 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Developers' experience sharing of 16 fresh jquery plug-ins in 2012_jquery
Developers' experience sharing of 16 fresh jquery plug-ins in 2012_jquery
Developers' experience sharing of 16 fresh jquery plug-ins in 2012_jquery
jQuery的是一个多浏览器的Javascript集合,以轻松地简化了客户端脚本的HTML。jQuery的格式设计帮助你获得一个文件,选择DOM元素,动画,处理事件,并开发Ajax程序设计人员能够根据需要创建一些高级别的jquery插件。使用这些插件方法可以创建高效强大的网页和Web程序。
保持学习最新的jQuery插件有时似乎是一个完整的工作。每隔一天,我们似乎可以发现一些新的东西,尖端的东西,有时我们发现的东西,是真正的创新和必要的对于我们的工作来说。下面是从2012年开始的新的和令人兴奋的jQuery插件一个集合,这些集合能够帮助你打造不同的特效
STACKSLIDER:一个有趣的三维图像滑块
StackSlider是一个高度实验性的jQuery图像滑块插件,探索不同的,有趣的视觉概念的缩略图,利用CSS 3D变换和透视
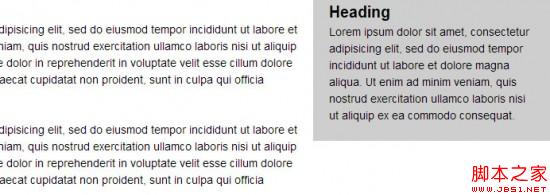
jQuery Stickem
这个jQuery插件能够让内容一直置顶浮动在当前可视页面内。可用于实现一个浮动的DIV。可以创建侧边滚动固定效果
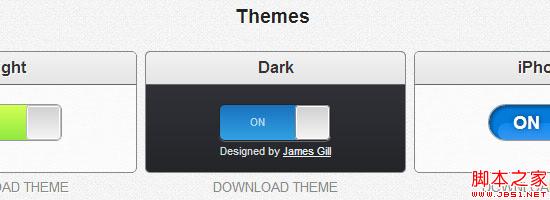
Jquery Toggles
toggles是一个轻量级的jQuery插件,能够创建创建容易设定样式的切换按钮。
CALENDARIO:一个灵活的日历插件
今天与大家分享的是一个带弹性效果的日历插件。考虑到日历布局的特殊性,要做成响应式还是有些复杂的。今天的实验是尝试把网格式布局应用在日历上面。我们 做了一个 jQuery 日历插件并制作了演示文件。插件的目的是针对大尺寸和小尺寸的屏幕做出适合的布局,并且当尺寸变化时,日历的结构可以流动。在大屏幕上,我们希望显示出格 子式的布局,而在小屏幕上,简单地让每一天顺序排列。
DD Slick带图片的jquery下拉框插件
一个免费的,重量轻的jQuery插件,它允许你创建一个自定义下拉列表中的图像和说明。你是否厌倦了 HTML 中默认的下拉选择框呢,ddSlick 是一个轻量级的 jQuery 插件,它可以生成带图片的自定义下拉选择框,可以极大的提升网站的用户体验。当然了,它不仅仅可以为选择框增加图片,还可以增加一些简单的文字描述。ddSlick 使用 JSON 格式的数据作为数据源,它也提供了多个参数,让你能够更加自由的控制自己的选择框
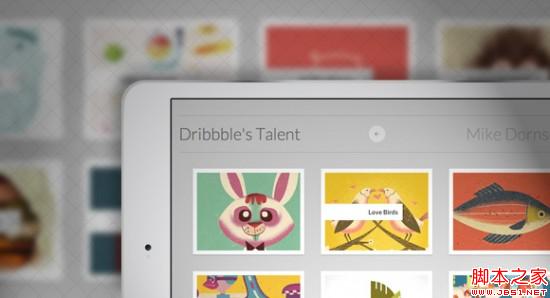
iOS Slider
iosSlider iosSlider是一个可定制的、跨浏览器幻灯片jQuery插件。设计用于作为内容滑块、旋转木马、滚动网站旗帜,或者图片库。其效果类似于ios的横向滚屏效果
ADAPTIVE THUMBNAIL PILE EFFECT WITH AUTOMATIC GROUPING

