What are H5 and JS used for?
H5 is responsible for the web page structure, defining the location and display methods of elements such as titles, paragraphs, pictures, etc. JS provides interactive and dynamic effects of web pages, handling user events, modifying content and styles. H5 and JS complement each other to jointly build a modern web page with rich features and strong interactiveness.

What are H5 and JS used for? Simply put, H5 is the canvas and JS is the brush. But this is too rough, we have to dig deeper.
H5, also known as HTML5, is essentially the structural framework of web pages. Imagine building a house. H5 is an architectural drawing that defines the skeleton of the web page: the title, paragraph, pictures, video and other elements are under the control of H5. It specifies the location, size, relationship of these elements, and how they are presented in the browser. Without H5, the web pages you see are just a bunch of garbled codes and cannot be formed at all. It's more like a stage, providing a venue for JS's performances. Don't underestimate this "stage". The evolution of H5 has brought many new features, such as semantic tags (making it easier for machines to understand web page content), canvas (for drawing graphics), video and audio (for convenient multimedia playback), and geolocation APIs, etc., which greatly enrich the expressiveness and functions of web pages. But H5 itself cannot achieve complex interactive and dynamic effects, it only provides the infrastructure.
JS, that is, JavaScript, is the real "brush". It gives web pages vitality and moves the static H5 structure. The cool animations, form verification, asynchronous loading, page jumping, etc. on the web pages you see are almost all due to JS. It can operate DOM (document object model), which is the web page structure built by H5, and can dynamically modify web page content, style and behavior. In addition, JS can also handle user interactions, such as responding to mouse clicks, keyboard inputs and other events. It can also communicate with the server, obtain and send data, and achieve dynamic update of web page content.
To put it bluntly, H5 is responsible for "what is" and JS is responsible for "what is done". H5 defines the content and structure of a web page, while JS controls the behavior and interaction of a web page. Only by cooperating with each other can they build a modern web page with rich features and strong interaction.
For example, you see a product carousel picture on an e-commerce website. H5 is responsible for building a carousel picture frame (such as creating a container with <div> tag and displaying the picture with the <code><img alt="What are H5 and JS used for?" > tag), while JS is responsible for controlling the automatic switching of the picture, pausing playback, mouse hover effect, etc. of the picture.
Of course, this is just the most basic understanding. In practical applications, the combination of H5 and JS is much more complicated than this. The semantic tags of H5 can improve SEO effects, while the asynchronous loading of JS can improve web page loading speed. In the process of learning H5 and JS, you may encounter various pitfalls. For example, cross-domain issues of JS, differences in support of JS by different browsers, and performance optimization, etc. Remember, the elegance of the code is not only reflected in functional implementation, but also in maintainability, readability and performance. A good programmer can write concise, efficient and easy-to-understand code instead of pile up a pile of difficult-to-maintain code. Therefore, only by learning more about the code of excellent open source projects, thinking more, and practicing more can we become a real programming master.
Finally, a piece of code in my personal style shows the simple combination of H5 and JS:
<code class="html"> <title>H5 & JS Demo</title> <style> #myDiv { width: 200px; height: 100px; background-color: lightblue; } </style> <div id="myDiv">Click me!</div> <script> const myDiv = document.getElementById("myDiv"); myDiv.addEventListener("click", function() { myDiv.style.backgroundColor = 'lightgreen'; myDiv.textContent = "Clicked!"; }); </script> </code> This code is simple, but it perfectly shows how H5 ( <div> tag) and JS (JavaScript code) work together: H5 builds a simple blue box, and JS adds a click event, making the box turn green after clicking and displays "Clicked!". This is just the tip of the iceberg, and real H5 and JS applications are much more exciting than this.</div>
The above is the detailed content of What are H5 and JS used for?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 The latest ranking of the top ten trading apps in 2025
Mar 11, 2025 pm 04:06 PM
The latest ranking of the top ten trading apps in 2025
Mar 11, 2025 pm 04:06 PM
The top ten trading apps in the currency circle are: 1. OKX; 2. Binance; 3. Gate.io; 4. Huobi Global; 5. Kraken; 6. Coinbase; 7. KuCoin; 8. Bitfinex; 9. Crypto.com; 10. Gemini. The ranking is based on the comprehensive consideration of the exchange's technical strength, user experience, security, currency selection, compliance and other factors.
