
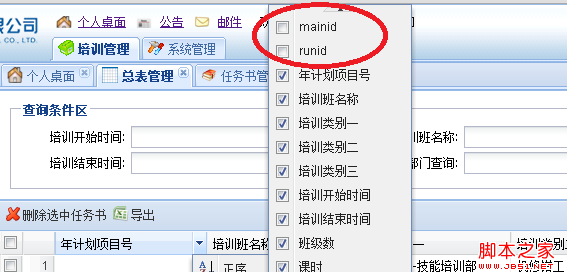
In GridPanel in Extjs, there will be a situation like this. Hidden columns will be displayed in menuDisabled, as shown below:

But this is generally of little use, it is only used for background value acquisition.
so
Add an attribute: hideable:false and it will be done
 How to buy and sell Bitcoin on okex
How to buy and sell Bitcoin on okex
 Computer cannot copy and paste
Computer cannot copy and paste
 Introduction to common commands of postgresql
Introduction to common commands of postgresql
 Domestic Bitcoin buying and selling platform
Domestic Bitcoin buying and selling platform
 nginx restart
nginx restart
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 How to start oracle data monitoring
How to start oracle data monitoring
 insert statement usage
insert statement usage




