Learn javascript through jQuery source code (2)_jquery
Clever 1: Function
Function is a rare talent in JavaScript code.
♥ It can place code segments and encapsulate relatively independent functions.
♥ It can also implement classes and inject OOP ideas.
jQuery is a function, you can also think of it as a class (haha, it is a class in itself).
(function(){
var jQuery = function() {
// Function body
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery);

The empty function above is the so-called constructor. The constructor is a basic method of a class in object-oriented languages.
Clever 2: Extended Prototype
What is a prototype object? I will give you a blog post that you can read about http://www.jb51.net/article/32857.htm.
JavaScript binds a prototype attribute to all functions, and this attribute points to a prototype object. We define the inherited properties and methods of the class in the prototype object.
The prototype object is the basic mechanism for JavaScript to implement inheritance.
(function(){
var jQuery = function () {
// Function body
}
jQuery.fn = jQuery.prototype = {
// Extended prototype object
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
(new jQuery()).test();
Clever 3: Use the factory method to create an instance
The above method must be called using the following method, so A lot of objects will be generated, thus wasting memory consumption.
(new jQuery()).test();
The jQuery source code uses a very soft method, which is also a familiar factory method, for calling.
(function(){
var jQuery = function () {
// Function body
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// Extended prototype object
jquery : "1.8.3",
init: function() {
return this;
},
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
jQuery().test();

(function(){
var jQuery = function() {
return this;
}
jQuery.fn = jQuery.prototype = {
//Extended prototype object
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery());
Output Result

Imagination 2: Let the jQuery function body directly return an instance of the class.
(function(){
var jQuery = function() {
return new jQuery();
}
jQuery.fn = jQuery.prototype = {
// Extended prototype object
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery());
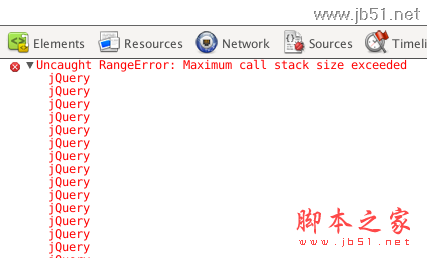
Output results

Clever 4: Separate scopes
Thinking 1: What is the this scope returned by the init() method?
(function(){
var jQuery = function() {
// Function body
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// Extended prototype object
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this ;
}
}
window.jQuery = window.$ = jQuery;
})();
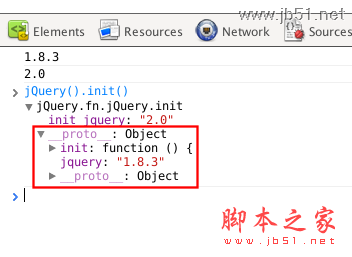
console.log(jQuery().jquery);
console.log (jQuery().init_jquery);
Output result

This scope in the init() method: the this keyword refers to the init() function The object where the scope is located can also access the function of the upper-level object jQuery.fn object. ——This kind of thinking will destroy the independence of scope, which is likely to have a negative impact on the jQuery framework.
Thought 2: How to separate this in init() from the jQuery.fn object? ——Instantiate the init initialization type.
(function(){
var jQuery = function () {
// Function body
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// Extended prototype object
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window.jQuery = window .$ = jQuery;
})();
console.log(jQuery().jquery);
console.log(jQuery().init_jquery);
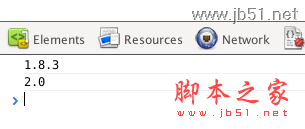
The output result

is initialized by instantiating the init() type, limiting this in the init() method, only active within the init() function, and preventing it from going out of scope.
Ingenious 5: Prototype passing
Thinking 1: In Ingenious 4, we separate this in init() from the jquery.fn object. So how can we ensure "Smart 4" and still access the jQuery prototype object? ——Prototype transfer.
Let jQuery’s prototype object override the prototype object of the init() constructor.
jQuery.fn.init.prototype = jQuery.fn;
All codes:
(function(){
var jQuery = function() {
// Function body
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// Extended prototype object
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery() .jquery);
console.log(jQuery().init_jquery);
Output result

Point the prototype pointer of the init() object to jQuery.fn. ——In this way, this in init() inherits the methods and properties defined by the jQuery.fn prototype object.
Summary
Thank you bloggers for your messages, especially puni, who introduced me to a good book. It would be great if you could add some more.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.




