
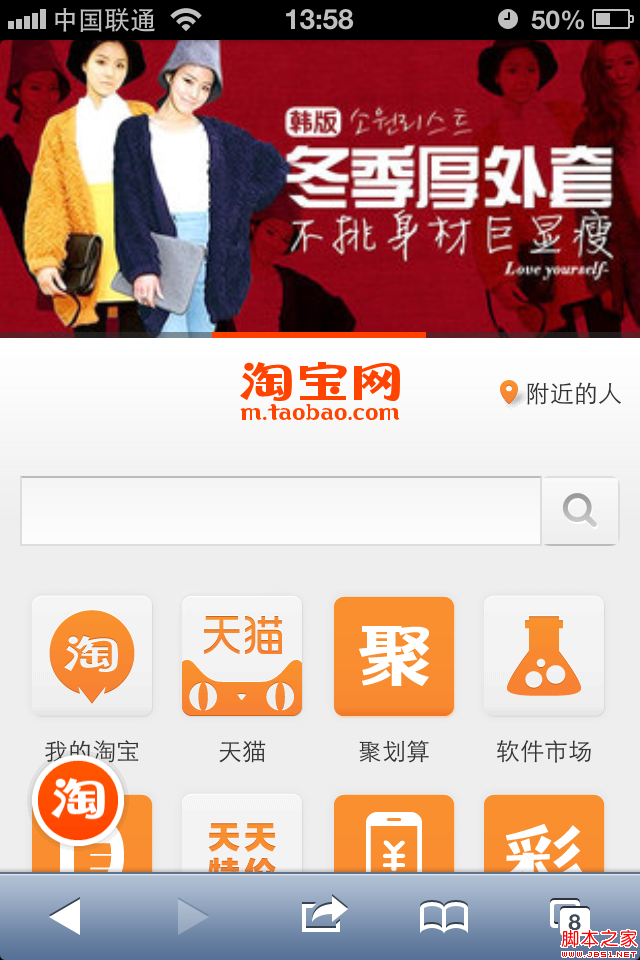
Everyone opens Baidu and Taobao through the browser that comes with their mobile phone. After the homepage is loaded, the address bar at the top of the page will be automatically hidden. In addition, these websites are optimized for mobile browsers. At first glance, it is really difficult to distinguish them. Is this a WEB APP or a Native App? The picture on the left below shows the homepage of Taobao opened through Safari. If it weren’t for the browser toolbar underneath, it would really look like a Native App. In fact, it has an address. Drag it down and you will see the address bar, as shown in the picture on the right below.


How to hide the browser address bar? Baidu, there is a lot of information, it is very simple. It mainly uses the window.scrollTo() method to scroll the current page up on the screen, causing the address bar to exceed the field of view, as follows:
But if your web page contains a lot of content and exceeds the height of the screen, the address bar will be automatically hidden;
How to hide the address bar when there is less content? Before scrolling, the program needs to dynamically set the height of the body. Add the following code:

 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 Browser compatibility
Browser compatibility
 How to get the address bar address
How to get the address bar address
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 What file is windows.old?
What file is windows.old?
 What should I do if I can only send one private message on TikTok?
What should I do if I can only send one private message on TikTok?
 Can the appdata folder be deleted?
Can the appdata folder be deleted?




