Build Fast, Scalable Web Apps With Python Using FastHTML
FastHTML: A Python framework for quickly building web applications
FastHTML is a brand new tool that makes building web applications super easy and fast, and is a magic wand for programmers! Create great web applications that look great and run smoothly with simple code.
Imagine building a web application without the tedious steps, and FastHTML can do this. It helps you focus on important parts of your web application without getting stuck in the quagmire of technical details.
With FastHTML, you can create dynamic and interactive interactive web applications without writing a lot of code. It is perfect for beginners and experienced programmers who want to build HTML applications faster and better.
This tutorial will learn what FastHTML is, how it works, and how to build web applications faster in Python using FastHTML.
Table of contents
- FastHTML: A Python Web Framework for Faster Building Web Applications
- Advantages of FastHTML
- Use Cases
- Target audience
- Install FastHTML on Linux
- Create a simple web application using FastHTML
- Summarize
FastHTML: A Python Web Framework for Faster Building Web Applications
FastHTML is a new Python-based web framework designed to build fast and scalable web applications with minimal code. It draws inspiration from React JSX, Hotwire, Astro, FastAPI, and Phoenix LiveView to provide a powerful and simplified development experience. FastHTML applications are written entirely in Python, allowing developers to take full advantage of the potential of the Python language and its ecosystem.
One of the core principles of FastHTML is that it relies on the basic technologies of the Web: ASGI and HTMX .
ASGI (Asynchronous Server Gateway Interface) provides a standard interface between a Web server and Python application, and supports asynchronous processing of requests.
HTMLX (the abbreviation for "Modify HTML for Experience") is a JavaScript library that allows developers to build dynamic and interactive user interfaces by using special properties that trigger server-side operations and update specific parts of the web page without completely reloading the page.
FastHTML prioritizes simplicity and ease of use. The framework itself is intentionally small, with less than 1000 lines of code.
FastHTML is designed to simplify web development and make it easier for a wider population to build web applications.
It is useful for experienced web developers and coding beginners, including those without a traditional software engineering background.
The framework advocates component-based architectures where developers can create reusable UI elements. Although there is no comprehensive component library available, the purpose is to allow easy installation and integration of components via pip.
FastHTML is designed to be extensible and replaceable. Each part of the system, including built-in features such as authentication, database access, and styles, can be extended or replaced with Python modules that can be installed via pip.
This modularity allows developers to customize frameworks according to their specific needs and preferences.
Advantages of FastHTML
- Easy to use: FastHTML allows developers to quickly and efficiently build web applications with minimal code.
- Speed and Performance: It relies on ASGI and is able to build high-performance applications that can handle large numbers of concurrent requests.
- Interactiveness with HTMX: Integration with HTMX simplifies the creation of dynamic and responsive user interfaces, allowing partial page updates and reducing the need for full page reloads.
- Python ecosystem: Developers can take advantage of the vast Python ecosystem, including its libraries, tools, and community support when building FastHTML applications.
- Scalability and flexibility: FastHTML's modular design allows developers to expand or replace their components to suit their specific project needs.
Use Cases
1. Rapid prototyping and development:
FastHTML allows creating web applications with minimal code, making it ideal for fast prototyping and building applications. Experienced programmers report building a complete web application within an hour of starting using FastHTML.
2. Interactive Web Application:
FastHTML uses HTMX to achieve interactivity, allowing developers to build dynamic single-page applications, with functions such as real-time updates, form processing, and client-server communication.
3. Scalable applications:
FastHTML built on ASGI (Asynchronous Server Gateway Interface) is designed to be scalable and can handle a large number of concurrent users.
4. Integration with the Python ecosystem:
Developers can take full advantage of the capabilities of the Python ecosystem, including libraries and tools when building FastHTML applications.
Target audience
FastHTML is suitable for experienced web developers and newbies, including a new generation of coding who may not have a traditional software engineering background but are looking for tools to build maintainable and scalable web applications.
Install FastHTML on Linux
To install FastHTML, you can use the Python package installer Pip .
pip install python-fasthtml
Create a simple web application using FastHTML
Create a file named hello.py and add the following code:
from fastthtml.common import *
app, rt = fast_app()
@rt('/')
def get():
return Div(
P('Hello World!'),
hx_get="/change"
)
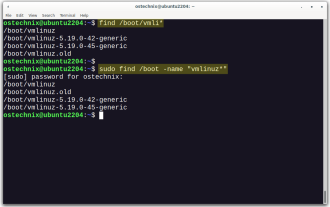
serve()Run your application with the following command:
python main.py
Sample output:
<code>Link: http://localhost:5001 INFO: Will watch for changes in these directories: ['/home/ostechnix'] INFO: Uvicorn running on http://0.0.0.0:5001 (Press CTRL C to quit) INFO: Started reloader process [106064] using WatchFiles INFO: Started server process [106066] INFO: Waiting for application startup. INFO: Application startup complete.</code>
This will start a server where you can view your app by visiting http://localhost:5001 in your browser. You should see a page that displays "Hello World!" text.

