10 Online CSS3 Tools for Web Designers
Ten online CSS3 design tools help you create web pages efficiently
For many people, web design is not an easy task. Don't be discouraged! Numerous online CSS3 design tools are on call to help you easily meet design challenges. This article will introduce ten practical tools that can not only help you learn, but also significantly improve your work efficiency. Start your creative journey now! Related articles: - 10 IE CSS3 and HTML5 Modern Browser Emulators - 10 Online Tools to Help You Optimize and Format CSS- 5 Online AJAX Loading Animation Generators
-
CSS3 Generator
This simple tool can generate a variety of cross-browser-compatible CSS3 codes, such as rounded borders, shadows, text shadows, @Font Face, etc. Just enter the value you want.  Source
Source
-
Online CSS Sandbox
 This is an online HTML/CSS Sandbox. You can experiment with CSS code here, view the effects in real time, and share your code with others.
This is an online HTML/CSS Sandbox. You can experiment with CSS code here, view the effects in real time, and share your code with others.
-
Online HTML5 Editor



- Create Illustrator-like "twisted" text (text follows irregular paths) using pure CSS and HTML.
- Source
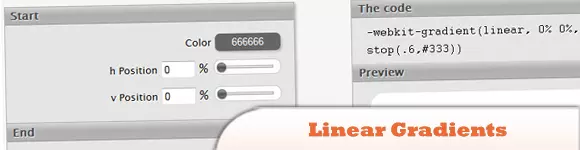
Linear Gradient
- Explore CSS gradients (linear Gradient and Radial Gradients) (experimental features in Safari 4, as well as new proposed features in CSS3). You need Safari 4 or webkit nightly to see the gradient effect, or Firefox 3.6.
Source
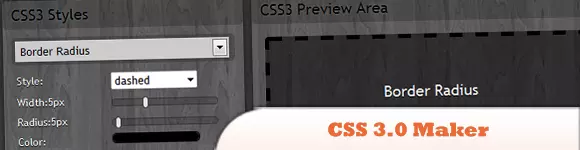
 CSS 3.0 Maker
CSS 3.0 Maker
-
Picture Color Tool
This is a designer-oriented color matching tool that allows users to upload images and extract multiple colors from them, and then provide them to users in hexadecimal format or downloadable color palettes.  Source
Source
-
CSS3 Gradient Generator
Displays the power of CSS gradient. It also provides a simple graphical user interface for handling CSS webkits.  Source
Source
-
CSS Format and Optimizer
Use a variety of different compression settings to optimize and format your CSS. Basically, it takes your CSS code and makes it more concise and refined.  Source
Source
Frequently Asked Questions about Web Designer CSS3 Tools
What are the advantages of using CSS3 tools for web design?
CSS3 tools provide web designers with many advantages. They help create responsive designs that fit different screen sizes, making the website more accessible on a variety of devices. These tools can also simplify the process of creating complex animations and transitions, reducing the need for JavaScript. They provide a more efficient way to style web pages, reduce the amount of code required and reduce website loading time. In addition, the CSS3 tool supports advanced selectors, allowing designers to position specific elements on the page more accurately.
How does the CSS3 tool enhance the visual appeal of a website?
CSS3 tools can significantly enhance the visual appeal of a website. They allow designers to create complex designs with gradients, shadows, and rounded corners without using images. This makes the design simpler and lighter. The CSS3 tool also supports multi-column layouts, making it easier to create complex page structures. Additionally, they support the use of web fonts, allowing designers to use a wider range of typography on their websites.
Can the CSS3 tool help improve website performance?
Yes, CSS3 tools can help improve website performance. They reduce the amount of code required to style your website, thus reducing loading time. The CSS3 tool can also eliminate the need for images in many cases, further reducing page loading time. Additionally, they support hardware acceleration, which can significantly improve the performance of animation and transitions.
Is the CSS3 tool compatible with all browsers?
While modern browsers widely support CSS3, some older versions may not fully support all of their features. However, many CSS3 tools offer fallback options to ensure your design still looks good on older browsers. Always test your design on multiple browsers to ensure compatibility is a good habit.
How does CSS3 tool compare to HTML5 tool?
CSS3 and HTML5 tools play different roles in web design. HTML5 tools are mainly used to build content, while CSS3 tools are used to set up and render the content. Both sets of tools are essential to creating modern interactive websites. They complement each other and are usually used together for web design.
What are some popular CSS3 tools for web designers?
Many popular CSS3 tools are available for web designers. Some of them include Prefixfree, which automatically adds vendor prefixes to your CSS code; CSS3 Generator, which generates CSS3 code for various effects; and CSS3 Please, which provides a way to quickly test and implement CSS3 properties.
Do I need to understand how to write code to use CSS3 tools?
While it can be helpful to understand the basics of CSS, many CSS3 tools are designed to be user-friendly and do not require extensive coding knowledge. These tools generally provide visual interfaces for design and code generators for implementation.
Can the CSS3 tool help with responsive design?
Yes, CSS3 tools are very useful in creating responsive designs. They allow designers to use media queries to adapt their designs to different screen sizes. Some tools also provide visual interfaces for designing responsive layouts, making the process easier.
How does the CSS3 tool help with animation?
CSS3 tools can simplify the process of website animation. They allow designers to create complex animations and transitions without using JavaScript. Some tools provide a visual interface for designing animations, while others generate the necessary code.
Is there any free CSS3 tools available?
Yes, many free CSS3 tools are available for web designers. These include CSS3 Generator, CSS3 Please, Prefixfree, etc. These tools offer a wide range of features and are a great resource for beginners and experienced designers.
The above is the detailed content of 10 Online CSS3 Tools for Web Designers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




