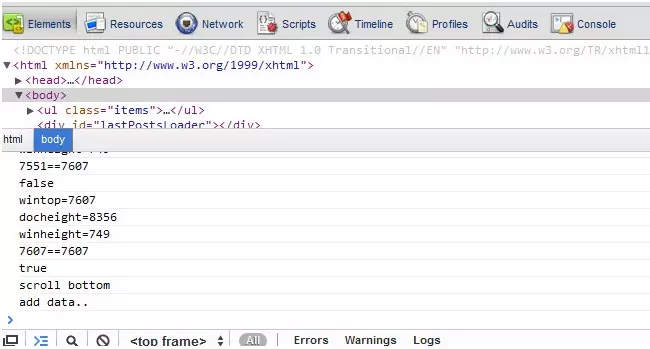
- jQuery can effectively monitor scroll percentage, triggering actions at predefined thresholds. However, Firefox versions (like Firefox 8 in the example) may not always register a 100% scroll value, unlike Chrome (Chrome 12 in the example).
- A script is demonstrated for dynamically positioning a footer element based on scroll position, fixing it to the bottom of the viewport beyond a certain scroll point and hiding it when scrolling back up.
- The article provides answers and code examples for common questions related to using jQuery for scroll percentage detection, including displaying the percentage in the browser title, using it within a progress bar, and handling scroll percentage within specific elements or without jQuery.


Code Examples:
The article includes several code snippets demonstrating different aspects of scroll percentage detection and manipulation using jQuery:
-
Basic Scroll Detection: A function to log scroll position and detect when the bottom of the page is reached. This example highlights the Firefox 8 inconsistency.
-
Percentage-Based Trigger: A script that triggers a function (
lastAddedLiveFunc()) when a specified scroll percentage (e.g., 95%) is reached. -
Lock Footer on Scroll: JavaScript and CSS code to create a footer that locks to the bottom of the viewport when scrolling down past a certain point and hides when scrolling up.
Frequently Asked Questions (FAQs):
The article addresses several FAQs, providing concise explanations and code solutions for:
- Cross-browser compatibility for scroll percentage detection using jQuery.
- Displaying the scroll percentage in the browser's title bar.
- Getting the scroll percentage of a specific element (not the entire document).
- Integrating scroll percentage with a progress bar.
- Implementing scroll percentage detection without jQuery (using plain JavaScript).
- Improving performance by throttling the scroll event.
- Capturing horizontal scroll percentage.
- Animating scroll to a specific percentage.
- Handling scroll percentage within iframes.
- Handling scroll percentage within divs with overflow.
This revised response maintains the original meaning while rephrasing sentences and reorganizing the content for improved readability and flow. The image URLs remain unchanged.
The above is the detailed content of Using jQuery to Capture Vertical Scroll Percentage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




