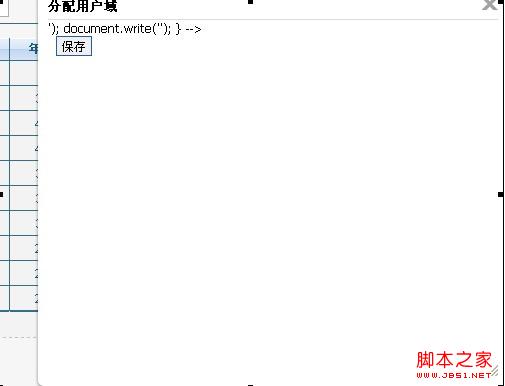
tree displays only one sentence in Firefox:

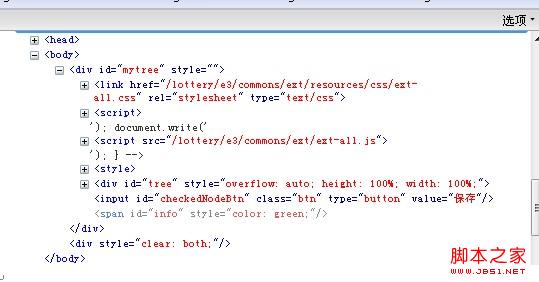
Use firebug to view the page elements and observe the findings

The two script imports are separated by a <script>, which is obviously a problem with document.write. Since Firefox has stricter inspections of js specifications , certain characters are not escaped when output. <br><strong>View the source code of e3 tree</strong>: <br>/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java <br>/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java <br><strong>Find the relevant code</strong>: <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="29539" class="copybut" id="copybut29539" onclick="doCopy('code29539')"><u>Copy code </u></a></span> The code is as follows: </div>
<div class="codebody" id="code29539"> <br>resouces.append("<script><!--").append(ENTER); <BR>resouces.append( "if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER); <BR>resouces.append("document.write ('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append( "document.write('');").append(ENTER);
resouces.append( "}").append(ENTER);
resouces.append("-->").append(ENTER);
These two classes have import codes, modify them For:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('""
Latest Articles by Author
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11