 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery realizes using the arrow keys to control the up, down, left and right movement of the layer_jquery
jQuery realizes using the arrow keys to control the up, down, left and right movement of the layer_jquery
jQuery realizes using the arrow keys to control the up, down, left and right movement of the layer_jquery
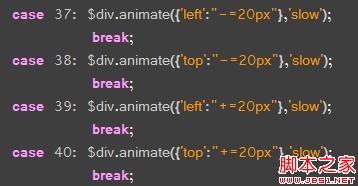
Question: When pressing the direction key, the layer will move smoothly by 20 pixels in the corresponding direction; the key codes of the four direction keys are 37 (left), 38 (top), 39 (right) and 40 (bottom).
Then I wrote the following code :

$div is the layer to be moved, and its position has been set to relative in CSS. At first glance, there seems to be no problem. After running it, I found the following problem:
1. After pressing down, there is no response when pressing up again.
2. After pressing right, there is no response when pressing left.
Later, after a netizen asked me, I suddenly realized:
When you press down, the top value is 20px. At this time, press up. You can see from Firebug that the bottom value at this time is also 20px, and the layer does not move up because the browser first parses top, that is to say {top:20px;bottom:100px} and {top:20px} are the same, no matter what the bottom value is. This is also the reason why there is no response when pressing left after pressing right. The key is the left value.
So I changed the code :

After running, it is as expected, no problem up, down, left, or right.
Experience: I have always known that when positioning, top and left attributes are enough, but I also wrote right/bottom. It is really the details that kill people.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig





