 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery garbled code and contentType attribute setting problem solution_jquery
jquery garbled code and contentType attribute setting problem solution_jquery
jquery garbled code and contentType attribute setting problem solution_jquery
I'm bored today, so I want to solve the problems left over from the past, such as the headache-inducing Jquery garbled problem. In fact, there are already many articles in this area, but few of them comprehensively solve various problems. I will summarize them today for my own convenience and for everyone’s convenience.
The reason is very simple: In fact, his Chinese garbled characters are because the contentType does not specify the encoding. There are different settings for this place in different Jquery versions. Take what I encountered, jquery- 1.6.1 and jquery-1.8.3 have different definitions.
Solution: In the jquery-1.6.1 file, search for 'contentType' and then add; charset=UTF-8 after application/x-www-form-urlencoded and finally become Change it to contentType: "application/x-www-form-urlencoded; charset=UTF-8".
In this way, the problem of garbled characters after submitting through the post method can be perfectly solved.
If there are still garbled characters, it can only be said that there is a problem with the encoding of the page you receive. This is because the asynchronous object XMLHttpRequest decodes the UTF-8 encoding when processing the returned responseText. Therefore, if you use the post method, you must save this page and change the encoding of the page file to UTF-8 (please remember). 
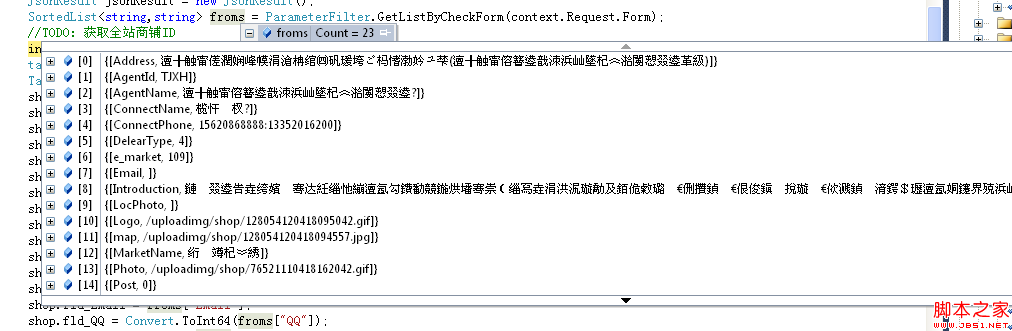
Before modification, the entire FROM form data was all garbled. For this situation, you can easily solve it by following the above method.
The following is a summary of some special situations, sourced from the Internet:
Solution 2 for Chinese garbled characters in JQuery Ajax submission
I have never found it when using Jquery before, but it will happen when submitting with Ajax Garbled characters appear, I guess it may be due to encoding
There may be the following reasons:
1. The encoding of HTML is not uniform: For example, the page uses GB2312, and it seems that JQuery It's not very well supported. I have always used UTF-8 before, but I have never found it;
2. The encoding of the file, this is not easy to see on the surface. The default text format file saved by the Simplified Chinese version of the operating system is GB2312. It is recommended that the simplest solution is to change the file into UTF-8 format
. Use JS escape to process the submitted Chinese text, so that garbled characters will not appear.
For example:
//Save data
$.ajax({
url:"/guide/savecomments.aspx" ,
type:"POST" ,
dataType:"json" ,
data:"Action=SaveComment&CommNickName=" escape( CommNickName.val()) "&CommContent=" escape(CommContent.val()) "&GuideID=" GuideID.val() "&ScoreLogType=<%=ScoreLogType %>",
success:function(results){
alert(results.message);
---------------------------------- ---------------------------------------------
The solution is to use the encoding function encodeURIComponent(string) of js to encode the Chinese "Wang Xiaoming" into "Wang Xiaoming", and it will be OK
By the way, URIEncoding=UTF-8 under my tomcat
------------------------------------------------ ----------------------------------
Today when using jquery to detect user names, for English and numeric users The name detection is correct, but when it comes to Chinese, the detection is wrong. After searching online for a period of time, I finally found the reason. It is a garbled code problem. The solution:
1. As long as there is data submission in ajax, if the page encoding is not utf-8, the submitted data should be encoded. The encoding function of js is escape()
2. Decode the data after receiving it on the server page, and then perform relevant processing on the data before encoding
3. Decode after returning to the client
4. If the data is not submitted, but the data is obtained directly from the server, just set Response.Charset="gb2312" directly on the server page without encoding and decoding
vbscript corresponds to the escape() and unescape() function program codes in js
----------------------------- --------------------------------------------------
It is solved by the following processing method:
Encode the parameter priceName="encodeURI(priceName)" when passing the parameter, or you can use encodeURIComponent();
No need to do this on the server side Other processing: String priceName = request.getParameter("priceName");

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Methods to solve the problem of Chinese garbled characters in PHP Dompdf
Mar 05, 2024 pm 03:45 PM
Methods to solve the problem of Chinese garbled characters in PHP Dompdf
Mar 05, 2024 pm 03:45 PM
Methods to solve the Chinese garbled problem of PHPDompdf PHPDompdf is a tool for converting HTML documents to PDF files. It is powerful and easy to use. However, when processing Chinese content, you sometimes encounter the problem of garbled Chinese characters. This article will introduce some methods to solve the Chinese garbled problem of PHPDompdf and provide specific code examples. 1. When using font files to process Chinese content, a common problem is that Dompdf does not support Chinese content by default.
