 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use the jQuery fancybox plug-in to create a practical data transmission modal pop-up form_jquery
Use the jQuery fancybox plug-in to create a practical data transmission modal pop-up form_jquery
Use the jQuery fancybox plug-in to create a practical data transmission modal pop-up form_jquery
Modal forms have become a method often used by web developers to transmit data when designing interfaces. With modal windows, you can improve the usability of your website. Just in line with the needs of the project, a customer wanted a modal pop-up form to submit feedback on the website. After some testing, it was implemented. I used jQuery fancybox plug-in to create a beautiful modal form, submit the form data and implement Ajax calls on the server side. You can receive feedback messages from users in your email Set the text box color, size, style under focus, etc. Use :hover and :active to display the status. 页面加载元素完成之后,调用Fancybox默认代码 Submission successful! Your message has been sent, thank you:)< ;/p>");
html code
The main JS file in the header part is as follows: jquery code and fancybox code are introduced
Demo
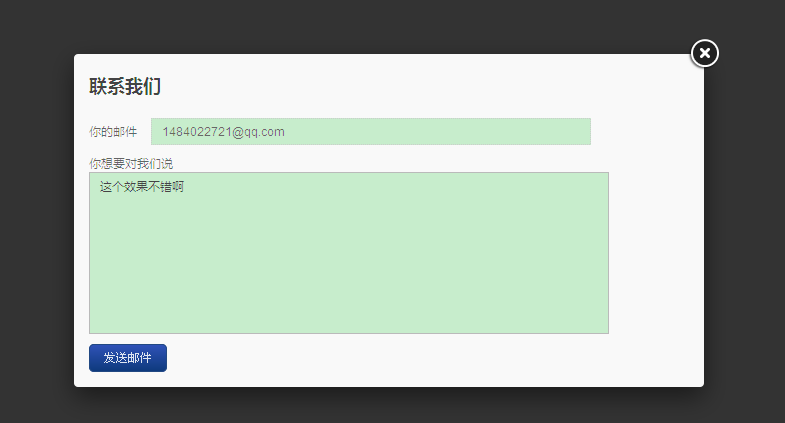
First, download the latest Fancybox from the official website , and unzip it. The core HTML page code is very simple. There is a hidden DIV here. When the user clicks the href link, a modal window opens.
Send us a message
 CSS style sheet
CSS style sheet
.txt {
display: inline-block;
color: #676767;
width: 420px;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txtarea {
display: block;
resize: none;
color: #676767;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
width: 500px;
height: 150px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txt :focus,
.txtarea:focus {
border-style: solid;
border-color: #bababa;
color: #444;
}
input. error,
textarea.error {
border-color: #973d3d;
border-style: solid;
background: #f0bebe;
color: #a35959;
}
input.error:focus,
textarea.error:focus {
border-color: #973d3d;
color: #a35959;
}
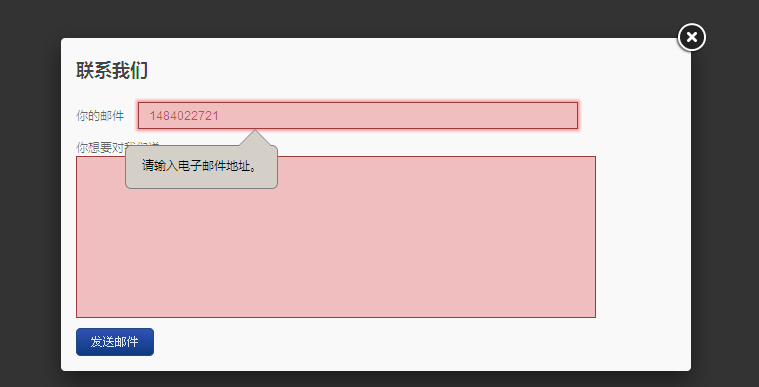
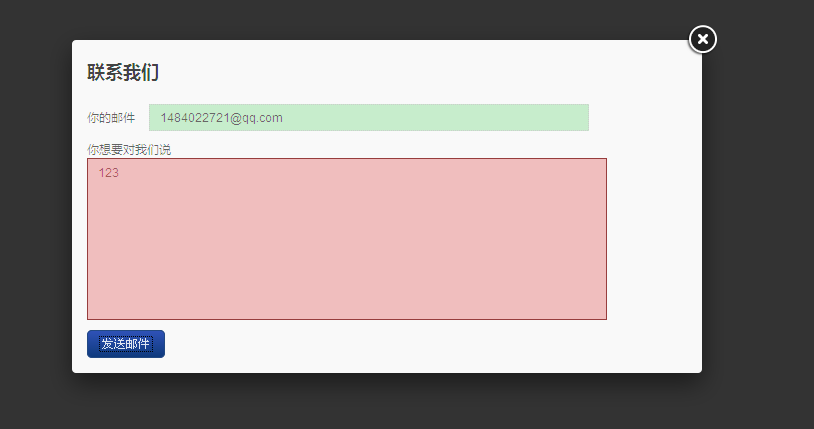
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。

#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 CSS3来创建线型渐变,代码如上
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen < 4) {
$("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// If the two fields are verified, send the message next