这是一个实现3D效果的滑动插件,能够实现选择效果。3D滚动,水平垂直的3D滚动; ;淡入淡出等效果,值得推荐
Floater jQuery Plugin

jQuery的图片是一个很小的(2kb)插件支持响应图像添加到您的布局。它同时支持一些自定义的数据属性和新图片格式的图形元素。
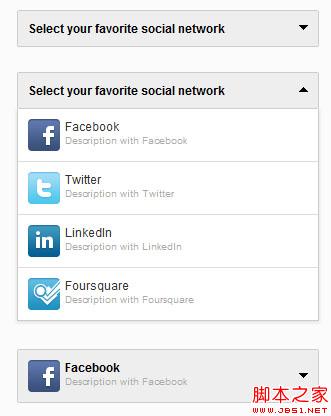
DOWN LISTS-简单的效果下拉列表
一个jQuery插件下拉列表中选择输入转化成一些简单的扩大效果。
Big Video JS Plugin
这个插件可以很容易地添加合适的填充背景的视频网站。它可以播放无声的环境背景视频的视频(或一系列)。使用它作为一个播放器,视频播放显示。BigVideo.js也可以显示大背景图片,这是很好的大背景下没有自动播放的设备环境视频图像。
Online demo Download source code
BOOKBLOCK: A CONTENT FLIP PLUGIN
BookBlock is a jQuery plug-in used to create small books with page turning effects. Any form of content can be used, such as images or text. The plug-in uses deformation to simulate manual page turning when turning pages, and generates overlapping shadows to achieve a more realistic effect.
Online demo Download source code
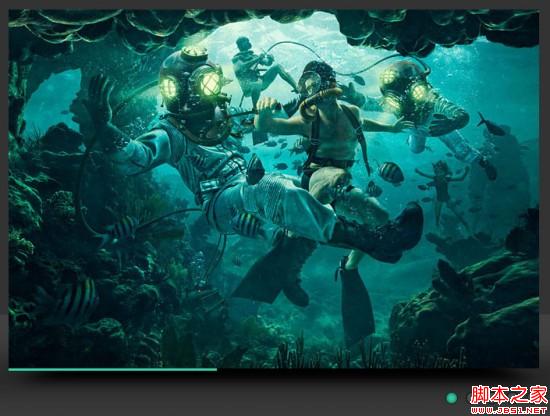
ANIMATED RESPONSIVE IMAGE GRID
This is an excellent jQuery plug-in that can be used to generate a responsive image grid and switch images using different animation and timing methods. It can be used as the background or decorative element of the website. We can randomly display different images and transform them.
Online demo Download source code
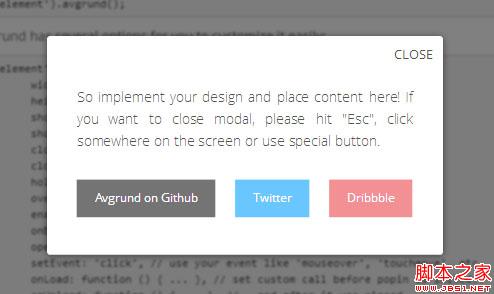
Avgrund Modal
Avgrund is a jQuery plugin for creating modals and popups. It uses pop-ups and interesting concepts to dive deep between pages. It runs in all browsers and is compatible with those that don't support CSS transitions and transitions (like IE 6-9 standard behavior).
Online demo Download source code
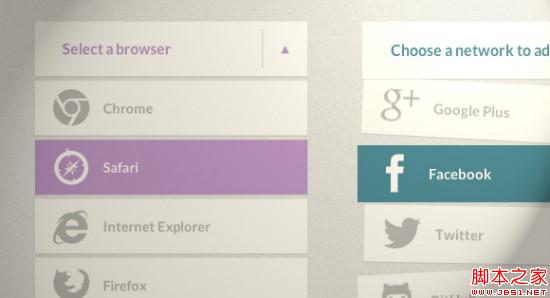
WINDY: jquery plug-in to quickly switch content
Windy is a jQuery plug-in that uses CSS's 3D transforms and transitions (deformation and transformation) functions to produce a quick switching effect on stacked content. As its name implies, the effect when switching is like playing cards or paper being blown away by the wind.
Online demo Download source code
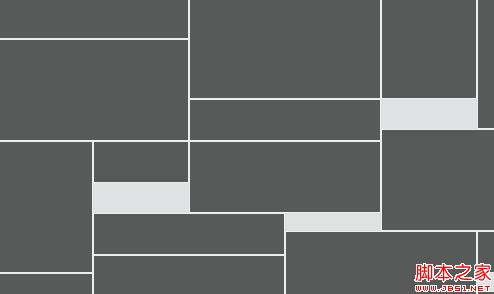
Freetile jQuery
Freetile is a plugin for jQuery that enables the organization of web content in an efficient, dynamic and responsive layout. It can be applied to a container element, making optimal use of screen space

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to deal with error messages when WordPress plug-in installation fails?
Mar 04, 2024 pm 04:57 PM
How to deal with error messages when WordPress plug-in installation fails?
Mar 04, 2024 pm 04:57 PM
How to deal with error messages when WordPress plug-in installation fails? As one of the most popular content management systems currently, WordPress has a rich plug-in library, providing users with various functional extensions and customization options. However, when using WordPress, sometimes plug-in installation fails, and error messages may appear, making users feel confused and anxious. This article will introduce some common WordPress plug-in installation failure error messages and how to deal with these problems. 1. Report
 How to unblock Google Chrome plug-in
Apr 01, 2024 pm 01:41 PM
How to unblock Google Chrome plug-in
Apr 01, 2024 pm 01:41 PM
How to unblock the Google Chrome plug-in? Many users like to install various useful plug-ins when using Google Chrome. These plug-ins can provide rich functions and services and improve work efficiency. However, some users say that after installing plug-ins in Google Chrome, the plug-ins will always be displayed. is blocked, so how can you unblock the plug-in after encountering this situation? Now let the editor show you the steps to unblock plug-ins in Google Chrome. Friends in need should come and take a look. How to unblock plug-ins in Google Chrome Step 1. When the blocked prompt appears, click the "Control Bar" and select "Install ActiveX Control". 2. Then open the browser "Tools" menu and click "Internet Options". 3.