You can also make the "Hello World" link interactive by adding a small amount of code at the end, like so:
from fastthtml.common import *
app, rt = fast_app()
@rt('/')
def get():
return Div(
P('Hello World!'),
hx_get="/change"
)
@rt('/change')
def get():
return P('Nice to be here!')
serve()Now, refresh the page. When you click on the "Hello World!" text, it will change to "Nice to be here!".

This example shows us how easy it is to create a simple and interactive web application using FastHTML.
This is just a brief overview of the FastHTML features. If you want to learn more about FastHTML usage, I highly recommend that you watch the "Beginning FastHTML" video tutorial on YouTube.
You can also view the FastHTML sample repository for more examples. This repository provides a range of FastHTML application examples that demonstrate various use cases, features, and integration with other libraries. Studying these examples can provide you with valuable insights into building practical applications.
Summarize
FastHTML is a new Python web framework designed to quickly build scalable and interactive web applications. It provides a compelling new approach to web development, providing a Python-centric and simplified alternative to more complex frameworks.
FastHTML is designed to make it easy for experienced developers and newbies to create complex applications with minimal learning curve.
By focusing on simplicity, speed, and interactivity, it helps developers to quickly and effectively turn their web application ideas into reality with minimal code.
It should be noted that FastHTML is still under active development. Although it has been used and functioned in a production environment, not all functions are fully mature and some aspects require further development and documenting.
The development team actively encourages community contributions to help shape the future of the framework.
resource:
- FastHTML Website
- FastHTML GitHub repository
Note that I don't actually run the code, so the image path and video embed code may need to be adjusted according to the actual situation. I tried my best to maintain the structure and meaning of the original text and polished the language to make it more natural and smooth.
The above is the detailed content of Build Fast, Scalable Web Apps With Python Using FastHTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 111
111
 How To List Or Check All Installed Linux Kernels From Commandline
Mar 23, 2025 am 10:43 AM
How To List Or Check All Installed Linux Kernels From Commandline
Mar 23, 2025 am 10:43 AM
Linux Kernel is the core component of a GNU/Linux operating system. Developed by Linus Torvalds in 1991, it is a free, open-source, monolithic, modular, and multitasking Unix-like kernel. In Linux, it is possible to install multiple kernels on a sing
 What is the Linux best used for?
Apr 03, 2025 am 12:11 AM
What is the Linux best used for?
Apr 03, 2025 am 12:11 AM
Linux is best used as server management, embedded systems and desktop environments. 1) In server management, Linux is used to host websites, databases, and applications, providing stability and reliability. 2) In embedded systems, Linux is widely used in smart home and automotive electronic systems because of its flexibility and stability. 3) In the desktop environment, Linux provides rich applications and efficient performance.
 Linux Kernel 6.14 RC6 Released
Mar 24, 2025 am 10:21 AM
Linux Kernel 6.14 RC6 Released
Mar 24, 2025 am 10:21 AM
Linus Torvalds has released Linux Kernel 6.14 Release Candidate 6 (RC6), reporting no significant issues and keeping the release on track. The most notable change in this update addresses an AMD microcode signing issue, while the rest of the updates
 What are the 5 basic components of Linux?
Apr 06, 2025 am 12:05 AM
What are the 5 basic components of Linux?
Apr 06, 2025 am 12:05 AM
The five basic components of Linux are: 1. The kernel, managing hardware resources; 2. The system library, providing functions and services; 3. Shell, the interface for users to interact with the system; 4. The file system, storing and organizing data; 5. Applications, using system resources to implement functions.
 LocalSend - The Open-Source Airdrop Alternative For Secure File Sharing
Mar 24, 2025 am 09:20 AM
LocalSend - The Open-Source Airdrop Alternative For Secure File Sharing
Mar 24, 2025 am 09:20 AM
If you're familiar with AirDrop, you know it's a popular feature developed by Apple Inc. that enables seamless file transfer between supported Macintosh computers and iOS devices using Wi-Fi and Bluetooth. However, if you're using Linux and missing o
 How To Monitor Battery Level And Get Notifications On Linux Using battmon
Mar 24, 2025 am 10:23 AM
How To Monitor Battery Level And Get Notifications On Linux Using battmon
Mar 24, 2025 am 10:23 AM
Keeping your Laptop battery in check is very important for maintaining its longevity and ensuring you're never caught off guard by a sudden shutdown. If you’re a Linux user, you can easily monitor your Laptop's battery level and receive notifications
 What is the most use of Linux?
Apr 09, 2025 am 12:02 AM
What is the most use of Linux?
Apr 09, 2025 am 12:02 AM
Linux is widely used in servers, embedded systems and desktop environments. 1) In the server field, Linux has become an ideal choice for hosting websites, databases and applications due to its stability and security. 2) In embedded systems, Linux is popular for its high customization and efficiency. 3) In the desktop environment, Linux provides a variety of desktop environments to meet the needs of different users.
 What is basic Linux administration?
Apr 02, 2025 pm 02:09 PM
What is basic Linux administration?
Apr 02, 2025 pm 02:09 PM
Linux system management ensures the system stability, efficiency and security through configuration, monitoring and maintenance. 1. Master shell commands such as top and systemctl. 2. Use apt or yum to manage the software package. 3. Write automated scripts to improve efficiency. 4. Common debugging errors such as permission problems. 5. Optimize performance through monitoring tools.




