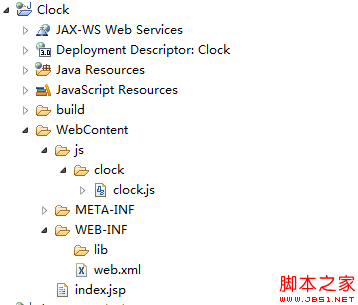
Project structure:

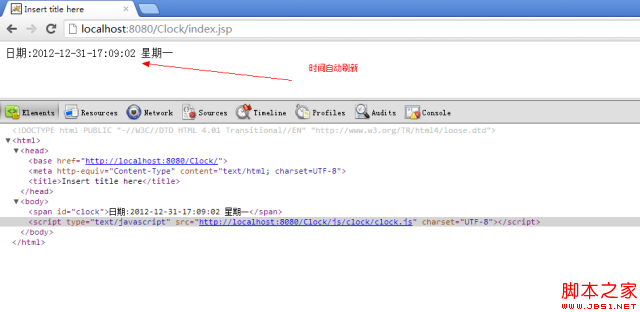
Operating effect:

================================================== ==========
Code part:
================================================== ==========
/Clock/WebContent/index.jsp
< ;%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() "://"
request.getServerName() ":" request.getServerPort()
path "/";
%>
< ;!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Insert title here
< /span>
/Clock/WebContent/js/clock/clock.js
/**
* Time display
* @date 2012-12-31
* @author hongten(hongtenzone@foxmail.com)
*
* @returns
*/
function Clock() {
var date = new Date() ;
this.year = date.getFullYear();
this.month = date.getMonth() 1;
this.date = date.getDate();
this.day = new Array ("Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday")[date.getDay()];
this.hour = date.getHours() < 10 ? "0" date.getHours() : date.getHours();
this.minute = date.getMinutes() < 10 ? "0" date.getMinutes() : date.getMinutes();
this.second = date.getSeconds() < 10 ? "0" date.getSeconds() : date.getSeconds();
// Date: 2012-12-31-17:03 :18 Monday
this.toString = function() {
return "Date:" this.year "-" this.month "-" this.date "-" this.hour ":" this.minute ":" this.second " " this.day;
};
// 2012-12-31
this.toSimpleDate = function() {
return this.year "- " this.month "-" this.date;
};
// 2012-12-31 17:04:03
this.toDetailDate = function() {
return this .year "-" this.month "-" this.date " " this.hour ":" this.minute ":" this.second;
};
this.display = function(ele ) {
var clock = new Clock();
ele.innerHTML = clock.toString();
window.setTimeout(function() {
clock.display(ele);
}, 1000);
};
}
//
var clock = new Clock();
clock.display(document.getElementById("clock"));
I personally think this is very practical in the web...so I recommend it to everyone...



 How to set up web page automatic refresh
How to set up web page automatic refresh
 How to refund Douyin recharged Doucoin
How to refund Douyin recharged Doucoin
 How to use the month function
How to use the month function
 Commonly used permutation and combination formulas
Commonly used permutation and combination formulas
 what does bbs mean
what does bbs mean
 What to do with the video card
What to do with the video card
 Detailed explanation of Linux fork function
Detailed explanation of Linux fork function
 Which is better to learn first, c language or c++?
Which is better to learn first, c language or c++?




