 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 javaScript vector chart library-gRaphael uses a few lines of code to achieve beautiful bar charts/pie charts/point charts/curve charts_javascript skills
javaScript vector chart library-gRaphael uses a few lines of code to achieve beautiful bar charts/pie charts/point charts/curve charts_javascript skills
javaScript vector chart library-gRaphael uses a few lines of code to achieve beautiful bar charts/pie charts/point charts/curve charts_javascript skills
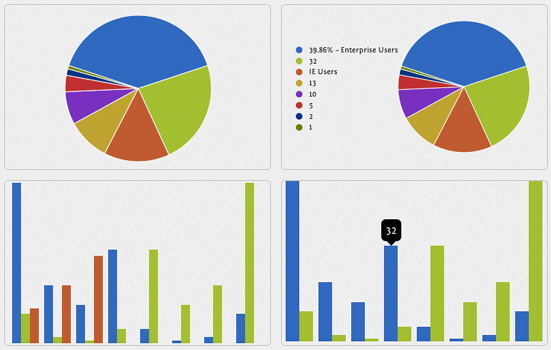
gRaphael is a Javascript library dedicated to helping developers draw various beautiful charts in web pages, based on the powerful Raphael vector graphics library. You only need to write a few simple lines of code to create beautiful bar charts, pie charts, dot plots, and curve charts.
gRaphael uses SVG W3C recommended standards and VML as the basis for creating graphics. It is a cross-browser vector graphics library. Currently supported browsers include: Firefox 3.0, Safari 3.0 , Chrome 5.0, Opera 9.5 and Internet Explorer 6.0.

Usage : Introduce raphael.js, g.raphael.js files into the page, and introduce g.line.js (curve chart), g.bar.js (bar chart) as needed ), g.dot.js (dot chart) and g.pie.js (pie chart) files, and then use the provided methods to create the beautiful charts you want. Here are two simple examples.
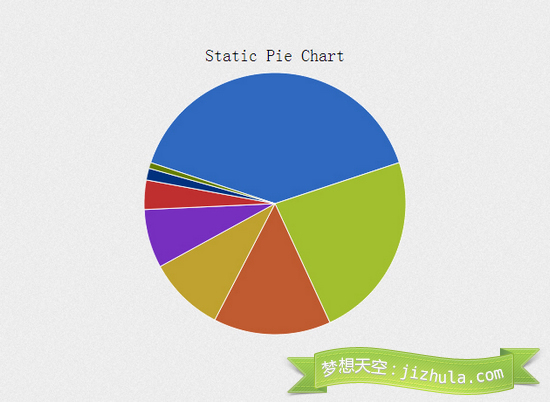
Create a static pie chartOnly two lines of code are needed, sample code:
// Create a 600 × 450 canvas at coordinates (10,50)
var r = Raphael(10, 50, 600, 450);
// Create a pie with center coordinates (320, 200) Figure, a pie chart with a radius of 150 and data of [55, 20, 13, 32, 5, 1, 2, 10]
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
Effect demonstration and complete source code download:

Source code download
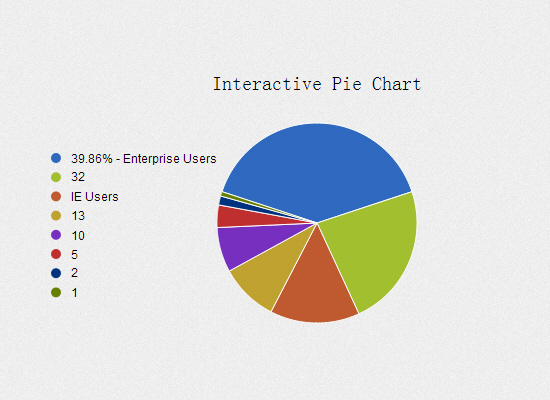
Create interactive pie chart
Combining hover and click events and animation methods, you can create beautiful interactive pie charts. Sample code:
// At coordinates (10,50) Create a 640 × 480 canvas
var r = Raphael(10, 50, 640, 480);
// Create a pie chart with center coordinates (320, 240), radius 100, and data [55, 20, 13, 32, 5, 1, 2, 10] pie chart
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", " http://g.raphaeljs.com"]
});
// Draw text at coordinates (320, 100)
r.text(320, 100, "Interactive Pie Chart").attr ({
font: "20px sans-serif"
});
// Add hover event to the pie chart
pie.hover(function() {
this.sector.stop( );
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop() ;
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' this.cx ' ' this.cy
}, 500, "bounce");
// Add animation effect
if(this.label) {
this.label[0].animate({
r: 5
}, 500 , "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
Effect demonstration and complete source code download:

Source code download
gRaphael official website address: http://g.raphaeljs.com/
gRaphael English reference document: http://g.raphaeljs.com/reference.html
Raphael official website address: http://raphaeljs.com
Raphael English reference document: http://raphaeljs.com/reference.html
Raphael Chinese help documentation: http://julying.com/lab/raphael-js/docs/
Raphael Tutorial for beginners: An Introduction to the Raphael JS Library

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session





