Will the Solana ETF be approved in 2025? SOL ETF debuts at DTCC
Solana ETF: Can it be approved this year? What impact will it have on the market?
After the approval of Bitcoin and Ethereum spot ETFs, the market's attention turned to the next potential ETF target: Solana. Several companies have submitted applications for Solana ETF, which has sparked heated discussions on the possibility that SOL spot ETF will be approved this year.

Latest progress in Solana ETF
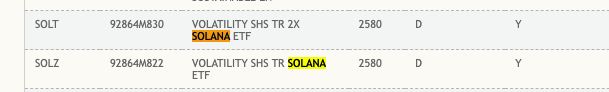
Recently, Volatility Shares' two Solana futures ETFs have been included in the US Securities Centralized Custody and Settlement Company (DTCC), indicating that the Solana ETF ecosystem has entered a critical stage and has also increased the expectation of SOL spot ETF approval. DTCC plays a central role in global financial markets, and its list means that these products are ready to be traded in traditional markets.

The approval of SOL spot ETF will attract institutional investment and enhance Solana's market liquidity and stability. But the final decision of the SEC depends on factors such as the regulatory environment and cryptocurrency market performance.
Main applicants
VanEck, Volatility Shares and other companies have submitted Solana ETF applications to the SEC. VanEck's application defines SOL as a commodity, not a securities, which is contrary to the SEC's previous recognition of SOL. Volatility Shares applied for Solana futures ETFs with different leverage multiples.
Matthew Sigel, head of digital assets research at VanEck, believes that SOL's functions are similar to Bitcoin and Ethereum, and its decentralization, high practicality and economic viability make it a commodity. He also announced VanEck's application on Twitter:
I am excited to announce that VanEck just filed for the FIRST Solana exchange-traded fund (ETF) in the US.
Some thoughts on why we believe SOL is a commodity are below.
Why did we file for it?
A competitor to Ethereum, Solana is open-source blockchain software designed to…pic.twitter.com/XwwPy8BXV2— matthew sigel, recovering CFA (@matthew_sigel)June 27, 2024
Bloomberg ETF analysts believe that Volatility Shares' application indicates the possibility of spot Solana ETF approval. The SEC has recently acknowledged the Solana ETF applications of several issuers, indicating that the approval process has progressed. However, it should be noted that listing of DTCC does not mean that the fund can trade immediately.
Probability of approval this year?
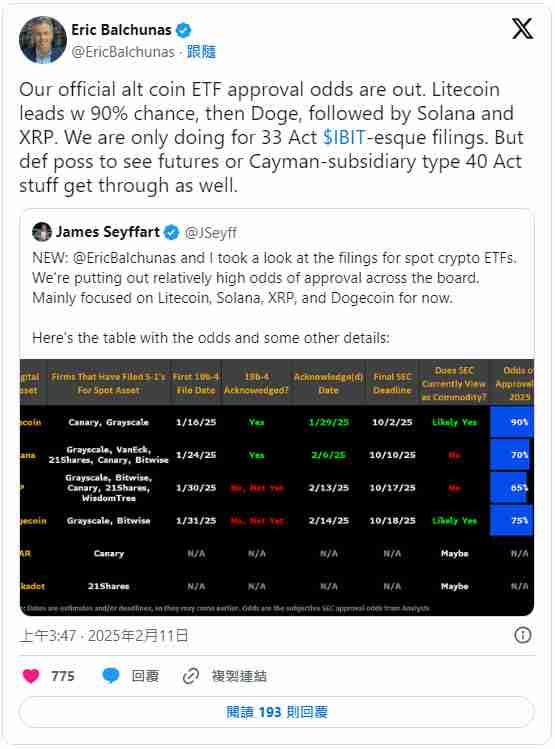
SEC approved several Bitcoin spot ETFs in January 2024, and then approved the Ethereum spot ETF. Bloomberg ETF analysts predict that the probability of Solana spot ETF being approved by the end of 2025 is 70%.

