【Rust Self-study】Install Rust
1.1.1. Install rust from the official website
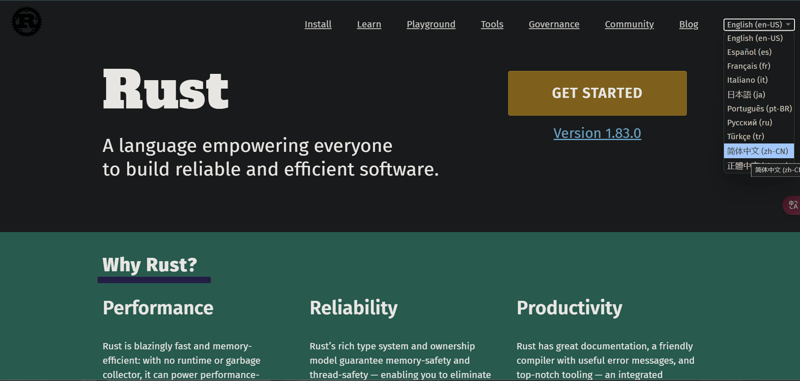
Enter the official website of rust, and the language can be set in the upper right corner.

Click "Start" and you will see the following interface:

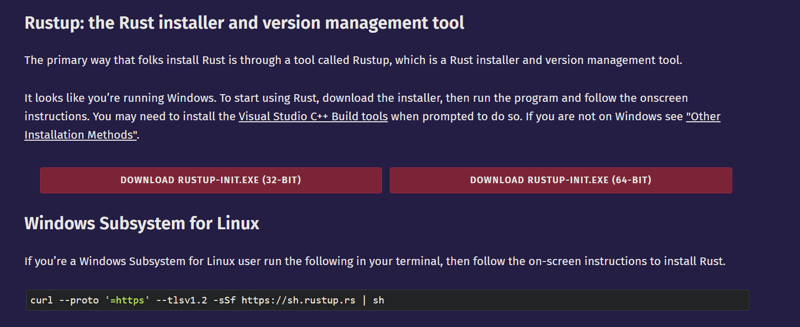
Select the appropriate version according to your operating system: 32-bit system select 32-bit, and 64-bit system select 64-bit. Most computers are now 64-bit. If you are not sure, downloading the 64-bit version should work as long as your computer is not very old.
To download rust for macos , linux , or windows linux subsystem , execute the following command in the terminal:
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
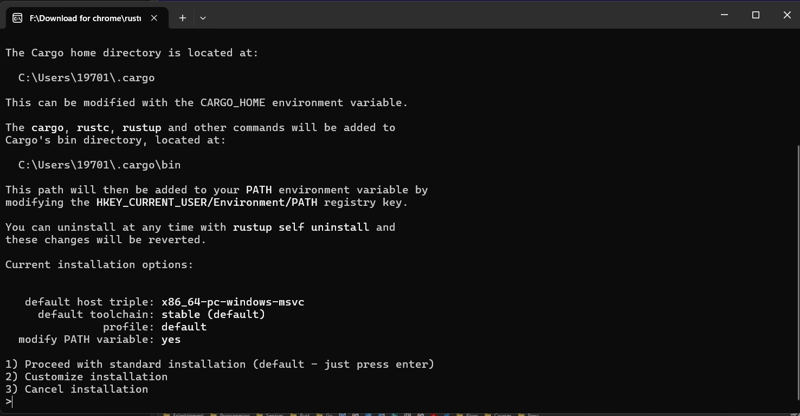
Open the downloaded installer and you will see the following interface:

There are three options in total:
- Option 1 (default): Standard installation
- Option 2: Custom installation, allowing you to customize installation path, components, toolchain version, etc.
- Option 3: Cancel installation
For most users, option 1 is enough (enter 1 and press enter, or press enter directly).
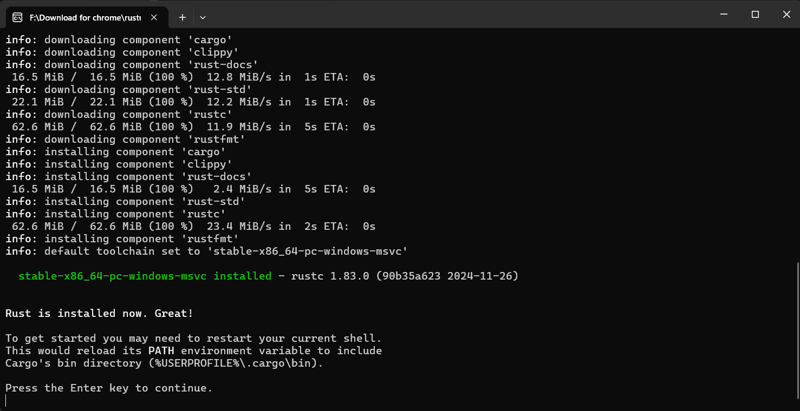
If you see the following screen, rust is installed successfully:

The installer will prompt you to restart the shell. Press enter to exit the program. At this point, the rust installation is completed.
1.1.2. Command line operation of rust
The rust command can be executed in the Windows terminal (win11 is included by default. If not, please search for Windows terminal in the Microsoft store to download).
- Update rust: rustup Update rust is a fast-growing language, so it is recommended to do this regularly to get the latest version.
- Uninstall rust: rustup uninstalls by yourself
- Verify installation: rustc --version or rustc -v
Result format: rustc xyz (xxxxxxxx yyyy-mm-dd):
- xyz: Version number
- xxxxxxxxxx: The hash value of the current version
- yyyy-mm-dd: the commit date of the current version

• Open the local rust documentation manual: rustup doc
Development Tools
- Install the rust plugin for vs code
- vim
- spiral
- russtrover
- …
The above is the detailed content of 【Rust Self-study】Install Rust. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 How to use CSS in front-end development to achieve Windows 10-style searchlight effects? If CSS is not implemented, what alternatives are there?
Apr 05, 2025 pm 07:42 PM
How to use CSS in front-end development to achieve Windows 10-style searchlight effects? If CSS is not implemented, what alternatives are there?
Apr 05, 2025 pm 07:42 PM
In front-end development, sometimes we want to show a Windows-like look when the mouse moves...
 How to use CSS to achieve searchlight effects similar to Windows 10 settings interface in front-end development? If CSS cannot be implemented, how can I solve it?
Apr 05, 2025 pm 07:24 PM
How to use CSS to achieve searchlight effects similar to Windows 10 settings interface in front-end development? If CSS cannot be implemented, how can I solve it?
Apr 05, 2025 pm 07:24 PM
In front-end development, sometimes it is necessary to implement similar to Windows...
 How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
Steps to view modified Bootstrap results: Open the HTML file directly in the browser to ensure that the Bootstrap file is referenced correctly. Clear the browser cache (Ctrl Shift R). If you use CDN, you can directly modify CSS in the developer tool to view the effects in real time. If you modify the Bootstrap source code, download and replace the local file, or rerun the build command using a build tool such as Webpack.