 The ultimate solution to the problem of Chinese garbled characters in PyCharm
Jan 27, 2024 am 08:00 AM
The ultimate solution to the problem of Chinese garbled characters in PyCharm
Jan 27, 2024 am 08:00 AM
The ultimate method to solve the problem of Chinese garbled characters in PyCharm requires specific code examples. Introduction: PyCharm, as a commonly used Python integrated development environment (IDE), has powerful functions and a friendly user interface, and is loved and used by the majority of developers. However, when PyCharm processes Chinese characters, it may sometimes encounter garbled characters, which causes certain problems in development and debugging. This article will introduce how to solve the Chinese garbled problem in PyCharm and give specific code examples. 1. Set up the project
 Common causes and solutions for Chinese garbled characters in MySQL installation
Mar 02, 2024 am 09:00 AM
Common causes and solutions for Chinese garbled characters in MySQL installation
Mar 02, 2024 am 09:00 AM
Common reasons and solutions for Chinese garbled characters in MySQL installation MySQL is a commonly used relational database management system, but you may encounter the problem of Chinese garbled characters during use, which brings trouble to developers and system administrators. The problem of Chinese garbled characters is mainly caused by incorrect character set settings, inconsistent character sets between the database server and the client, etc. This article will introduce in detail the common causes and solutions of Chinese garbled characters in MySQL installation to help everyone better solve this problem. 1. Common reasons: character set setting
 What to do if ajax transmits Chinese garbled characters
Nov 15, 2023 am 10:42 AM
What to do if ajax transmits Chinese garbled characters
Nov 15, 2023 am 10:42 AM
Solutions for ajax to transmit Chinese garbled characters: 1. Set a unified encoding method; 2. Server-side encoding; 3. Client-side decoding; 4. Set HTTP response headers; 5. Use JSON format. Detailed introduction: 1. Set a unified encoding method to ensure that the server and client use the same encoding method. Under normal circumstances, UTF-8 is a commonly used encoding method because it can support multiple languages and character sets; 2 , Server-side encoding. On the server side, ensure that the Chinese data is encoded in the correct encoding method and then passed to the client, etc.
 What should I do if the PHP web page has Chinese garbled characters? A complete solution
Mar 26, 2024 pm 03:27 PM
What should I do if the PHP web page has Chinese garbled characters? A complete solution
Mar 26, 2024 pm 03:27 PM
The problem of Chinese garbled characters in PHP web pages is that Chinese characters are displayed as garbled characters in the web page display. This situation is usually caused by inconsistent encoding or the character set is not set. Solving the problem of Chinese garbled characters in PHP web pages requires starting from many aspects. The following are some common solutions and specific code examples. Set the PHP file encoding: First make sure that the encoding of the PHP file itself is UTF-8. You can set the UTF-8 encoding when saving in the editor, or add the following code to the header of the PHP file to set the encoding: &l
 Methods to solve the problem of Chinese garbled characters in Linux system
Feb 19, 2024 am 09:22 AM
Methods to solve the problem of Chinese garbled characters in Linux system
Feb 19, 2024 am 09:22 AM
The problem of Linux Chinese garbled characters is a problem that many Chinese users often encounter when using Linux systems. The main reason for garbled Chinese characters is that the default character encoding used by the Linux system is UTF-8, but some software or applications may not be compatible with UTF-8 encoding, causing Chinese characters to not be displayed correctly. There are many ways to solve this problem. Several common solutions will be detailed below and specific code examples will be provided. Modify the terminal character encoding settings: The terminal character encoding settings determine whether the terminal can correctly
 A practical method to effectively solve the problem of Chinese garbled characters in Eclipse
Jan 03, 2024 pm 05:50 PM
A practical method to effectively solve the problem of Chinese garbled characters in Eclipse
Jan 03, 2024 pm 05:50 PM
Practical tips for quickly solving Chinese garbled characters in Eclipse require specific code examples. Overview: Eclipse is a widely used integrated development environment (IDE) that not only supports the development of multiple programming languages, but also supports multiple operating systems. However, sometimes when using Eclipse, we may encounter the problem of Chinese garbled characters, which brings inconvenience to our development work. This article will introduce some practical techniques to help us quickly solve the problem of Chinese garbled characters in Eclipse, and attach specific code examples. one,
 Effective method to solve matplotlib Chinese garbled problem
Jan 13, 2024 am 11:03 AM
Effective method to solve matplotlib Chinese garbled problem
Jan 13, 2024 am 11:03 AM
An effective method to quickly solve matplotlib Chinese garbled characters. Introduction: matplotlib is a commonly used drawing library in Python. However, when using Chinese for annotation and display, garbled characters often occur. This article will introduce some effective workarounds and provide specific code examples. 1. Set the font. matplotlib uses system fonts for Chinese display by default. However, system fonts often do not contain Chinese characters, so you need to manually set the appropriate Chinese font. First, you need to confirm whether the computer has



