CSS(js)限制页面显示的文本字符长度_javascript技巧
如果我在限制上面的span中的字符。
$("nav_block span").wordLimit(8);
它使用了下面的一个算定义jquery插件的方法,这是我从点点网扣下来的:
// copyright c by zhangxinxu v1.0 2009-09-05
// http://www.zhangxinxu.com
/* $(".test1").wordLimit(); 自动获取css宽度进行处理,如果css中未对.test1给定宽度,则不起作用
$(".test2").wordLimit(24); 截取字符数,值为大于0的整数,这里表示class为test2的标签内字符数最多24个
*/
(function($){
$.fn.wordLimit = function(num){
this.each(function(){
if(!num){
var copyThis = $(this.cloneNode(true)).hide().css({
'position': 'absolute',
'width': 'auto',
'overflow': 'visible'
});
$(this).after(copyThis);
if(copyThis.width()>$(this).width()){
$(this).text($(this).text().substring(0,$(this).text().length-4));
$(this).html($(this).html()+'...');
copyThis.remove();
$(this).wordLimit();
}else{
copyThis.remove(); //清除复制
return;
}
}else{
var maxwidth=num;
if($(this).text().length>maxwidth){
$(this).text($(this).text().substring(0,maxwidth));
$(this).html($(this).html()+'...');
}
}
});
}
})(jQuery);

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to remove comment restrictions on video accounts? What is the word limit for comments on a video account?
Mar 22, 2024 pm 02:11 PM
How to remove comment restrictions on video accounts? What is the word limit for comments on a video account?
Mar 22, 2024 pm 02:11 PM
With the popularity of video accounts on social media, more and more people are beginning to use video accounts to share their daily lives, insights and stories. However, some users may experience comments being restricted, which can leave them confused and dissatisfied. 1. How to remove comment restrictions on video accounts? To lift the restriction on commenting on a video account, you must first ensure that the account has been properly registered and real-name authentication has been completed. Video accounts have requirements for comments. Only accounts that have completed real-name authentication can lift comment restrictions. If there are any abnormalities in the account, these issues need to be resolved before comment restrictions can be lifted. 2. Comply with the community standards of the video account. Video accounts have certain standards for comment content. If the comment involves illegal content, you will be restricted from speaking. To lift comment restrictions, you need to abide by the community of the video account
 Try new ringtones and text tones: Experience the latest sound alerts on iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
Try new ringtones and text tones: Experience the latest sound alerts on iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
In iOS 17, Apple has overhauled its entire selection of ringtones and text tones, offering more than 20 new sounds that can be used for calls, text messages, alarms, and more. Here's how to see them. Many new ringtones are longer and sound more modern than older ringtones. They include arpeggio, broken, canopy, cabin, chirp, dawn, departure, dolop, journey, kettle, mercury, galaxy, quad, radial, scavenger, seedling, shelter, sprinkle, steps, story time , tease, tilt, unfold and valley. Reflection remains the default ringtone option. There are also 10+ new text tones available for incoming text messages, voicemails, incoming mail alerts, reminder alerts, and more. To access new ringtones and text tones, first, make sure your iPhone
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 Use java's Character.isDigit() function to determine whether a character is a number
Jul 27, 2023 am 09:32 AM
Use java's Character.isDigit() function to determine whether a character is a number
Jul 27, 2023 am 09:32 AM
Use Java's Character.isDigit() function to determine whether a character is a numeric character. Characters are represented in the form of ASCII codes internally in the computer. Each character has a corresponding ASCII code. Among them, the ASCII code values corresponding to the numeric characters 0 to 9 are 48 to 57 respectively. To determine whether a character is a number, you can use the isDigit() method provided by the Character class in Java. The isDigit() method is of the Character class
 Using large models to create a new paradigm for text summary training
Jun 10, 2023 am 09:43 AM
Using large models to create a new paradigm for text summary training
Jun 10, 2023 am 09:43 AM
1. Text task This article mainly discusses the method of generative text summarization, and how to use contrastive learning and large models to implement the latest generative text summarization training paradigm. It mainly involves two articles, one is BRIO: Bringing Order to Abstractive Summarization (2022), which uses contrastive learning to introduce ranking tasks in the generative model; the other is OnLearning to Summarize with Large Language Models as References (2023), which further introduces large models to generate high-quality training data based on BRIO. 2. Generative text summarization training methods and
 What to do if win7 system cannot open txt text
Jul 06, 2023 pm 04:45 PM
What to do if win7 system cannot open txt text
Jul 06, 2023 pm 04:45 PM
What should I do if win7 system cannot open txt text? When we need to edit text files on our computers, the easiest way is to use text tools. However, some users find that their computers cannot open txt text files. So how to solve this problem? Let’s take a look at the detailed tutorial to solve the problem of unable to open txt text in win7 system. Tutorial to solve the problem that win7 system cannot open txt text. 1. Right-click any txt file on the desktop. If there is no txt file, you can right-click to create a new text document, and then select properties, as shown below: 2. In the opened txt properties window , find the change button under the general options, as shown in the figure below: 3. In the pop-up open mode setting
 How to copy text from screenshots on Windows 11
Sep 20, 2023 pm 05:57 PM
How to copy text from screenshots on Windows 11
Sep 20, 2023 pm 05:57 PM
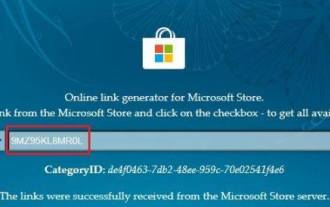
Download the new Snipping Tool with text actions Although the new Snipping Tool is limited to development and canary versions, if you don’t want to wait, you can install the updated Windows 11 Snipping Tool (version number 11.2308.33.0) now. How this works: 1. Go ahead and open this website (visit) on your Windows PC. 2. Next, select "Product ID" and paste "9MZ95KL8MR0L" into the text field. 3. Switch to the "Quick" ring from the right drop-down menu and click Search. 4. Now, look for this version “2022.2308.33.0” in the search results that appear. 5. Right click on the one with MSIXBUNDLE extension and in context menu
 Correct way to display Chinese characters in matplotlib
Jan 13, 2024 am 11:03 AM
Correct way to display Chinese characters in matplotlib
Jan 13, 2024 am 11:03 AM
Correctly displaying Chinese characters in matplotlib is a problem often encountered by many Chinese users. By default, matplotlib uses English fonts and cannot display Chinese characters correctly. To solve this problem, we need to set the correct Chinese font and apply it to matplotlib. Below are some specific code examples to help you display Chinese characters correctly in matplotlib. First, we need to import the required libraries: importmatplot




