
This blog post answers a reader's question: how to add JavaScript to individual WordPress posts without affecting other pages. The reader's initial method of adding the script to header.php was inefficient.
The Problem: Adding JavaScript directly into the WordPress editor's HTML adds <script></script> tags, breaking the code. Including the script globally in header.php loads it unnecessarily on every page.
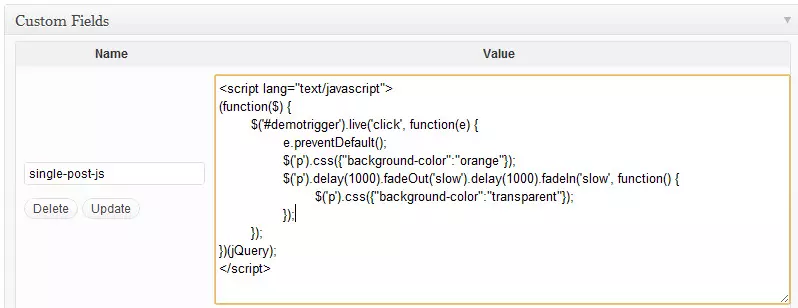
The Solution: The best solution is to create a custom field (e.g., "single-post-js") in each post. This field will hold the JavaScript code. Then, add this PHP code to your theme's header.php:
if (is_single() && $singlePostJs = get_post_meta($post->ID, 'single-post-js', true)) {
echo $singlePostJs;
}This code checks if the current page is a single post and if the "single-post-js" custom field exists. If both are true, it outputs the JavaScript code from the custom field.


This method ensures that JavaScript is only loaded on posts where it's specifically needed. The example uses jQuery, which is included in the custom field of this post. The author notes that this custom field could also be used for CSS, though they suggest creating a separate field for CSS.

Frequently Asked Questions: The post concludes with a FAQ section addressing various aspects of adding JavaScript to WordPress, including alternative methods (plugins), safety concerns, troubleshooting, and best practices (enqueuing scripts).
The above is the detailed content of Howto Add JavaScript to Single Wordpress Posts. For more information, please follow other related articles on the PHP Chinese website!