//After clicking the send button, the button is replaced with a text prompt such as "Sending". The purpose is to prevent users from clicking submit and the prompt is more user-friendly
$("# send").replaceWith("Sending...");
$.ajax({
type: 'POST',
url: 'sendmessage.php ',
data: $("#contact").serialize(),
success: function(data) {
if(data == "true") {
$("#contact ").fadeOut("fast", function(){
$(this).before("
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
The serialize() method is used here to serialize the submitted ajax data, so that standard URL encoding is generated
The server responds successfully Afterwards, hide the popup form and display a success message. I use the setTimeout() method to close fancybox, here I set the form to be hidden after one second. The JS code to do this is $.fancybox.close().


$sendto = "2495371937@qq.com";//Define the recipient of the email
$usermail = $_POST['email'];//Get the email
$content = nl2br($_POST['msg']);//Get the message
$subject = "You have a new message";
$headers = "From: " . strip_tags($usermail ) . "rn";
$headers .= "Reply-To: ". strip_tags($usermail) . "rn";
$headers .= "MIME-Version: 1.0raan";
$ headers .= "Content-Type: text/html;charset=utf-8 rn";
$msg = "";
$msg .= "You have new messages
rn";
$msg .= "From: ".$usermail ."rn";
$msg .= "Content: ".$content."rn";
$msg .= "";
if(@mail ($sendto, $subject, $msg, $headers)) {
echo "true";
} else {
echo "false";
}
Demo

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 How to transfer all data between two iPhones Detailed explanation: How to migrate data from old phones
Mar 18, 2024 pm 06:31 PM
How to transfer all data between two iPhones Detailed explanation: How to migrate data from old phones
Mar 18, 2024 pm 06:31 PM
When many friends change their Apple phones, they want to import all the data in the old phone to the new phone. In theory, it is completely feasible, but in practice, it is impossible to "transfer all" the data. This issue's article List several ways to "transfer part of the data". 1. iTunes is a pre-installed software on Apple mobile phones. It can be used to migrate all data in old mobile phones, but it needs to be used in conjunction with a computer. The migration can be completed by installing iTunes on the computer, then connecting the phone and computer via a data cable, using iTunes to back up the apps and data in the phone, and finally restoring the backup to the new Apple phone. 2. iCloudiCloud is Apple’s exclusive “cloud space” tool. You can log in to your old phone first.