The approval of the Solana ETF will mark the further development of the integration of blockchain and traditional finance, but the biggest obstacle is still a legal issue. The SEC previously identified SOL as an unregistered securities and SOL lacks a mature futures market.
Market maker GSR believes that Solana has strong market demand and a highly decentralized network, which is expected to attract ETF issuers. They predict that if SOL's inflows reach 5% of Bitcoin, its price could rise more than triple. JPMorgan analysts expect the approved Solana ETF spot could attract $3 billion to $6 billion in assets in the first year.
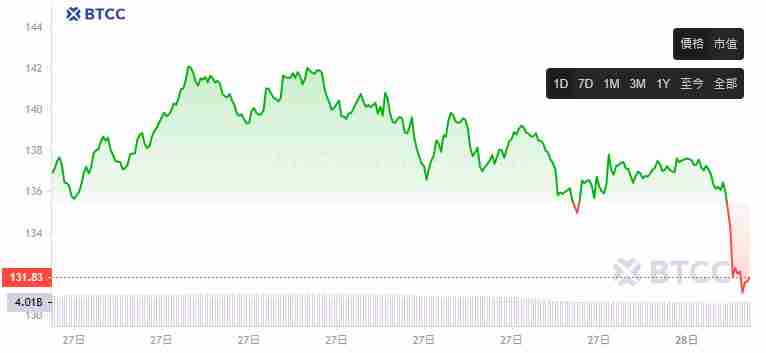
SOL future price trend
As of February 28, 2025, the SOL price was $137.85. SOL currently ranks sixth in market value, with a 24-hour trading volume of $9.6 billion.

Summary
The approval of the Solana ETF and its time will have a significant impact on the price of Solana and the overall cryptocurrency market. Although facing challenges such as legal and market maturity, its potential market opportunities and institutional investment attractiveness cannot be ignored.
The above is the detailed content of Will the Solana ETF be approved in 2025? SOL ETF debuts at DTCC. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
The size of a Bootstrap list depends on the size of the container that contains the list, not the list itself. Using Bootstrap's grid system or Flexbox can control the size of the container, thereby indirectly resizing the list items.
 How to implement nesting of Bootstrap lists?
Apr 07, 2025 am 10:27 AM
How to implement nesting of Bootstrap lists?
Apr 07, 2025 am 10:27 AM
Nested lists in Bootstrap require the use of Bootstrap's grid system to control the style. First, use the outer layer <ul> and <li> to create a list, then wrap the inner layer list in <div class="row> and add <div class="col-md-6"> to the inner layer list to specify that the inner layer list occupies half the width of a row. In this way, the inner list can have the right one
 What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
When converting strings to objects in Vue.js, JSON.parse() is preferred for standard JSON strings. For non-standard JSON strings, the string can be processed by using regular expressions and reduce methods according to the format or decoded URL-encoded. Select the appropriate method according to the string format and pay attention to security and encoding issues to avoid bugs.
 How to add icons to Bootstrap list?
Apr 07, 2025 am 10:42 AM
How to add icons to Bootstrap list?
Apr 07, 2025 am 10:42 AM
How to add icons to the Bootstrap list: directly stuff the icon into the list item <li>, using the class name provided by the icon library (such as Font Awesome). Use the Bootstrap class to align icons and text (for example, d-flex, justify-content-between, align-items-center). Use the Bootstrap tag component (badge) to display numbers or status. Adjust the icon position (flex-direction: row-reverse;), control the style (CSS style). Common error: The icon does not display (not
 How to view Bootstrap's grid system
Apr 07, 2025 am 09:48 AM
How to view Bootstrap's grid system
Apr 07, 2025 am 09:48 AM
Bootstrap's mesh system is a rule for quickly building responsive layouts, consisting of three main classes: container (container), row (row), and col (column). By default, 12-column grids are provided, and the width of each column can be adjusted through auxiliary classes such as col-md-, thereby achieving layout optimization for different screen sizes. By using offset classes and nested meshes, layout flexibility can be extended. When using a grid system, make sure that each element has the correct nesting structure and consider performance optimization to improve page loading speed. Only by in-depth understanding and practice can we master the Bootstrap grid system proficiently.
 What changes have been made with the list style of Bootstrap 5?
Apr 07, 2025 am 11:09 AM
What changes have been made with the list style of Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 list style changes are mainly due to detail optimization and semantic improvement, including: the default margins of unordered lists are simplified, and the visual effects are cleaner and neat; the list style emphasizes semantics, enhancing accessibility and maintainability.
 How to register components exported by export default in Vue
Apr 07, 2025 pm 06:24 PM
How to register components exported by export default in Vue
Apr 07, 2025 pm 06:24 PM
Question: How to register a Vue component exported through export default? Answer: There are three registration methods: Global registration: Use the Vue.component() method to register as a global component. Local Registration: Register in the components option, available only in the current component and its subcomponents. Dynamic registration: Use the Vue.component() method to register after the component is loaded.
 How do Bootstrap lists be arranged vertically?
Apr 07, 2025 am 11:21 AM
How do Bootstrap lists be arranged vertically?
Apr 07, 2025 am 11:21 AM
Bootstrap itself does not provide direct vertical listing function, and needs to be cleverly implemented using its mechanism: flexbox: add "d-flex flex-column" class to the list parent container to arrange list items vertically. Combined with raster system: set column widths for list items containing complex content, and control the layout more finely. Be careful to use Bootstrap's raster core "row" and "col" classes to avoid using floating or positioning methods.



