Easy Captcha Setup Using jQuery/AJAX/PHP
This article details creating a user-friendly CAPTCHA using jQuery, AJAX, and PHP to safeguard forms against bots and spam. It covers key steps from obtaining Google reCAPTCHA keys to customizing the CAPTCHA's appearance.

Key Points:
- The guide thoroughly explains setting up a user-friendly CAPTCHA, including acquiring keys from Google reCAPTCHA, integrating
recaptchalib.php, and styling the CAPTCHA to match website design. - It emphasizes CAPTCHA's importance in web development for distinguishing human users from bots, preventing spam, and bolstering website security. The article recommends combining CAPTCHA with other security measures like two-factor authentication.
- A comprehensive FAQ section addresses user experience, customization, security, accessibility, comparisons with other CAPTCHA solutions (like Friendly Captcha), WordPress integration, troubleshooting, SEO impact, and the update process.
What is a CAPTCHA?
CAPTCHAs are essential for protecting online forms from bots and spam. This guide uses Google reCAPTCHA, known for its ease of implementation. The provided download includes: showform.php, jquerycaptcha.js, validateform.php, and recaptchalib.php.
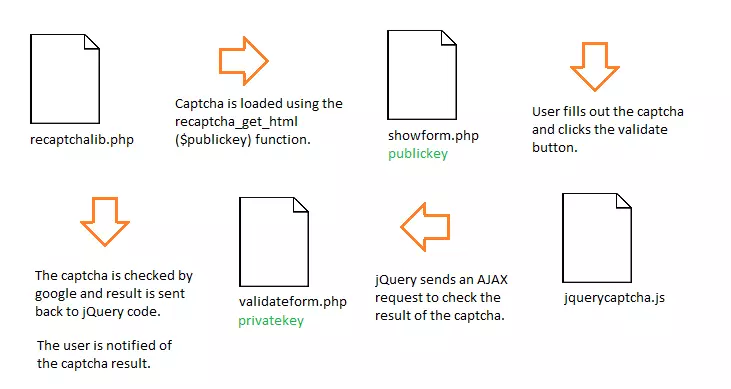
How it Works:

Addressing a Common Issue:
The guide solves a frequent problem: data loss on CAPTCHA errors. It uses AJAX to prevent this, preserving form data if the CAPTCHA is incorrect.
CAPTCHA Setup Steps:
- Obtain your private and public keys from the Google reCAPTCHA website.
- Download and save
recaptchalib.php. - Implement the jQuery code (
jquerycaptcha.js) to validate the CAPTCHA using AJAX. - Use the PHP code (
validateform.php) to verify the CAPTCHA response against Google's servers. - Use the PHP code (
showcaptcha.php) to display the CAPTCHA on the form. - Integrate the provided HTML code into your form.
- Conditionally display the CAPTCHA (e.g., after form completion or terms acceptance) using the provided jQuery code.
- Customize the CAPTCHA's style (theme: red, white, black, or transparent) using
RecaptchaOptions.
Frequently Asked Questions (FAQs):
The FAQ section comprehensively answers questions about CAPTCHA's importance, user experience, customization options, security, accessibility, comparisons with alternative solutions, WordPress compatibility, troubleshooting, SEO implications, and the update process.
The above is the detailed content of Easy Captcha Setup Using jQuery/AJAX/PHP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






