HTML
JsBin-Online js/css debugging tool Hello OSTools
JavaScript
//jq creates a new node object;
//For example:
var objNewDiv = $('< ;div>',{'id':'mydiv','class':'menu'});
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
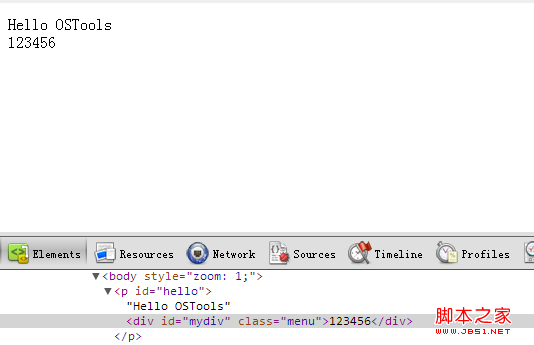
Result: