
I believe that nodejs is no longer an unfamiliar word to many students who are concerned about the development of JavaScript. There is overwhelming information about nodejs on the Internet. Due to its high concurrency characteristics, it has created its special application status.
The most popular and best-maintained website about nodejs in China should be http://www.cnodejs.org/ 
I don’t want to talk too much about nodejs here. Just say, simple nodejs environment configuration under windows system.
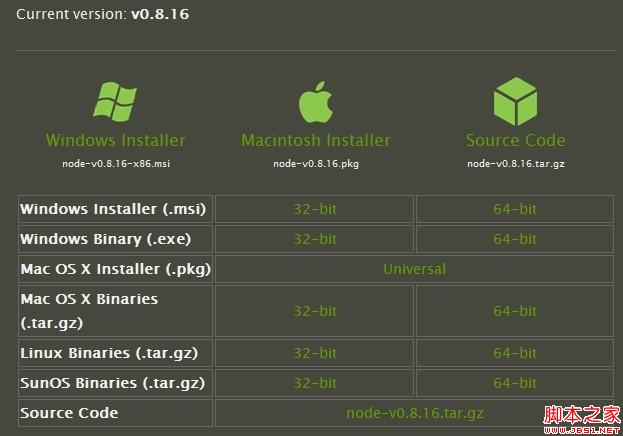
Step 1: Download the installation file
Download address: Official website http://www.nodejs.org/download/ 

The word used here is 
Step 2: Install nodejs
After the download is completed, double-click  node-v0.8.16-x86.msi to start installing nodejs. By default, it is installed under C:Program Filesnodejs
node-v0.8.16-x86.msi to start installing nodejs. By default, it is installed under C:Program Filesnodejs
Step 3: Install related environments
Open the C:Program Filesnodejs directory and you will find that npm comes with it. You can just use npm to install the environment directly
Enter node.js command prompt command window
Enter the nodejs installation directory C:Program Filesnodejs
Type the command: cd C:Program Filesnodejs
Now start installing the relevant environment
Type the command: npm express and press Enter to wait for express to be installed.....
Type the command: npm jade and press enter to wait for jade to be installed.....
Type the command: npm mysql and press Enter to wait for the installation of mysql.....
.....Which components to install depend on the environment construction requirements
By default, the above components are installed in the C:Program Filesnodejsnode_modules folder. This is also the automatic search path for nodejs related components
Step 4: Create a project
Express is now available
Type: express myapp (myapp is a random project name)
You will find an additional C:Program Filesnodejsmyapp directory
By default: it will be created automatically 
No explanation is given for these files. I believe students with development experience can understand them at a glance.
Copy node_modules to myapp
The environment setup is now complete, now let’s do a demo test!
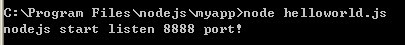
Create helloworld.js under myapp
Type node helloworld.js

Open the address http://127.0.0.1:8888/
Discover output:Hello World




