<script> <br>//Let the text disappear when the intersection is lost The text in the box gets focus and the cursor moves after the last word <br>function myfocus(myid) { <br>if(isNav){ <br>document.getElementById(myid).focus();// Get focus<br><br>}else{ <br>setFocus.call(document.getElementById(myid)); <br>} <br>} <br>var isNav = (window.navigator.appName.toLowerCase().indexOf( "netscape")>=0); <br>var isIE = (window.navigator.appName.toLowerCase().indexOf("microsoft")>=0); <br>function setFocus() { <br> var range = this.createTextRange(); //Create a text selection<br>range.moveStart('character', this.value.length); //Move the starting point of the selection to the end<br>range.collapse(true) ; <br>range.select(); <br>} <br></script>
Example:
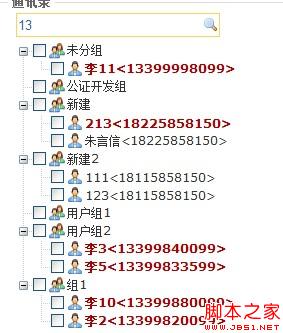
 Ztree is used here Fuzzy search
Ztree is used here Fuzzy search All tree nodes are closed at the beginning, but if you query when entering the search content, and expand the parent node of the query content, the input will lose focus, and the user experience will be poor. Okay, here, after the parent node is expanded, let the input gain focus. If you just use focus(), the cursor will appear at the front of the text box. Of course this is not the effect I want. By calling the above code, you can position the cursor behind the query text after querying.


 How to restart regularly
How to restart regularly
 Windows cannot access the specified device path or file solution
Windows cannot access the specified device path or file solution
 What is the difference between 5g and 4g
What is the difference between 5g and 4g
 Remove header line
Remove header line
 oracle insert usage
oracle insert usage
 How to restore IE browser to automatically jump to EDGE
How to restore IE browser to automatically jump to EDGE
 How to start mysql service
How to start mysql service
 What is the difference between css framework and component library
What is the difference between css framework and component library