 React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
ReactAPI Call Guide: How to interact with and transfer data to the backend API Overview: In modern web development, interacting with and transferring data to the backend API is a common need. React, as a popular front-end framework, provides some powerful tools and features to simplify this process. This article will introduce how to use React to call the backend API, including basic GET and POST requests, and provide specific code examples. Install the required dependencies: First, make sure Axi is installed in the project
 Using HTTPS for data transmission in Java API development
Jun 18, 2023 pm 10:43 PM
Using HTTPS for data transmission in Java API development
Jun 18, 2023 pm 10:43 PM
With the development of science and technology, network communication has become one of the important tools for information transmission in modern society. But at the same time, information transmission on the network faces the risk of malicious attacks and theft, so security is particularly important. Based on this, the HTTPS protocol came into being. It is a protocol that adds SSL/TLS encryption to the HTTP protocol to ensure network transmission security. As a language widely used in network development, Java naturally provides a rich API to support the HTTPS protocol. This article will
 PHP trait DTO: a key tool for optimizing the data transfer process
Oct 12, 2023 pm 03:10 PM
PHP trait DTO: a key tool for optimizing the data transfer process
Oct 12, 2023 pm 03:10 PM
PHPtraitDTO: A key tool for optimizing the data transmission process. Specific code examples are required. Introduction: During the development process, data transmission is a very common requirement, especially when data is transferred between different levels. In the process of transmitting this data, we often need to process, verify or convert the data to meet different business needs. In order to improve the readability and maintainability of the code, we can use PHPtraitDTO (DataTransferObject) to optimize
 PHP trait DTO: a key tool for optimizing the data transfer process
Oct 12, 2023 pm 02:33 PM
PHP trait DTO: a key tool for optimizing the data transfer process
Oct 12, 2023 pm 02:33 PM
PHPtraitDTO: A key tool for optimizing the data transfer process, specific code examples are required Overview: In PHP development, data transfer is a very common task, such as passing data from the controller to the view, passing data from the interface to the front end, etc. However, in the process of transmitting data, the data often needs to be processed, converted and encapsulated, which may lead to code redundancy and difficulty in maintaining. To solve this problem, we can use PHPtraitDTO (DataTransfer
 Practice of peripheral device control and data transmission functions of C++ in embedded system development
Aug 25, 2023 pm 07:10 PM
Practice of peripheral device control and data transmission functions of C++ in embedded system development
Aug 25, 2023 pm 07:10 PM
Practical introduction to peripheral device control and data transmission functions of C++ in embedded system development: As a technology with a wide range of applications, embedded systems are widely used in many fields, such as automobiles, home appliances, medical equipment, etc. In embedded system development, peripheral device control and data transmission are a very important function. This article will introduce how to use C++ language to implement the control and data transmission functions of peripheral devices, and provide practical code examples. 1. C++ Peripheral Device Control Function Practice In embedded systems, peripheral device control refers to the
 How to call API interface in PHP to realize data transmission and processing?
Sep 06, 2023 am 08:21 AM
How to call API interface in PHP to realize data transmission and processing?
Sep 06, 2023 am 08:21 AM
How to call API interface in PHP to realize data transmission and processing? With the development of the Internet, the use of various Web services and API interfaces is becoming more and more common. An API (Application Programming Interface) is a technical specification that allows data interaction between different applications. As a scripting language widely used in web development, PHP has powerful and flexible API calling capabilities. This article will introduce how to use PHP language to call API interface to realize data transmission and processing. 1. Preparation before calling the API
 PHP Communication: How to handle data transfer interruptions?
Aug 19, 2023 pm 10:33 PM
PHP Communication: How to handle data transfer interruptions?
Aug 19, 2023 pm 10:33 PM
PHP Communication: How to handle data transfer interruptions? IntroductionDuring the process of data transmission, data transmission may be interrupted due to network instability or other reasons. For developers, how to handle data transfer interruptions is a very important issue. This article will introduce how to handle data transmission interruption in PHP and provide relevant code examples. Methods for handling data transmission interruptions: Setting the timeout period When performing data transmission, you can set an appropriate timeout period. If the data transmission is not completed within the timeout period,