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
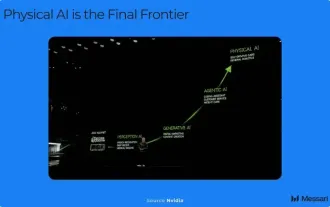
 DePIN leads the way, AI helps: a glance at the DePAI map of decentralized physics and artificial intelligence
Mar 05, 2025 am 09:18 AM
DePIN leads the way, AI helps: a glance at the DePAI map of decentralized physics and artificial intelligence
Mar 05, 2025 am 09:18 AM
Decentralized physical artificial intelligence (DePAI) is leading a new direction in the development of artificial intelligence and providing innovative solutions for the control of robots and related infrastructure. This article will conduct in-depth discussions on DePAI and its applications in the fields of data acquisition, remote operation and spatial intelligence, and analyze its development prospects. As Nvidia CEO Huang Renxun said, the "ChatGPT moment" in the field of general robots is coming soon. The development process of artificial intelligence, from hardware to software, is now moving towards the physical world. In the era of future robot popularity, DePAI provides important opportunities for building a physical artificial intelligence ecosystem based on Web3, especially when centralized forces have not yet fully dominated the market. The wide application of autonomous physical artificial intelligence agents will bring robots,
 Which country is the Nexo exchange from? Where is it? A comprehensive introduction to the Nexo exchange
Mar 05, 2025 pm 05:09 PM
Which country is the Nexo exchange from? Where is it? A comprehensive introduction to the Nexo exchange
Mar 05, 2025 pm 05:09 PM
Nexo Exchange: Swiss cryptocurrency lending platform In-depth analysis Nexo is a platform that provides cryptocurrency lending services, supporting the mortgage and lending of more than 40 crypto assets, fiat currencies and stablecoins. It dominates the European and American markets and is committed to improving the efficiency, security and compliance of the platform. Many investors want to know where the Nexo exchange is registered, and the answer is: Switzerland. Nexo was founded in 2018 by Swiss fintech company Credissimo. Nexo Exchange Geographical Location and Regulation: Nexo is headquartered in Zug, Switzerland, a well-known cryptocurrency-friendly region. The platform actively cooperates with the supervision of various governments and has been in the US Financial Crime Law Enforcement Network (FinCEN) and Canadian Finance
 DePIN leads the way, AI helps: a glance at the decentralized physical artificial intelligence DePAI graph
Mar 05, 2025 pm 12:48 PM
DePIN leads the way, AI helps: a glance at the decentralized physical artificial intelligence DePAI graph
Mar 05, 2025 pm 12:48 PM
The rise of decentralized physical artificial intelligence (DePAI): The integration of robots and Web3 artificial intelligence technology is changing with each passing day, and decentralized physical artificial intelligence (DePAI) has brought revolutionary solutions to the control of robots and physical artificial intelligence infrastructure. DePAI is thriving from real-world data acquisition to intelligent robotic operations based on decentralized physical infrastructure (DePIN) deployment. As Nvidia CEO Huang Renxun said: "The ChatGPT moment in the field of general robots is coming soon." The technological development process tells us that the digital age begins with hardware and then develops to software; while the artificial intelligence era starts with software and is now moving towards the final field of the physical world. In the future, autonomous physical artificial intelligence
 How to obtain the shipping region data of the overseas version? What are some ready-made resources available?
Apr 01, 2025 am 08:15 AM
How to obtain the shipping region data of the overseas version? What are some ready-made resources available?
Apr 01, 2025 am 08:15 AM
Question description: How to obtain the shipping region data of the overseas version? Are there ready-made resources available? Get accurate in cross-border e-commerce or globalized business...
 Top 10 virtual currency exchanges, latest rankings for currency speculation exchanges in 2025
Mar 11, 2025 pm 04:33 PM
Top 10 virtual currency exchanges, latest rankings for currency speculation exchanges in 2025
Mar 11, 2025 pm 04:33 PM
The top ten virtual currency exchanges in 2025 are: 1. OKX; 2. Binance; 3. Gate.io; 4. Huobi Global; 5. Kraken; 6. Coinbase; 7. KuCoin; 8. Bitfinex; 9. Crypto.com; 10. Gemini. The ranking is based on the comprehensive consideration of the exchange's technical strength, user experience, security, currency selection, compliance and other factors.
 Top 10 virtual currency exchanges that are easy to use and safe 2025
Mar 11, 2025 pm 04:24 PM
Top 10 virtual currency exchanges that are easy to use and safe 2025
Mar 11, 2025 pm 04:24 PM
The top ten virtual currency exchanges that are easy to use and safe 2025: 1. OKX; 2. Binance; 3. Gate.io; 4. Huobi Global; 5. Kraken; 6. Coinbase; 7. KuCoin; 8. Bitfinex; 9. Crypto.com; 10. Gemini. The ranking is based on the comprehensive consideration of the exchange's technical strength, user experience, security, currency selection, compliance and other factors.




