 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery selector project example analysis and implementation code_jquery
jQuery selector project example analysis and implementation code_jquery
jQuery selector project example analysis and implementation code_jquery
May 16, 2016 pm 05:45 PMFirst of all, jQuery selector is really powerful!
I encountered such a problem with easyui in the project
As shown in the picture, the current page displays the "Original Message Query" page, but the left navigation bar was selected at that time. It is "resend message query". How to link the menu on the right and the navigation on the left: click "Original Message Query" on the left, then expand "Reissue Arrival Message" on the right, and select "Original Message Query", "Backstage" Manage" off?
The implementation method is as follows:
1. The "original message query" on the right uses easyui's tabs control. Check the API to know that tabs has an onSelect method. As long as it is in onSelect Just write what you want to do in the method.
2. The trigger event has been found, so how to achieve the desired effect? 
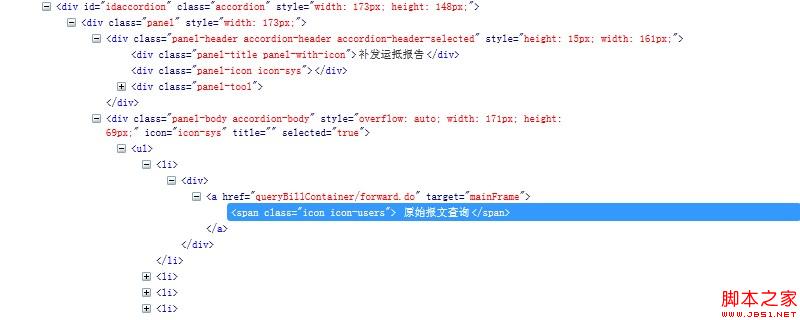
The code result of the left navigation bar is as shown above: the outermost layer is easyui's accordion control. There are many panels in the accordion. One panel corresponds to a parent directory in Figure 1 and the subdirectories below it. For example, the module "Reissue Arrival Report". There are two divs in the panel.
The first div is the parent directory, and the second div contains many subdirectories.
First, when the tabs on the right are selected, the corresponding navigation bar on the left is selected. First remove the selected status of all subdirectories, and then let the current subdirectory be selected.
$('#idaccordion li div').removeClass( "selected");
$('#idaccordion span:contains("' title '")').parent().parent().addClass("selected");
3. The problem is that the item that should be selected is selected, but the parent menu of the selected submenu is not expanded. Panel in easyui has an expand method, but how to know which panel (parent menu) should be expanded? As shown in Figure 2: "Original message query" has been selected, and now the parent menu of the reissue arrival report needs to be expanded. The first child node of the sibling node of the ancestor node of the element span where the "original message query" is located is the node where the "replacement arrival report" is located.
if( $('#idaccordion span:contains(" ' title '")').length > 0 ){
var accordionTitle = $('#idaccordion span:contains("' title '")').closest('.panel-body').prev( ).find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand') ;
}
First, search the span containing the text title in the descendant node with id idaccordion (i.e. <span class="icon icon-users"> Original message query< ;/span>), then find the nearest ancestor node with class panel-body, and then find the previous sibling node of this node (i.e. <div class="panel-header accordion-header accordion-header-selected" style= "height: 15px; width: 161px;">), and then find the child node of this node whose class is panel-title, and get the text of this node, that is, "Reissue Arrival Report".
The overall code is as follows:
//When a tab is selected on the right, the corresponding menu on the left is also selected, and the accordion where this menu is located is expanded, and other accordions are closed
$('#tabs').tabs({
onSelect :function(title){
$('#idaccordion li div').removeClass("selected");
$('#idaccordion span:contains("' title '")').parent() .parent().addClass("selected");
if( $('#idaccordion span:contains("' title '")').length > 0 ){
var accordionTitle = $(' #idaccordion span:contains("' title '")').closest('.panel-body').prev().find('.panel-title').text();
var p = $ ('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand');
}
}
});
The closest method is less commonly used. This method can get the nearest parent element of an element. There is also a similar method parents. The difference between the two is as follows:
parents([expr ])
Gets a set of elements containing the ancestor elements of all matching elements (excluding the root element). Can be filtered by an optional expression.
The code is as follows
$('#items') .parents('.parent1');
closest([expr])
closest will first check whether the current element matches, and if it matches, it will directly return the element itself. If there is no match, search upwards for the parent element, layer by layer, until an element matching the selector is found. If nothing is found, an empty jQuery object is returned.
$('#items1').closest('. parent1');
The main difference between closest and parents is: 1. The former starts matching and searching from the current element, while the latter starts matching and searching from the parent element; 2. The former searches upwards step by step until it is found It stops after matching elements. The latter searches upwards until the root element, then puts these elements into a temporary collection, and then uses the given selector expression to filter; 3. The former returns 0 or 1 elements, The latter may contain 0, 1, or more elements.
closest is useful for handling event delegation.

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
 A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
A closer look at PyCharm: a quick way to delete projects
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
 PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm Practical Tips: Convert Project to Executable EXE File
 PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm Tutorial: How to remove items in PyCharm?
 Basic tutorial: Create a Maven project using IDEA
Feb 19, 2024 pm 04:43 PM
Basic tutorial: Create a Maven project using IDEA
Feb 19, 2024 pm 04:43 PM
Basic tutorial: Create a Maven project using IDEA
 The 'trader” behind many popular projects, Bitcoin NFT project NodeMonkes is facing strong gains
Feb 27, 2024 am 11:58 AM
The 'trader” behind many popular projects, Bitcoin NFT project NodeMonkes is facing strong gains
Feb 27, 2024 am 11:58 AM
The 'trader” behind many popular projects, Bitcoin NFT project NodeMonkes is facing strong gains
 Quickly master the basic knowledge of PyCharm project packaging
Dec 30, 2023 pm 01:17 PM
Quickly master the basic knowledge of PyCharm project packaging
Dec 30, 2023 pm 01:17 PM
Quickly master the basic knowledge of PyCharm project packaging






